La meta refresh es una etiqueta HTML que se puede utilizar para actualizar automáticamente una página web o redirigir a otra página. ¿Cómo afecta al SEO?

La "Meta refresh", por cómo se le conoce en el mundo del SEO, es un valor del atributo http-equiv de una etiqueta meta. Para entender toda las perspectivas y el funcionamiento de la meta refresh, conviene también entender en qué consiste el atributo http-equiv.
<meta http-equiv="" /
Como su nombre indica, http-equiv(alent, de equivalente) es un atributo de HTML que emula una respuesta de un encabezado HTTP.
Al parecer, no hay estandarización o consenso entre los distintos navegadores acerca de qué debería prevalecer en caso de valores contradictorios entre esta metaetiqueta y una respuesta de HTTP real.1 Como cada navegador tiene sus preferencias, con sus propios argumentos en su documentación, lo ideal es no asignar valores contradictorios. Aunque, por lo general, los encabezados HTTP suelen tener prioridad.
Tampoco es recomendable depender de este atributo para ciertos valores como set-cookie, los cuales solo son leídos por Safari y Opera. No obstante, pueden tener utilidad cuando no hay nada definido desde el servidor y es donde se tiene acceso.
El meta refresh, es un equivalente a las redirecciones de HTTP y Google las considera la mejor opción para redirecciones, siempre y cuando no se puedan hacer redirecciones desde el servidor. Ya sea por problemas burocráticos que no te permiten acceder al servidor en la compañía, o por el propio cliente, ni hay otra vía de hacer redirecciones desde el servidor (por lo cual sería muy válido como parche hasta solucionar el problema), o porque se esté gestionando un Sitebuilder, que evidentemente nunca te permitirá hacer redirecciones desde el servidor o cualquier práctica que te permita irte de sus redes de una forma sencilla.
Como tal, ya que Google las reconoce como redirecciones, hay una forma de hacer que esas redirecciones sean temporales o permanentes.
Si se les aplica 0 segundos para que se active instantánea, Google la tomará como una redirección permanente<meta http-equiv="refresh" content="0; url=https://example.com/" />
Si se les aplica cierto tiempo (no definido), Google lo interpreta como una redirección temporal<meta http-equiv="refresh" content="2; url=https://example.com/" />
Nota importante: Aunque meta refresh tiene compatibilidad con la mayoría de navegadores, no la tiene con todos. Además puede generar confusión en los usuarios. Por lo que no es recomendable utilizarlo como método de redirección a menos que no haya más remedio.
Otra utilización de meta refresh, es la de hacer que la página recargue contenido cada cierto tiempo. Teniendo en cuenta que esto Google lo toma como una redirección. Más allá de la mala experiencia que se le puede ocasionar al usuario, puede ocasionar problemas al motor de búsqueda. Por lo que en ningún caso es una buena práctica.
Además como tal, al ser una redirección, puede provocar cadenas de redirecciones o impedir la indexación. Por lo que hay que tener mucho cuidado con su utilización.
Además del valor refresh, que es el más conocido dentro del mundo del SEO, existen otros valores permitidos que puede resultar de utilidad conocerlos, tanto de cara a implementarlos, como a detectar errores en auditorías.
Es una forma de hacer una redirección por medio de HTML. Si bien, no es compatible con todos los navegadores, Google si que la ha adoptado como una opción alternativa real. Por lo que tiene que ser una opción a considerar.
Cabe decir que como tal, al ser una redirección, la página donde se inserta esta meta etiqueta automáticamente no es index, por lo que esta meta etiqueta puede ser que algún hacker la utilice para hacer alguna redirección sin que nos demos cuenta, o incluso insertarla por medio de cloaking.
Por otro lado, para hacer la redirección más efectiva, recomendaría poner un canonical por si otros motores de búsqueda no lo interpretan correctamente, y una redirección de Javascript a partir de cierto tiempo (para que a Google y al usuario le de tiempo a leer el meta refresh si lo interpretan), añadiendo también un noscript por si el usuario que entra no está utilizando Javascript, ni un navegador que interprete el meta refresh, para que al menos haya un enlace a la página nueva. Como se puede ver en esta guía para hacer redirecciones sin acceso al servidor que enseña a solventar las carencias que tiene el meta refresh por sí solo.
Aunque existen bastantes atributos, además del refresh, los que pueden tener algún interés desde el punto de vista de SEO son:
Sirve para definir el contenido y conjunto de caracteres en una página, lo recomendable sobre todo en habla hispana es utilizar UTF-8 (con mayúsculas, aunque Google lo tratará igual) que es el más internacional y recoge todo nuestro alfabeto. Es conveniente poner esta metaetiqueta lo más alto posible dentro de una página, ya que define la codificación de todo el contenido.
Hay que tener en cuenta que todo el valor del conjunto de caracteres en una página entra dentro del atributo de content y se separa con ;<meta http-equiv="Content-Type" content="text/html; charset=UTF‑8" />
Existe una alternativa también leída por Google mucho más sencilla de implementar y es el meta charset:<meta charset="UTF‑8">
Esta opción es mucho más sencilla de implementar y tiene exactamente la misma compatibilidad que su homónima de http-equiv. Recordemos que para evitar confusiones con estas metaetiquetas tan especiales, es conveniente elegir solo una opción de implementación.
Además, como hace un equivalente de encabezado HTTP es importante recordar que también se puede hacer desde el servidor. Por ejemplo, así se hace desde el htaccess de apache:AddDefaultCharset UTF-8
O si se quiere ser más específico:AddType text/html;charset=utf-8 html
Sirve para definir el idioma, pero es una mala práctica hacerlo por medio del http-equiv, por lo que no merece la pena implementarlo. Lo que Google entiende de cara a definir los idiomas son los href langs.
Aunque en muchos navegadores sea soportado utilizar el CSP por medio del http-equiv, no se soportan la mayoría de directivas. Por lo que tampoco es algo recomendado.
Desde http-equiv, con esta simple metaetiqueta, podemos gestionar el caché del servidor (usuario) de una página en concreto. Ya sea porque estamos en un servidor de uso compartido, o porque es más sencillo para hacer una gestión diferente para una página en particular.
Esta práctica tiene menos prioridad que gestionarlo desde el servidor con un encabezado de HTTP real y esta prevalecerá sobre cualquier directiva que haya por medio del meta-refresh. Algo que debemos tener en cuenta en caso de que queramos combinarlo.
Pongo dos ejemplos de etiquetas para el usuario y las desarrollo a continuación:
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
Cache-Control es una cabecera HTTP utilizada para especificar directivas para la caché tanto en peticiones como en respuestas. Al usar http-equiv="Cache-Control" en una etiqueta <meta>, puedes indicar cómo debe ser manejada la caché. Por ejemplo:
Sin embargo, Pragma es una cabecera más antigua y generalmente usada solo para la compatibilidad con HTTP/1.0. La directiva más común es no-cache, que indica que el navegador no debería cachear la página, lo que es útil para asegurar que se muestre contenido actualizado.
Estas directivas controlan cómo debe manejar la caché un recurso una vez que ha sido recibido por el cliente.
Indica que la respuesta no debe ser almacenada en ninguna caché. Útil para información sensible o que cambia constantemente.
Permite que la respuesta se almacene en caché, pero requiere que el navegador valide con el servidor antes de utilizarla nuevamente, garantizando que el contenido esté actualizado.
Especifica que la respuesta es específica para un usuario y no debe ser almacenada por cachés compartidas (como un servidor proxy). Apropiado para contenido personalizado.
Indica que la respuesta puede ser almacenada por cualquier caché, incluso si sería normalmente no-cacheable o cacheable solo dentro de una sesión HTTP.
Especifica el tiempo máximo en segundos que la respuesta debe ser considerada fresca. Esto reduce la necesidad de ir al servidor para validar cada vez.
Similar a max-age, pero aplica solo para cachés compartidas. Tiene prioridad sobre max-age en cachés compartidas.
Indica que una vez que una respuesta se ha vuelto obsoleta, una caché debe validarla con el servidor antes de poder ser utilizada nuevamente. Esto asegura que el usuario no reciba datos desactualizados.
Estas directivas se pueden combinar para lograr un control preciso del comportamiento de caché.
Por ejemplo, una cabecera puede ser Cache-Control: private, no-cache, max-age=3600 para indicar que una respuesta puede ser almacenada en caché pero debe ser validada antes de ser reutilizada, y solo debe ser almacenada en cachés privadas, además sólo se almacenará durante una hora.
La correcta utilización de Cache-Control puede tener un impacto significativo en la eficiencia de un sitio web, reduciendo tiempos de carga, ahorrando ancho de banda, y mejorando la experiencia del usuario al asegurar que el contenido entregado sea tanto rápido como actual.
He buscado algunos ejemplos por medio de buscadores de código fuente para hacer más visual este tipo de implementaciones y que veamos por distintas empresas que no es una cuestión tan marginal:
Como ya he explicado previamente, lo que hace aquí hola.com ni a nivel de Experiencia de Usuario ni de motores de búsqueda es una buena práctica, por lo que carece de sentido.
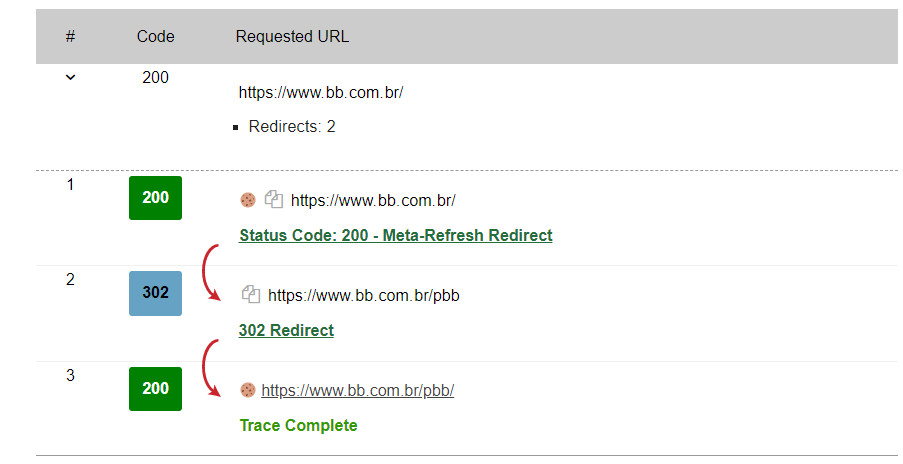
Aquí podemos ver como el banco de Brasil hace una cadena de redirecciones brutal y eso que el software empleado para esta prueba no ha registrado las tres redirecciones extra desde bancobrasil.com

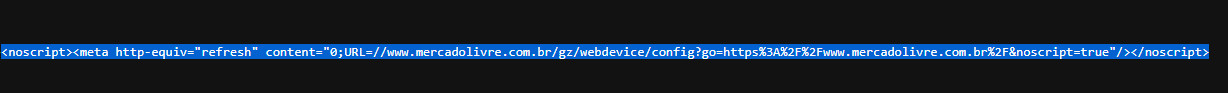
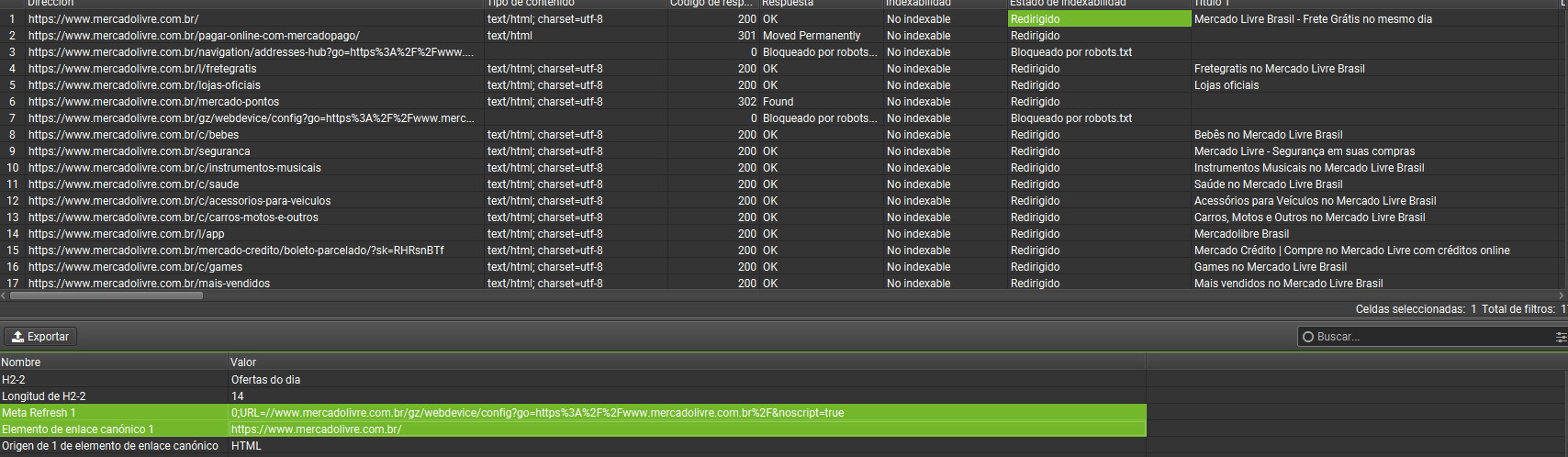
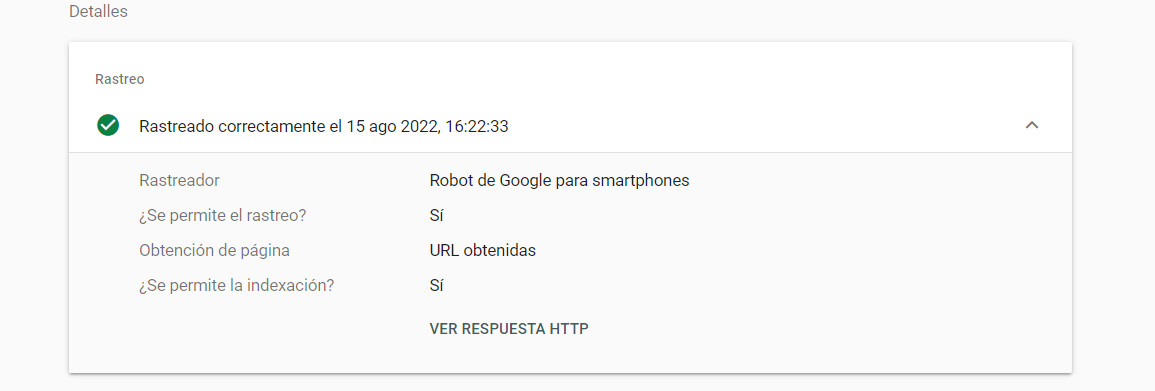
Si nos ponemos a analizar la web de Mercadolivre brasil a fecha de 15/08/2022, podemos observar que tiene un metra refresh (afortunadamente entre noscripts).

De cara al usuario por lo general no generará una mala experiencia. Y de cara a Google dependiendo como lo esté rastreando (ya veis que con webcache tiene problemas).
A la hora de auditar es posible que no nos demos cuenta de que no hemos habilitado al Javascript y nos salgan dichas páginas como no indexables.

No obstante, con el comprobador de rastreo para móviles de Google, si que nos aparece como indexable porque carga el javascript y por tanto no lee el contenido de las etiquetas noscript.

Esta práctica también la realizan otras webs como livejournal.com, en teoría para redireccionate a una web similar sin Javascript pero que también carga Javascript.
En lo personal los beneficios que puede traer la implementación realizada en esa web, no llegan tanto a los perjuicios que pueden producir y no lo considero una práctica realmente óptima.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.