Descubre el funcionamiento básico de una web y las tecnologías que se implementan para aplicarlo al SEO

Para poder hacer SEO técnico de una web, hay que entender el mínimo básico de cómo funciona. Y son unas bases que suelen fallar en el sector.
En este post hago un breve resumen de cómo ha evolucionado la web y las tecnologías que se usan para desarrollarla. Por lo tanto, aunque parezca un post menos enfocado directamente en SEO, puede darnos una imagen un poco más amplia de cómo funcionan las webs, en las que todos los días trabajamos.
Vamos a comenzar desde el principio, para entender cómo funciona una web realmente, lo más fácil es conocer su historia, cómo empezó y cómo ha ido evolucionando. Y ya centraré otros post más enfocados en el SEO partiendo de estos conocimientos.
Las webs 1.0 eran páginas estáticas, sin ningún tipo de dinamismo ni interacción con el usuario. Eran como un escaparate. Eran simples fragmentos de código que conformaban la estructura de una web para poner el texto. Podemos decir que en este tipo de webs, la comunicación iba en un solo sentido, de la web al usuario y este, no podía proporcionar ningún tipo de respuesta a la información que se enviaba desde la web.
Quiere decir, que las webs funcionaban como Flyers. No había posibilidad de comunicación con los administradores de la web mas allá de estar puesto el correo o el número de teléfono/fax y la dirección física.
Entonces las webs iban enfocadas a transmitir información de forma unidireccional . Además, en raras ocasiones, debido a lo estático de las mismas, esas webs tenían designadas variables (las variables, simplemente consisten en asignarle un nombre a un fragmento de código o de texto). De hecho este tipo de páginas apenas se actualizaban.
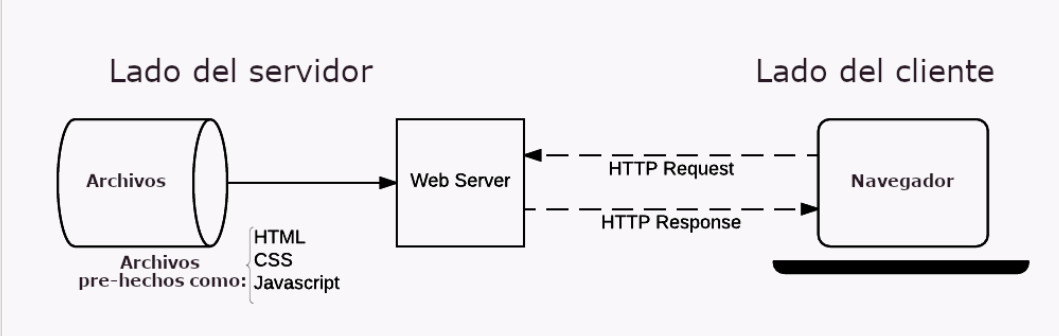
De manera resumida, podemos decir que una web 1.0 funciona así: Todo el código de la página web, se aloja en un servidor (que es simplemente un ordenador), con los programas necesarios para procesar la web.
Cuando un usuario llega al dominio de la misma (asociado con una dirección IP por medio de DNS) y a una URL específica, el usuario desde su ordenador hace una petición (conocida como Request) al servidor donde está alojada la web y este le envía la información necesaria acerca de la web, para que pueda ser mostrada.
Debido a lo verde que estaba la programación en aquellos tiempos, era frecuente la utilización de macros e iframes para reutilizar elementos comunes en el conjunto de páginas como el menú de navegación.

Se conoce a las webs 2.0 como las webs en las que el usuario empezaba a poder interactuar con la página web, y estas empezaban a dejar de ser un mero escaparate en la calle de internet.
Este avance permitió a los usuarios interactuar con la información que se mostraba en la web, por lo que se convirtió en una forma real de comunicación y no una mera contemplación pasiva de comunicación.
Para entender cómo se logró hacer este gran avance, hay que entender lo que es un lenguaje del cliente, y cómo se consiguió que el usuario se pudiese comunicar con la web.

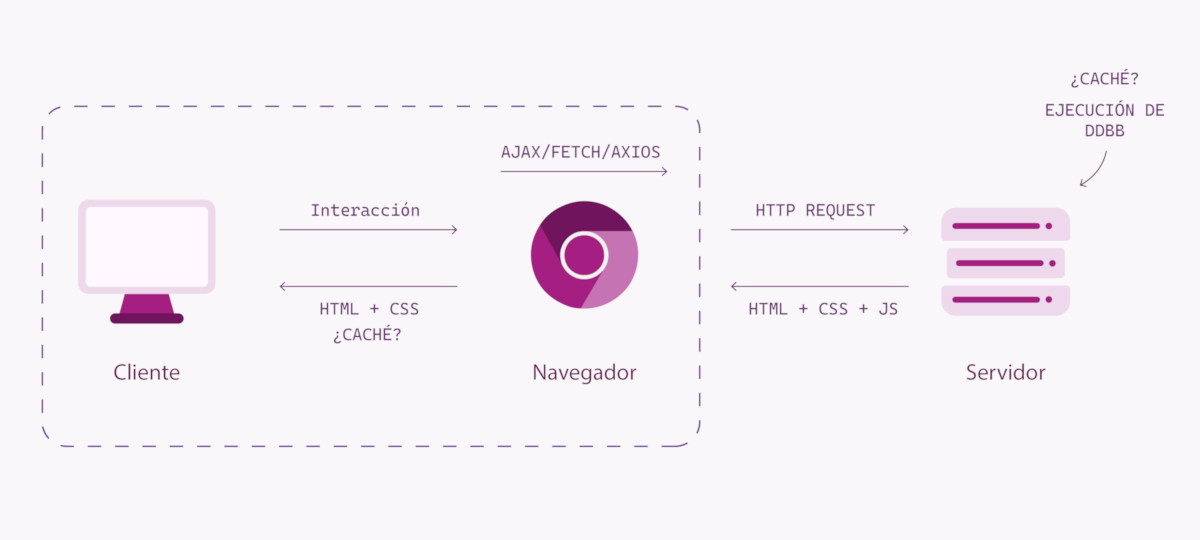
Este mapita, pese a que sea difícil de leer, es muy importante ya no solo para el SEO, sino para cualquier criterio o diagnóstico que se quiera hacer por cualquier profesional que trabaje en un entorno web.
Cuando estamos en un dispositivo con un navegador, se nos puede considerar "cliente". Entonces en el momento en el que ingresamos una url, con su dominio y todo y se lo decimos al navegador, este intenta ofrecernos información al respecto. Para ello tiene que hacer un buen viaje. Esto es a lo que llamamos petición, porque pedimos información al respecto de esa dirección que hemos puesto.
Lo primero, es que el navegador debe saber donde buscar o que hacer con ese dominio a donde estamos haciendo la petición, entonces sale a pasear el DNS. Básicamente el DNS recoge la información de a qué dirección IP apunta dicho dominio.
Los DNS se suelen almacenar en caché por parte de los ISP (Proveedores de internet como Movistar, Vodafone u Orange), esto quiere decir que cuando hacemos un cambio en el DNS, al estar cacheado para mejorar la eficiencia y velocidad de internet, debemos esperar a que refresquen toda la información para que se vea reflejado en todo internet. Suele tardar entre 24h y 72h y hay que tener muy en cuenta esto de cara a las migraciones.
Una vez hemos llegado al servidor proveedor de esa web, según el dominio y la ruta especificada, nos mandará a uno u a otro sitio, entonces nos dará un código de respuesta. Si este es 200, es porque vendrá con más información ante esa petición.
Lo que hará será procesar dicha información en el servidor y se ejecutará con el lenguaje de programación correspondiente y las reglas designadas en su servidor. A menos que tenga configurado caché desde el servidor. En cuyo caso se ahorrará el paso de "pensar" dentro del servidor y dará la información directamente.
Entonces pasará la información "masticada" al navegador. Es decir, enviará el contenido multimedia mas la estructura de la web en HTML, CSS y JavaScript (el único lenguaje de programación que procesan y renderizan por defecto los navegadores).
En este caso, si el navegador ya tiene guardado esos archivos desde caché del usuario, tampoco necesitará hacer el proceso de descarga de dichos archivos. Haciendo la web mas rápida.
Hay que tener en cuenta que Google no renderiza la web igual que un usuario común, entonces como SEOs, tenernos que tener en cuenta como renderiza Google cuando entra en nuestra página con Googlebot.
Finalmente, es posible que una vez cargada esa URL, el usuario haga más peticiones, como pedir un filtrado de productos a la base de datos, que sería contactar con la DDBB desde el usuario. (En el ejemplo sería lo de Ajax, Fetch o Axios)

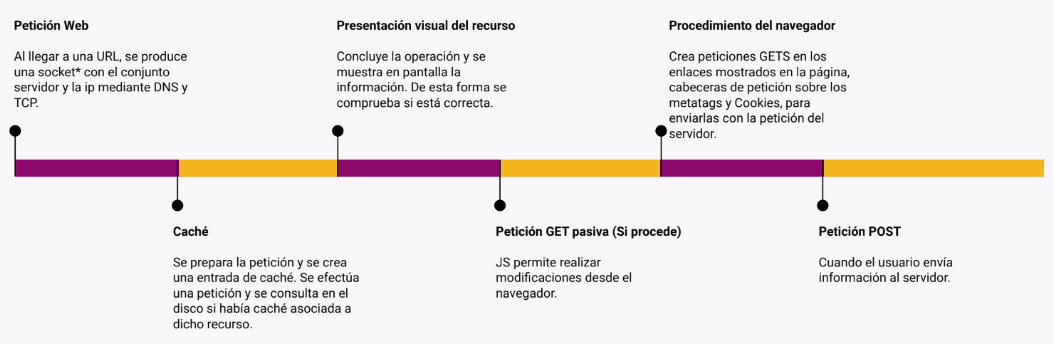
Cuando está una web en funcionamiento, el proceso que ocurre dicho de una forma muy básica para que se visualice es:
Todos los lenguajes de programación que cargan desde el lado del servidor, se conocen como “lenguajes del lado del servidor”. El más conocido es PHP.
Hay otros lenguajes, que son los “lenguajes desde el lado del cliente” como JS. Estos lenguajes, en lugar de cargar desde el servidor que te manda la información, cargan desde el usuario que está entrando a la web. Lo cual hace que haga la carga en el ordenador del particular, y no del servidor, esto alivia la capacidad de carga del servidor, pero pone la carga en el ordenador del usuario.
Se comenzaron a utilizar tecnologías como AJAX, las cuales permiten mandar información a la base de datos de la web siendo el cliente, lo que, como ya he comentado, permite enviar respuestas a la información que se recibe de la página.
AJAX tiene algunas deficiencias y a día de hoy lo más utilizado en las implementaciones modernas es Axios y Fetch. Pero esa es otra historia así que nos centraremos en AJAX que es la base de como fue el proceso.
Fueron estos avances en la tecnología los que permitieron conseguir la interacción en la web entre los usuarios que caracteriza a las webs 2.0.
Una vez ya sabemos como funciona una web, vamos a ver que tipos de tecnologías se pueden utilizar.
Otra parte importante de la web, que nos interesa conocer y nos repercute a nivel de SEO, son las tecnologías que se usan para desarrollar las webs.
Hay una amplia gama de tecnologías distintas que nos brinda la programación para hacer una página web. Cada una de estas tecnologías tienen ciertas ventajas y desventajas y dependiendo del proyecto, es más conveniente utilizar unas tecnologías u otras.
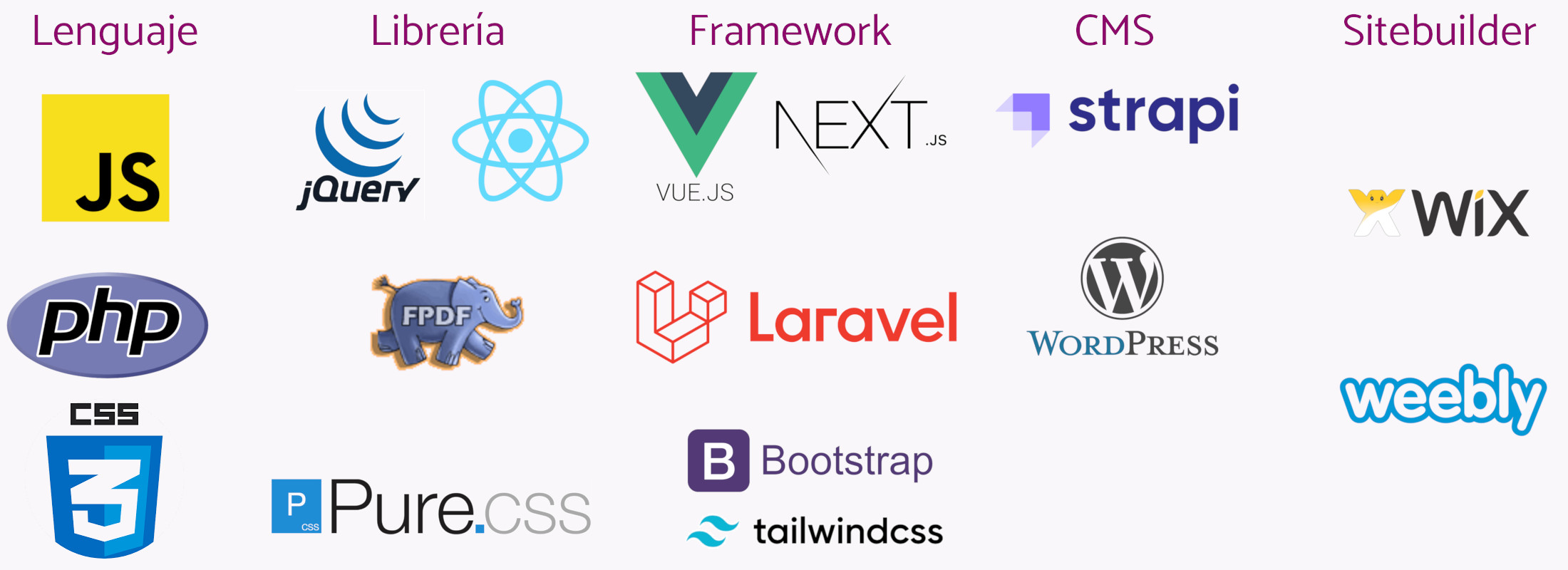
Las tecnologías basadas en lenguajes de programación, podríamos dividirlas entre Librerías, Frameworks, CMS y Sitebuilder. La línea divisoria entre estos tipos de tecnologías es muy fina, así que comencemos poco a poco.
Saber en qué tecnología está hecha una web, nos permitirá detectar más rápido cuales son sus fortalezas y debilidades en cuanto al SEO. Esto nos permitirá sacar el máximo potencial en cada momento.

Una librería es un conjunto de funciones a las que puedes llamar desde cualquier proyecto. Este conjunto de funciones se puede adaptar a un ecosistema montado. Por ejemplo jQuery es una de las librerías más conocidas (como odiadas) que pueden ayudarte a crear un Slider, sin tener que hacer toda la programación. Existen también librerías de PHP que te facilitan la tarea de generar PDF y se pueden incluir y añadir en cualquier tipo de proyecto donde se pueda tocar código.
jQuery para mi tiene un cariño especial, ya que fue la que permitió a los programadores no volverse locos cuando cada navegador interpretaba Javascript a su manera (antes de que se estandarizasen) y jQuery simplificó el poder hacer un código compatible con todos los navegadores del momento y también el uso de AJAX.
Un Framework por el contrario te genera todo un ecosistema web y una estructura. Estos además suelen incorporar ya ciertas librerías por defecto. Haciendo más sencilla, rápida y ordenada la tarea de crear una web.
Por otro lado están los CMS, como WordPress el cual ya muchos conocéis. Sin embargo, hay muchos tipos de CMS y muchas formas de utilizarlos. Existen subdivisiones como CMF o Headless CMS. Pero es muy difícil realizar esta subdivisión, ya que depende mucho de la forma en la que se use esta tecnología.
Podemos encontrarnos CMS como Strapi, que está basado en node.js y solo te provee del back-end y hay otros tipos de CMS que funcionan prácticamente como Sitebuilders.
De hecho, por ejemplo el propio WordPress, editando el propio tema, se puede utilizar como un CMS solo con el back que casi casi podría llegar a un framework, como también se puede utilizar como un Sitebuilder, utilizando Blocksy o elementor, construyendo la web por bloques sin saber programar.
Por último, están los ya mencionados Sitebuilders, como Weebly o Wix. Que por lo general las webs que creas ni siquiera te pertenecen a ti. Son muy poco escalables y muy poco personalizables.
Para analizar en que se ha hecho una web, podemos utilizar herramientas como Builthwith o Wappalizer. Las cuales, cada una a su forma, utilizan ciertos trucos para saber en que está hecha una web.
Saber como funciona el SEO sin depender de plugins, nos da una mayor movilidad entre estas tecnologías. Algo que valoran activamente todas las grandes empresas.
Algunas de estas tecnologías, le dan una vuelta extra a como funcionan las webs hoy día. Pero con estos conocimientos básicos. Podemos saber más o menos como se ha construido una web.
Esto nos será importante para saber qué tenemos que tener en cuenta de estas tecnologías que nos va a repercutir en el SEO.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!