The meta refresh is an HTML tag that can be used to automatically refresh a webpage or redirect to another page. How does it affect SEO?

The term "Meta refresh" is commonly used in the SEO world to refer to a value of the http-equiv attribute within a meta tag. To fully understand the perspectives and functionality of meta refresh, it is essential to comprehend what the http-equiv attribute entails.
<meta http-equiv="" /> As the name suggests, http-equiv (equiv, short for equivalent) is an HTML attribute that simulates an HTTP header response.
It appears that there is no standardisation or consensus among different browsers regarding which should take precedence in the case of conflicting values between this meta tag and an actual HTTP response.1 Since each browser has its own preferences and reasoning in their documentation, the ideal approach is to avoid assigning contradictory values. Generally, however, HTTP headers tend to have priority.
It is also not advisable to rely on this attribute for certain values like set-cookie, which are only read by Safari and Opera. Nevertheless, it can be useful when there is nothing defined server-side and where access is available.
Meta refresh is an equivalent to HTTP redirects, and Google considers it the best option for redirections as long as server-side redirects are not possible. Whether due to bureaucratic issues preventing access to the server in a company, the client's restrictions, or simply because there is no other way to make server-side redirects (making it a valid stopgap until the issue is resolved), or when dealing with a Sitebuilder, which typically never allows server-side redirects or any practice that would easily allow you to leave their platform.
As Google recognises these as redirects, there is a way to make them either temporary or permanent.
If you set it to 0 seconds for immediate activation, Google will treat it as a permanent redirect: <meta http-equiv="refresh" content="0; url=https://example.com/" />
If you apply a specific delay (not defined), Google interprets it as a temporary redirect: <meta http-equiv="refresh" content="2; url=https://example.com/" />
Important Note: Although meta refresh is compatible with most browsers, it is not supported by all. It can also cause confusion for users. Therefore, it is not recommended as a redirection method unless absolutely necessary.
Another use of meta refresh is to reload the page content at regular intervals. Considering that Google treats this as a redirect, it can lead to a poor user experience and problems with search engines, making it a poor practice in any case.
Moreover, as it functions as a redirect, it can create redirect chains or prevent indexing. Therefore, its use should be handled with care.
Besides the refresh value, which is the most well-known in the SEO world, there are other allowed values worth knowing, both for implementation purposes and for detecting errors during audits.
Basically, and in summary, it is a way to perform a redirection via HTML. Although not compatible with all browsers, Google has adopted it as a viable alternative option, so it should be considered.
However, since it is a redirection, the page where this meta tag is inserted is automatically not indexed. Therefore, a hacker could use this meta tag to execute a redirect without us noticing or even insert it via cloaking.
On the other hand, to make the redirection more effective, I would recommend adding a canonical tag in case other search engines do not interpret it correctly, and a JavaScript redirect after a certain time (to give Google and the user time to read the meta refresh if they interpret it), also adding a noscript tag in case the user is not using JavaScript or a browser that interprets the meta refresh, so at least there is a link to the new page. This can be seen in this guide to making redirects without server access, which teaches how to overcome the limitations of meta refresh alone.
Although there are many attributes, besides refresh, those that may have some relevance from an SEO perspective include:
This is used to define the content and character set on a page. The recommended option, especially in Spanish-speaking regions, is to use UTF-8 (in uppercase, although Google will treat it the same) as it is the most international and covers our entire alphabet. It is advisable to place this meta tag as high as possible within a page since it defines the encoding of all the content.
It is important to note that the entire value of the character set on a page is included in the content attribute and is separated by a semicolon: <meta http-equiv="Content-Type" content="text/html; charset=UTF‑8" />
There is a much simpler alternative also recognised by Google, which is the meta charset: <meta charset="UTF‑8">
This option is much easier to implement and has exactly the same compatibility as its http-equiv counterpart. Remember that to avoid confusion with these special meta tags, it is advisable to choose only one implementation option.
Furthermore, since it acts as an equivalent to an HTTP header, it is important to remember that it can also be done server-side. For example, here’s how it’s done in the htaccess of Apache: AddDefaultCharset UTF-8
Or to be more specific: AddType text/html;charset=utf-8 html
This defines the language, but it is considered poor practice to do so via the `http-equiv` attribute, making it not worth implementing. What Google understands for language definition are href langs.
Although many browsers support using CSP through `http-equiv`, most directives are not supported. Therefore, it is not recommended.
With this simple meta tag, we can manage cache on a server (user-side) for a specific page. Whether due to being on a shared server or because it is easier to manage a different cache for a particular page.
This practice has less priority than managing it from the server with a real HTTP header, and the latter will prevail over any directive made via meta refresh. This is something to keep in mind if we want to combine them.
Here are two examples of tags for user-side cache management, which I will explain below:
Pragma" content="no-cache"> Cache-Control" content="no-cache, no-store, must-revalidate">
Cache-Control is an HTTP header used to specify directives for caching in both requests and responses. By using `http-equiv="Cache-Control"` in a `` tag, you can indicate how the cache should be handled. For example:
However, Pragma is an older header, generally used only for compatibility with HTTP/1.0. The most common directive is no-cache, which indicates that the browser should not cache the page, ensuring that updated content is displayed.
These directives control how a resource should be cached once received by the client.
Indicates that the response should not be stored in any cache. Useful for sensitive information or constantly changing content.
Allows the response to be stored in cache but requires the browser to validate it with the server before reusing it, ensuring that the content is up-to-date.
Specifies that the response is specific to a user and should not be stored in shared caches (like a proxy server). Suitable for personalised content.
Indicates that the response can be stored by any cache, even if it would normally be non-cacheable or cacheable only within an HTTP session.
Specifies the maximum time in seconds that the response should be considered fresh. This reduces the need to go to the server for validation each time.
Similar to max-age, but applies only to shared caches. It takes precedence over max-age in shared caches.
Indicates that once a response becomes stale, the cache must validate it with the server before it can be reused. This ensures that the user does not receive outdated data.
These directives can be combined for precise cache behaviour control.
For example, a header might be Cache-Control: private, no-cache, max-age=3600 to indicate that a response can be cached but must be validated before being reused, and should only be stored in private caches. Additionally, it will only be stored for one hour.
The correct use of Cache-Control can significantly impact a website's efficiency, reducing load times, saving bandwidth, and improving the user experience by ensuring that the content delivered is both fast and up-to-date.
I’ve searched for some examples using source code search engines to make these implementations more visual and to show that this issue is not as marginal as one might think:
As previously explained, what hola.com is doing here is neither good for User Experience nor for search engines, so it makes little sense.
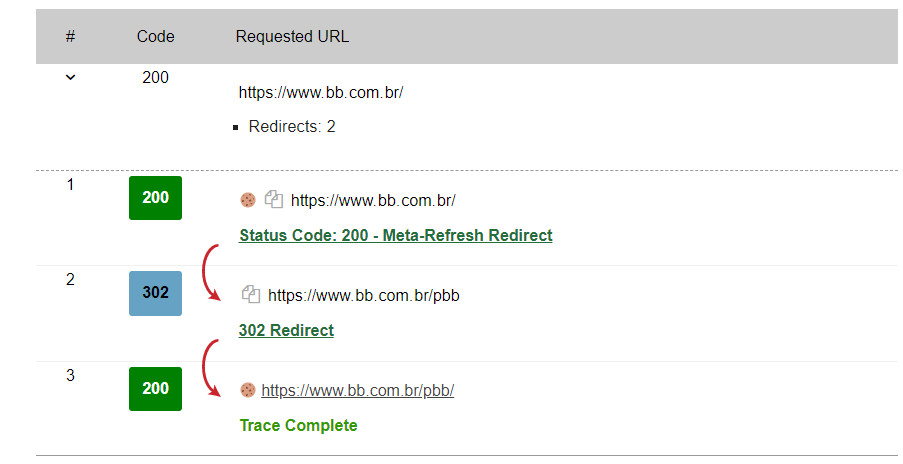
Here we can see how Banco do Brasil creates a massive redirect chain, even though the software used for this test didn’t register the three additional redirects from bancobrasil.com.

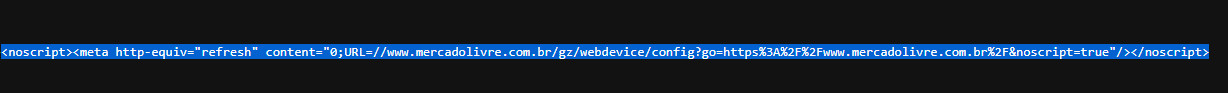
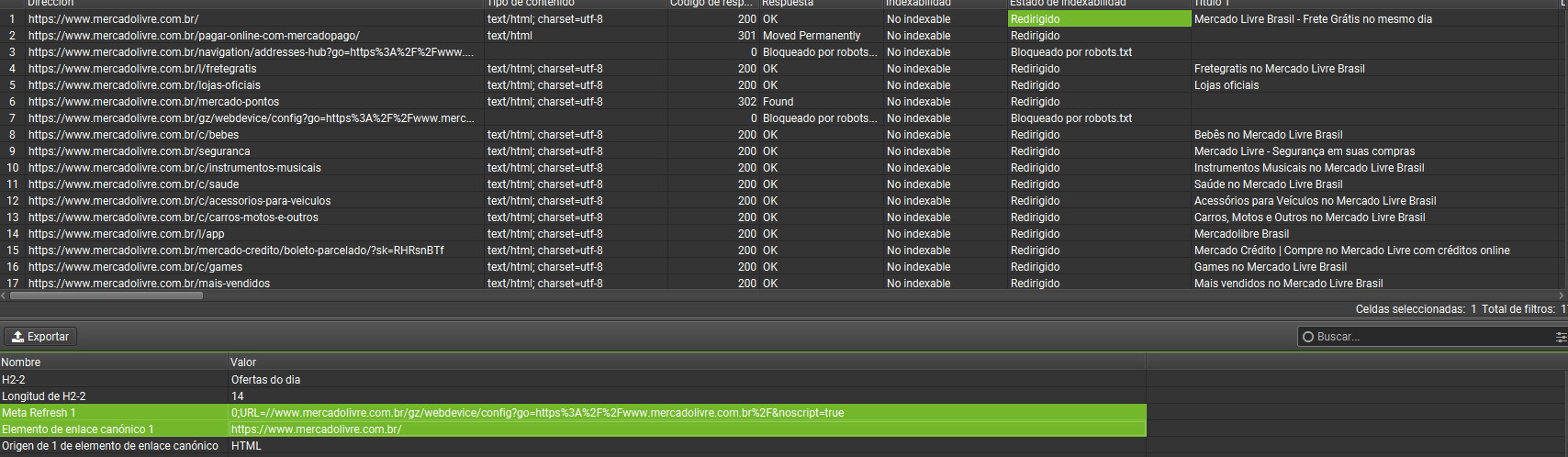
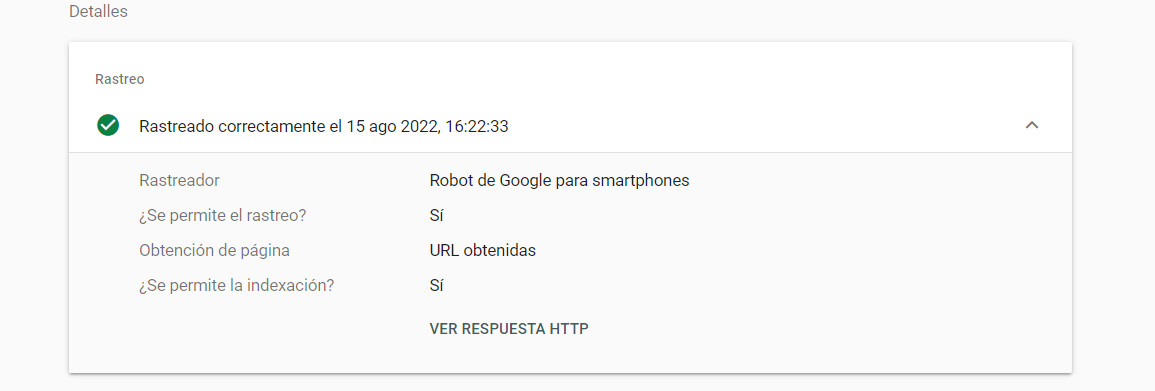
If we analyse the Mercadolivre Brasil website as of 15/08/2022, we can see that it has a meta refresh (fortunately within noscripts).

For the user, this generally won’t create a bad experience. As for Google, it depends on how it is crawling (as you can see, there are issues with web cache).
When auditing, we might not realise that JavaScript hasn’t been enabled, causing these pages to appear as non-indexable.

However, with Google’s mobile crawler, the page does appear as indexable because it loads the JavaScript and therefore doesn’t read the content of the noscript tags.

This practice is also carried out by other websites like livejournal.com, theoretically to redirect to a similar website without JavaScript but which also loads JavaScript.
Personally, the benefits that this implementation could bring to the site do not outweigh the drawbacks, and I do not consider it an optimal practice.
I currently offer advanced SEO training in Spanish. Would you like me to create an English version? Let me know!
Tell me you're interestedIf you liked this post, you can always show your appreciation by liking this LinkedIn post about this same article.