Realizar capturas de una web de forma eficiente

Ya que de momento estoy viendo bastante aceptación en la encuesta sobre la clase de DevTools de Chrome, antes de plantearla, que creo que tengo algo guay y de valor para daros, vamos a comenzar con pinceladas y atajos.
Si aprendéis a utilizar bien la DevTools o consola de Chrome, os daréis cuenta que no os hacen falta la mitad de extensiones.
Hoy os voy a mostrar un truquito sencillo pero útil, que es a hacer una captura en alta calidad de toda la página.

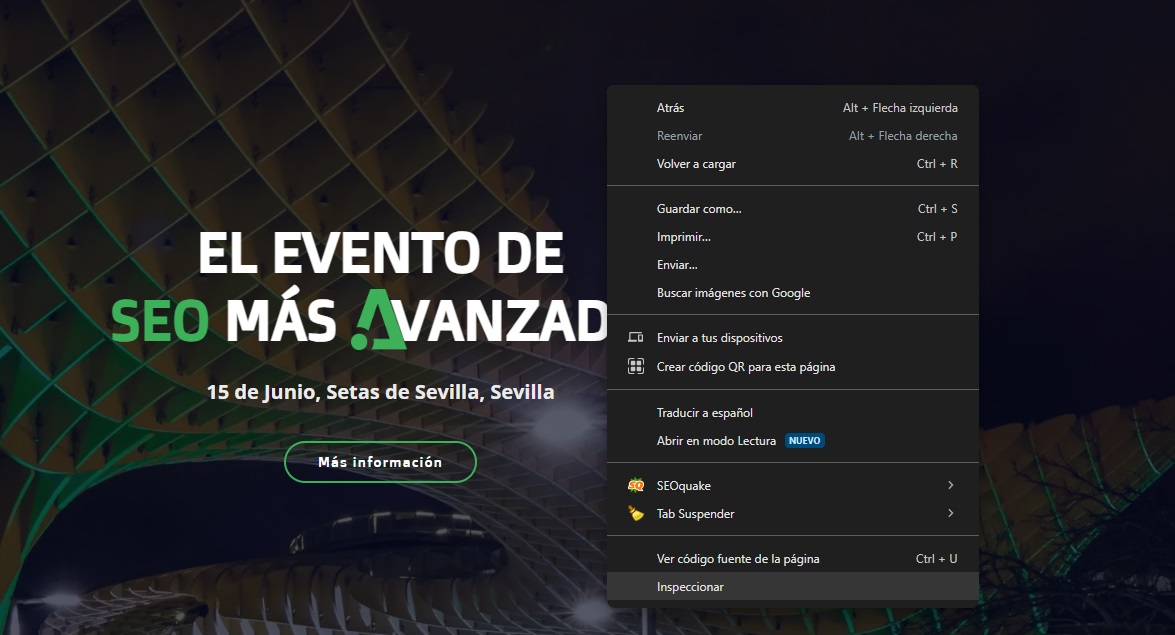
Haciendo clic derecho y dándole a la opción de inspeccionar.
También puedes hacer el atajo de teclado:Ctrl+Shift+I
(Control, más la mayúscula más la letra i).
Si eres una persona especial que usa Mac, recuerda estar en Chrome, el atajo es:⌘+Option+I

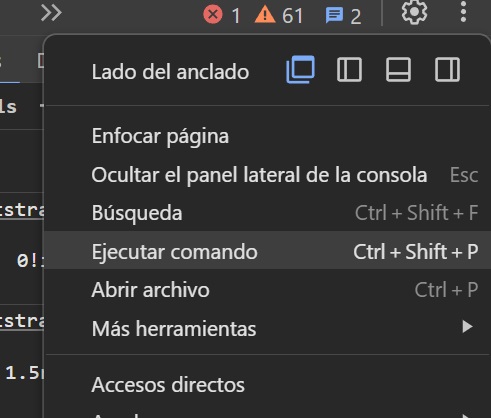
Para eso podemos ir a los 3 puntos verticales de arriba a la derecha y darle a ejecutar comando.
Si lo quieres con atajo de teclado:Ctrl+Shift+P
Entiendo que en Mac es:⌘+Shift+P

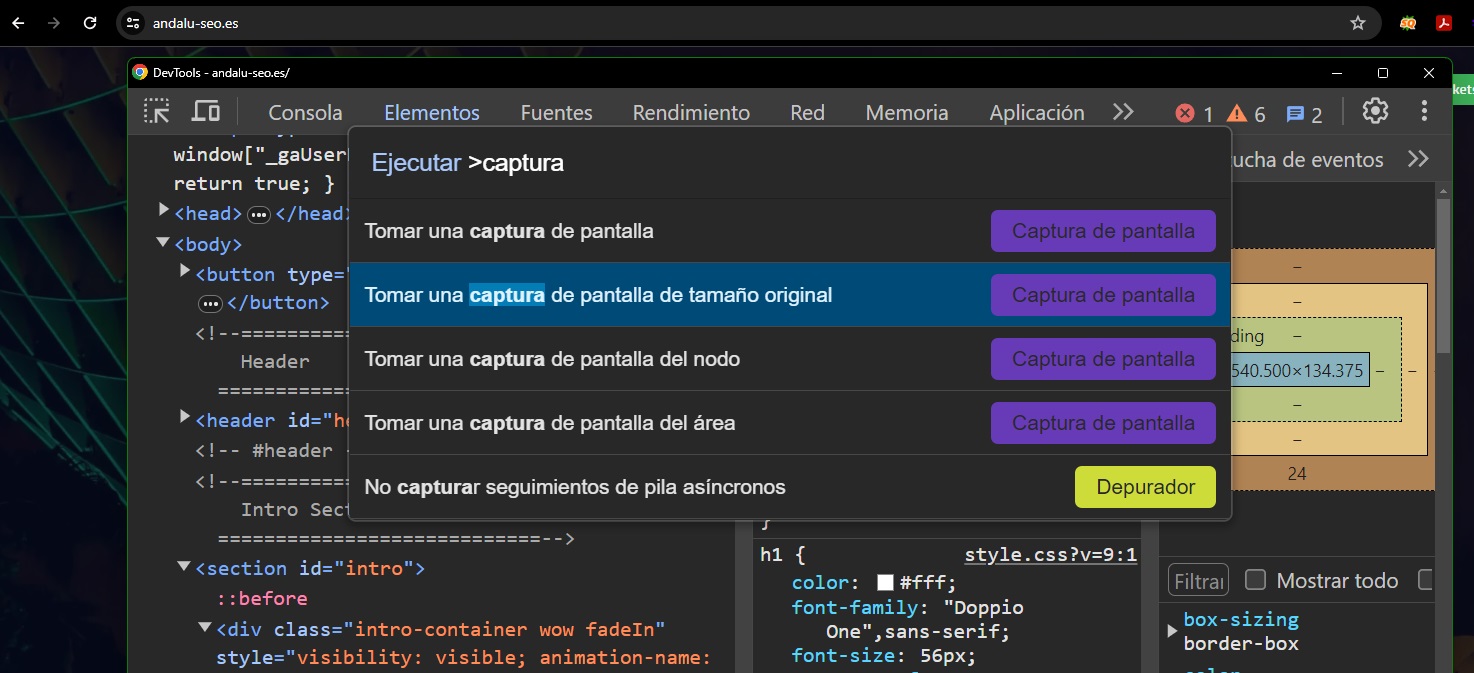
Escribimos captura y le damos a la opción "Tomar una captura de pantalla de tamaño original".
"Capture full size screenshot"
Se descargará una imagen png de la web en vertical con más calidad que mi contenido. Puedes ajustar el tamaño del dispositivo con la propia consola.
PD: Si tu web tiene implementado algún tipo de "lazy loading", te recomiendo hacer Scroll y cargar todos los elementos. Pues solo hará una captura de los elementos cargados.
Cuando escribes "screenshot" o "captura" en el menú de comandos, te aparecen más opciones además de la captura completa:
La de "node screenshot" es la que más uso. Cuando un cliente me pide "pásame captura de ese bloque", no tengo que recortar nada.
Si necesitas capturas más nítidas (para presentaciones, informes o impresión), hay un truco que poca gente conoce: modificar el Device Pixel Ratio antes de capturar.
Ctrl+Shift+M).Ahora cuando hagas la captura, será al doble o triple de resolución. Un DPR de 3 en una pantalla de 1920px te dará una imagen de 5760px de ancho. Eso sí, el archivo pesará bastante más.
Si alguna vez has hecho una captura completa de una web con menú fijo (sticky o fixed), habrás visto que el header se repite a lo largo de toda la imagen. Es un poco desastre visual.
La solución rápida: antes de hacer la captura, localiza el elemento del header en el inspector, y en los estilos añade temporalmente:
position: relative !important;
O directamente:
display: none !important;
Haces la captura y luego deshaces el cambio (o simplemente recarga la página). También puedes hacer esto con cualquier elemento molesto: popups de cookies, banners, chat widgets...
Para capturas de la versión móvil, no hace falta reducir la ventana del navegador a ojo. Usa el modo responsive:
Ctrl+Shift+M.La captura saldrá exactamente con las dimensiones del dispositivo seleccionado. Muy útil para documentar cómo se ve la web en diferentes dispositivos sin tener que usar el móvil físico.
Para que lo tengas a mano:
Ctrl+Shift+I (Win) / ⌘+Option+I (Mac)Ctrl+Shift+P (Win) / ⌘+Shift+P (Mac)Ctrl+Shift+M (Win) / ⌘+Shift+M (Mac)Y ya solo tienes que escribir "screenshot" o "captura" para ver todas las opciones disponibles.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.