Diferentes formas de renderizar una página web como frameworks de js y cómo esto afecta al SEO

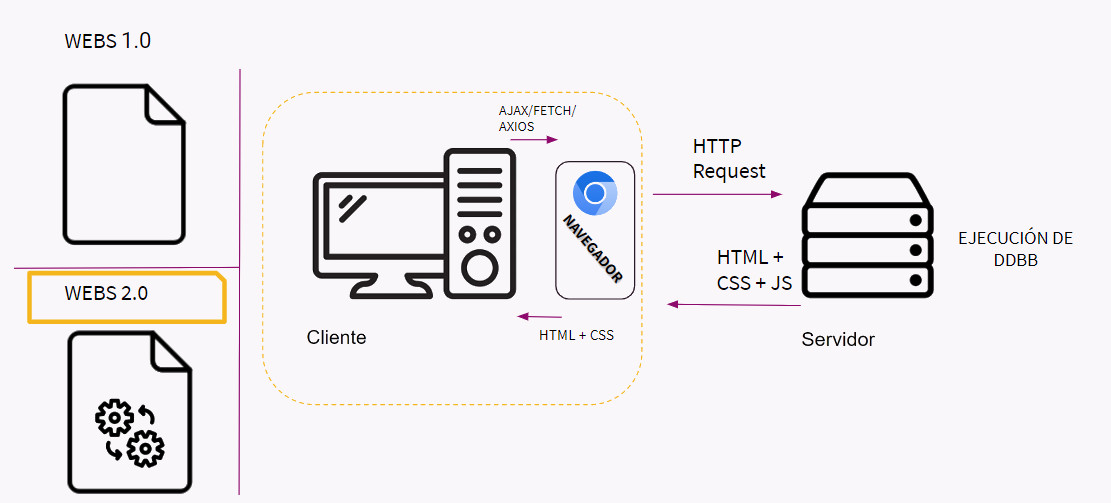
El Javascript en principio es un lenguaje de programación de cara al usuario. Esto quiere decir que salvo excepciones, se procesa el lenguaje en el navegador del usuario, y no en el servidor. Esto tiene una gran ventaja ya que permite cierto dinamismo en la web y además aunque la web reciba muchas peticiones, la carga del procesamiento de Javascript va a cargo de cada usuario que realiza la petición. Lo cual permite cierto desahogo al servidor y además una muy buena velocidad (dependiendo un poco del terminal del usuario).

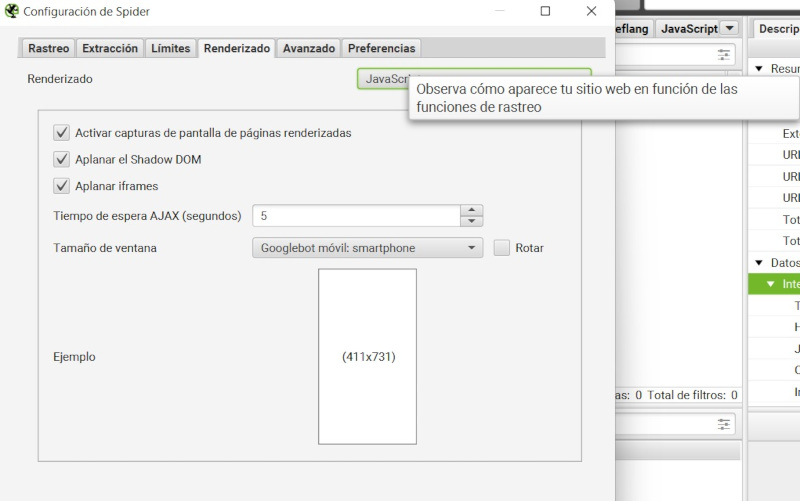
El problema reside en que para rastrear una web con todas sus páginas, exige mucho tiempo y recursos. Se puede hacer un ejemplo rastreando una web con o sin Javascript con ScreamingFrog para comprobar cual tarda más.
Por este motivo, es lógico que rastreadores como los de Googlebot que tienen que rastrear millones de páginas, hagan las primeras pasadas en una web sin Javascript, para poder procesar toda la información rápidamente. No es que Google no sea capaz de procesar Javascript, es que le consume más recursos y entonces lo hace ocasionalmente.
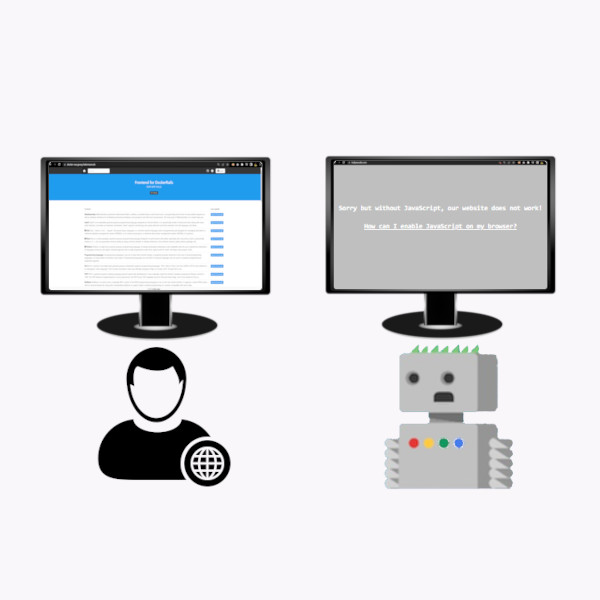
Por consiguiente, todos aquellos elementos generados por Javascript son susceptibles de ser ignorados o no leídos por los motores de búsqueda a la hora de renderizarlo. Lo cual es un problema, cuando hay muchas webs que utilizan esta tecnología precisamente por el incremento de performance que supone.
A día de hoy existe una gran cantidad de poderosos Frameworks de cara al front-end. La mayor parte de las páginas potentes utilizan estos Frameworks, principalmente cuando requieren múltiples funcionalidades, y destacan por la gran rendimiento de velocidad que consiguen con el usuario.
Para el que se sienta perdido sobre qué es un Framework, rescato este extracto de otro post:
Un Framework es una estructura con un conjunto de códigos pre-hechos que establecen un entorno de trabajo evitando empezar desde 0, estandarizando así la forma de hacer las cosas en el proyecto y asegurando su escalabilidad.
Otro día entraré más en detalle sobre Frameworks como Vue.js, librerías como React (hay debate sobre si se considera Framework o librería donde no voy a entrar) y sucedáneos. Sin embargo, en este post, me voy a centrar en algo común en todos ellos, que es el hecho de que hay que tener muy en cuenta el tipo de renderizado. De manera resumida, el renderizado, es el proceso de carga que se realiza para mostrarle al usuario el contenido.
Dicho todo esto, no quiere decir que estos Frameworks no sirvan para posicionar en Google, todo lo contrario, pero hay que optimizar la forma de renderizar el contenido para que sea legible y fácilmente rastreable por todos los motores de búsqueda.
Las formas más comunes de renderizado son:
| Tipo | Descripción | Ventajas SEO | Consideraciones |
|---|---|---|---|
| CSR | Renderiza en el navegador con JS | Flexible, rápido si se gestiona bien | Riesgo de contenido vacío para Google si falla JS |
| SSR | Renderiza en el servidor en cada petición | Contenido visible e indexable desde el inicio | Carga al servidor; requiere hidratar para SPA |
| Renderizado dinámico | CSR para usuarios y SSR para bots | Actualmente ninguna | Obsoleto y desaconsejado por Google |
| Híbrido | Combina CSR, SSR y SSG según el caso | Muy flexible según contenido | Complejo de implementar y mantener |
| SSG | Genera HTML estático en build | Muy rápido y eficiente | No sirve para contenido dinámico |
| DSG | Renderiza bajo demanda y cachea | Velocidad de la web | Menos personalizable que ISR |
| ISR | Renderiza estáticamente y revalida al acceder | Velocidad de la web, escalabilidad y personalización | Mejor opción si se puede elegir en un proyecto grande |

Añado un ejemplo de página con Client-Side Rendering para que se pueda comprobar correctamente como funciona durante toda la explicación.
El JavaScript es conocido históricamente por su capacidad de ser un lenguaje de programación desde el punto de vista del usuario.
Esto quiere decir, que este lenguaje de programación puede renderizar en el navegador (y de hecho es como funciona por defecto).
El CSR lleva esto a su máximo exponente. Al hacerse todo el front-end de una web con JavaScript, todo el contenido de la web, incluyendo las etiquetas de HTML, las imágenes y el CSS, se cargan a partir de JavaScript.
Esto tiene una serie de ventajas y desventajas, pero las desventajas a nivel de SEO tienen una enorme importancia.
La ventaja, podría considerarse que si todo el proceso de carga lo hace cada usuario desde su propio ordenador, si bien la velocidad de la web está sujeta al ordenador que tenga cada usuario (que en general las webs no consumen muchos recursos a la hora de procesarse), con esta práctica se consigue que haya una carga muchísimo menor en el servidor.
Sin embargo el contra es bastante alto. Si comprobamos la página que he añadido de ejemplo, podemos observar que tanto si consultamos el código fuente, como si hacemos un rastreo estándar con Screaming Frog, no se detecta enlazado interno, ni metaetiquetas, ni contenido.
Esto ocurre por una sencilla razón. Se Crawlea o se comprueba el contenido antes de ese renderizado de JavaScript. Esto suele ocurrir también cuando Google Crawlea nuestra Web.
Aunque Google utilice la última versión de Chromium, no será capaz de rastrear correctamente este tipo de webs en primera instancia. Según su documentación, pondrá a todas las páginas indexables en la cola de renderizado. Solo una vez que los recursos de Google lo permita (dependiendo en gran parte del Crawl Budget, por lo que ya se pone algo en contra), Google lo analizará con una versión de Chromium sin interfaz gráfica que renderiza la página y ejecuta Javascript. Entonces después de todo ese proceso, el robot de Google tendrá que analizar una vez más el HTML renderizado para buscar enlaces, y en caso de haber uno, lo pone en la cola de rastreo.
Como vemos es un proceso que necesita 3 rastreos para poder entender la página, consistiendo el rastreo de este tipo de páginas en un proceso lento y tedioso que puede ser un gran impedimento para proyectos que acaban de despegar y que son una desventaja competitiva de cara a los proyectos que ya han comenzado.
Se puede comprobar con el propio Screaming Frog utilizando la configuración de renderizado por medio de JavaScript. Siendo ésta la única forma en la que Screaming será capaz de leer páginas como la expuesta en el ejemplo, pero tardará mucho más en hacer el proceso de carga, al igual que le ocurre a Google (para entender el paralelismo).

Finalmente Screaming Frog, salvando las distancias, es un Spider como lo es Google, y la idea del funcionamiento es similar. Al menos, en cuanto a que si Google rastrease todas las webs con esa configuración de renderizado por defecto, el proceso tanto para las webs, como para los propios servidores de Google, sería mucho más denso y pesado.
Históricamente, este tipo de implementaciones han resultado un auténtico quebradero de cabeza. No obstante, según Martin Splitt en una conferencia de SOB2023 afirmó rotundamente que Google rastrea y entiende perfectamente el JavaScript, y que sólo habría problema si los desarrolladores son extremadamente creativos como para que la web no se entienda. Pero que el CSR no debería suponer problema alguno.
Lo que hay que tener es mucho cuidado de dejar en el HTML plano todas las páginas indexables e incluso no poner la etiqueta canonical y luego ponerla en el renderizado. Para evitar prácticas como poner la canonical a la home en la parte estática. Si Google no considera un contenido indexable, no hará el renderizado.
Hay que tener especial cuidado en las páginas no indexables con este tipo de webs. Ya que Google no hará el esfuerzo de entender JavaScript en una página que no permita la indexación.
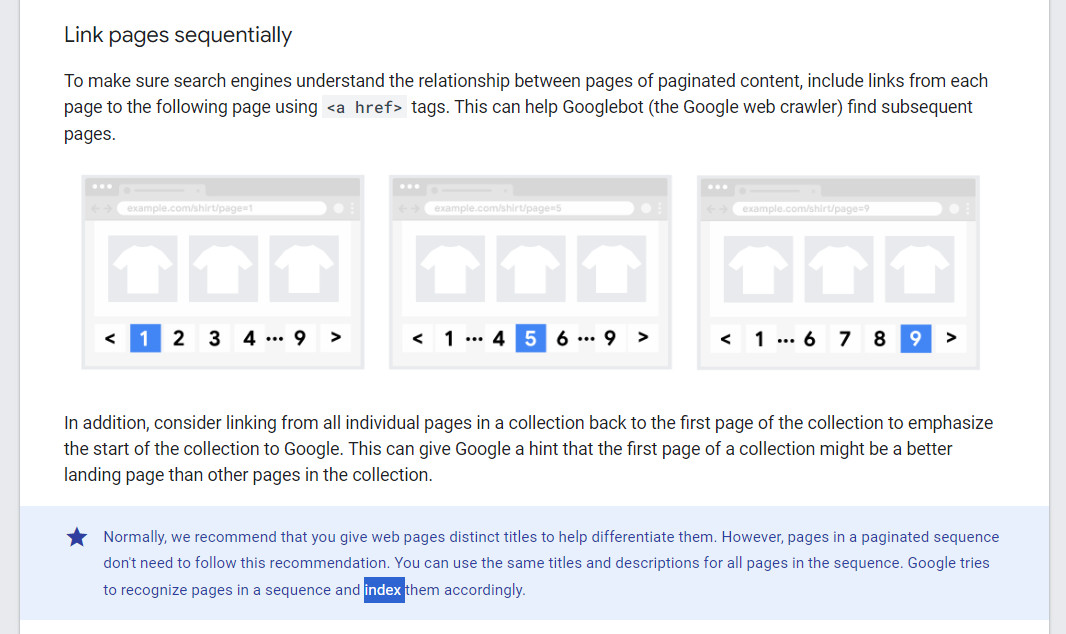
Si se siguen los criterios de Google de no indexar las páginas con criterios de ordenación (esto está en contradicción en la propia documentación y sigue habiendo un amplio debate sobre dichas prácticas), nos encontramos ante un problema y es que entonces se rastrearía la página sin renderizar, por lo cual no se seguirían los enlaces.
Si bien es cierto que las páginas noindex pierden importancia a la hora de rastrear y acaban convirtiéndose en nofollow, en el caso de una página con CSR es brutal, porque directamente Google no podría ver o rastrear los enlaces que se generan por JS, es decir todos.

En cualquiera de los casos, aunque a largo plazo sea como un nofollow, en el caso de este tipo de renderización, los enlaces ni si quiera existirían desde el minuto 0.
Cabe añadir que aunque ahora el CSR puede ser leído por Google, en el caso de los LLM siguen sin leer JavaScript, por lo que las webs con este tipo de renderizado pierden esa ventaja competitiva.

Al contrario que el renderizado desde el lado del usuario, lo que se hace y se consigue con el SSR es que la renderización del JavaScript se haga desde el lado del servidor cada vez que el usuario haga una petición. De esta forma se consigue que toda la información sea crawleable y entendible por los motores de búsqueda, ya que el JavaScript ya vendrá renderizado cuando se haga la petición.
El Server Side Rendering es un método de pre-renderizado que genera nuevo HTML desde el servidor con cada petición (A diferencia del Static Rendering).
La renderización del servidor no es una solución milagrosa: su naturaleza dinámica puede conllevar una importante carga en el servidor. Por lo general, procesa / reconstruye la misma aplicación varias veces, una en el cliente y otra en el servidor. El hecho de que la renderización del servidor pueda hacer que algo se muestre antes, no significa que el servidor tenga menos trabajo que hacer. De hecho, en webs con muchos visitantes, se debe tener un servidor potente o un CDN bueno para evitar la saturación.
Aunque la página inicial cargase muy rápido, debido al número de peticiones y de recargas de páginas por completo, además de una cierta limitación de interacciones, sería una opción de renderizado limitante.
Sin embargo, es la principal y más común de las soluciones de implementación a la hora de trabajar con un Framework de JS. Pues te soluciona de un plumazo los problemas de indexación que esta tecnología puede producir.

Dicho de una forma básica, lo que hace esta tecnología es que a los rastreadores se les redirige a una versión de la web (con el user agent por ejemplo) con un procesador por medio y se les muestra una versión HTML estática de la web, mientras que al usuario se le dirige directamente a la versión habitual con el CSR.
Es importante indicar que el robot de Google no considera el renderizado dinámico como encubrimiento. Siempre y cuando ambas versiones tengan el mismo contenido. Dicho por el propio Martin Split.
Googlebot generally doesn't consider dynamic rendering as cloaking. As long as your dynamic rendering produces similar content, Googlebot won't view dynamic rendering as cloaking.
— Martin Split.
Las páginas de error que se puedan presentar en el renderizado dinámico, tampoco se considerarán encubrimiento y se considerarán páginas de error.
Lo que sí que se considera encubrimiento dentro de esta práctica, es ofrecer un contenido totalmente distinto a usuarios y a rastreadores.
La práctica de usar el renderizado dinámico para servir contenido completamente diferente a usuarios y rastreadores puede considerarse encubrimiento, por lo que es una práctica penalizada por Google; por ejemplo, si sirve una página sobre gatos a los usuarios y una sobre perros a los rastreadores.
Es necesario que todo el contenido de SEO esté incluido en el HTML renderizado dinámicamente del contenido.
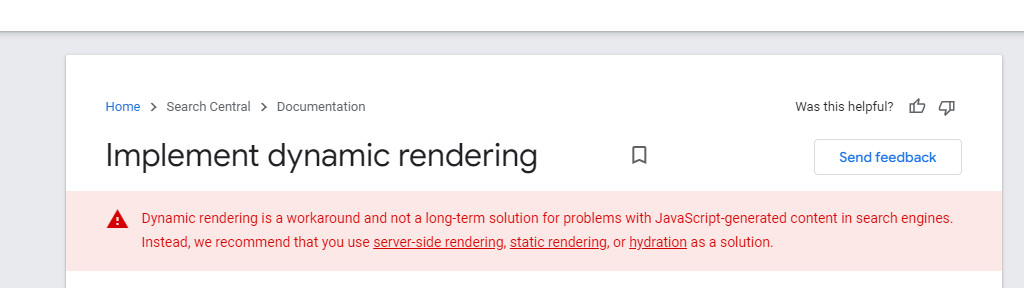
10 de Agosto de 2022: Google ha hecho una actualización en su documentación que indica que el renderizado dinámico es un parche y no una solución a largo plazo en cuando al problema que tiene contenido generado por Javascript de cara a los motores de búsqueda. Recomiendan utilizar cualquiera de las formas de renderizado que se explican a continuación en este artículo.

19 de Junio de 2023: Martin Splitt afirma que ya no tiene sentido utilizar Dynamic Rendering
Yep!
— Martin Splitt (@g33konaut) 19 de junio de 2023

El renderizado híbrido, también conocido como Rehydration, es una mezcla entre CSR y SSR a voluntad, es decir, algunas partes de la web solo se muestran a nivel usuario y otras partes a nivel de servidor.
Mientras que el Dynamic Rendering muestra una versión a los usuarios y otra a los bots elegidos. Aquí se muestra tanto a buscadores como a personas la misma versión. Por lo que todo lo que afecte al contenido SEO se deberá cargar como SSR, mientras que si hay contenido dinámico no susceptible del SEO, se podrá cargar mediante CSR.
De esta forma se puede coger el contenido necesario para el SEO, como las metaetiquetas y el contenido estático por medio de SSR, y aquellas funcionalidades que requiera mucho dinamismo, por medio de CSR.
Descubrimiento de contenido y enlaces más rápido para motores de búsqueda.
El contenido está disponible más rápido para los usuarios.
Personalización del contenido SSR y CSR.
Permite la interactividad a los usuarios.
Puede ser complejo de implementar. Y eso conlleva tiempo.

El renderizado estático es el método de pre-rendering que genera el HTML en el momento del deploy, y ese renderizado se "reutiliza" en cada peitición de cada usuario.
La únicas desventajas que podría tener estos renderizados, es el tiempo de Deploy y a la hora de generar ciertos contenidos, pero tampoco es algo significante que afecte a la usabilidad o al SEO. Por contra, las ventajas que ofrecen esta forma de renderizar son numerosas.
Es la forma de renderización que se suele utilizar en Frameworks como Gatsby o Next. Se genera una página de HTML plana que reutilizan los usuarios por cada petición. Evitando que tenga que hacer ese proceso de renderización tanto el servidor como el usuario.
El SSG no significa que la web no sea dinámica. Se puede seguir utilizando Javascript para comunicar con APIs y añadir secciones con CSR/Renderizado desde el lado del Usuario
De esta forma se generan webs comprimidas con una velocidad muy difícil de igualar. El problema que tiene es que para editar algo en la web se tiene que volver a hacer prácticamente un deploy entero.
Con este tipo de renderización se consigue una placentera experiencia del usuario, un nivel inigualable de seguridad, escalabilidad y permite cualquier tipo de implementación a nivel de SEO.
El concepto es muy similar al de SSG pero mejorado. La única diferencia es que se puede elegir hacer un defer en ciertas páginas o secciones hasta que un usuario haga una petición.
Por ejemplo, pueden haber páginas con poco tráfico que no necesiten generarse de forma nueva en cada deploy.
Es simplemente una vuelta de tuerca que mejora aún más si cabe al SSG.
Es un concepto principalmente de Gatsby.
Otra vuelta de tuerca más a la creación de páginas estáticas por medio de Javascript que permite a los desarrolladores utilizar el SSG con todos sus beneficios sin la necesidad de reconstruir el sitio entero cuando se pretenda hacer cambios. Siendo algo mucho más escalable para proyectos grandes que el SSG.
Las páginas estáticas se pueden generar bajo demanda y permiten un mayor control. Por lo que podríamos decir a grandes rasgos que sería lo mismo que el SSG pero sin sus grandes desventajas.
Podríamos decir que es muy similar al DSG, pero su principal diferencia, es que puedes hacer que ciertas páginas no carguen hasta que no sean visitadas (no exactamente, pero parecido a un Server Side Rendering), por lo que la renderización del proyecto es más escalonada y mejor gestionada para no saturar el servidor.
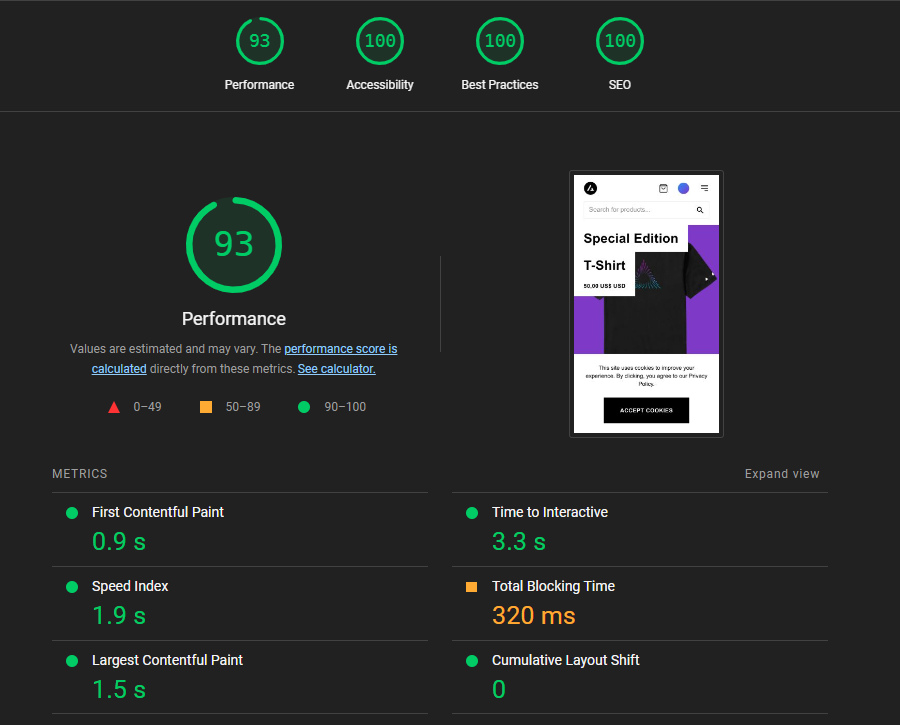
Aquí podemos ver una demo del potencial que tendría este tipo de renderizado en una e-commerce si lo miramos desde el punto de vista de la performance, teniendo en cuenta que sigue teniendo gran margen de mejora.
EL ISR sería actualmente la mejor estrategia para una página grande que puede tener muchas actualizaciones y que quiere estar optimizada para SEO, sin querer morir en el intento cuando se hace un Deploy

Ejecuta el JavaScript desde el usuario. Bien optimizado puede hacer páginas muy veloces, pero hay que tener cuidado con el renderizado.
La renderización sucede desde el lado del servidor. Genera un HTML nuevo con cada petición.
Es más carga para el servidor y garantiza un buen renderizado, pero puedes perder ciertas ventajas de usar un framework de JS (Siempre puedes hidratar el JS tras la entrega inicial del HTML y tener SPA-like behavior para no perder funcionalidades).
Es hacer CSR para el usuario SSR para Google. No es cloaking, pero puede ser ineficiente o estar obsoleto, ya que requiere mucho trabajo y a día de hoy Google sí renderiza JS.
Google lo desaconseja por el esfuerzo que supone sin ser necesario.
Puede ser complejo de implementar, pero permite renderizar ciertos elementos por CSR y otros por SSR.
Consiste en un pre-renderizado que se ejecuta antes de las peticiones al servidor. Generando una página de HTML plana que reutilizan los usuarios por cada petición.
El concepto es muy similar al de SSG pero mejorado.
Principalmente es un concepto de Gatsby.js
La única diferencia es que se puede elegir hacer un defer en ciertas páginas o secciones hasta que un usuario haga una petición.
Es decir, crea la página bajo demanda cuando se accede por primera vez y luego la cachea como si fuera SSG.
Podríamos decir que es muy similar al DSG, pero su principal diferencia, es que puedes hacer que ciertas páginas no carguen hasta que no sean visitadas (no exactamente, pero parecido a un Server Side Rendering), por lo que la renderización del proyecto es más escalonada y mejor gestionada para no saturar el servidor.
Es decir, es como el DSG pero más extendido entre distintos Frameworks y más personalizable.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.