Mejorar la experiencia del usuario y motores de búsqueda en proyectos internacionales con el x-default

El x-default es un valor de HTML para el atributo hreflang en las etiquetas <link>, que sirve para designar cuál debe el motor de búsqueda asignar como idioma por defecto, en caso de que se rastree o el usuario busque por un idioma o zona geográfica que no esté designada previamente en el resto de atributos hreflang.
Este valor de atributo lleva vigente desde 2013 en motores de búsqueda como Google o Yandex.
El valor x-default se utiliza para definir donde debería aterrizar el usuario en el caso de que el contenido de la web sea lo más interesante respecto a su intención de búsqueda, pero ninguno de los idiomas configurados en el hreflang coincidan con su configuración o búsqueda. Su uso no es obligatorio, pero está altamente recomendado para una buena configuración de idiomas respecto al SEO. Es vital en proyectos internacionales, ya que es improbable que una web cubra todos los idiomas.
En resumen, es una opción de dirigir al tráfico que no tiene configurado ni se le intuyen ninguno de los idiomas que están configurados en el hreflang. No es ninguna redirección automática por idioma, simplemente será lo que muestren los motores de búsqueda.
Hay dos formas correctas de utilización del x-default:
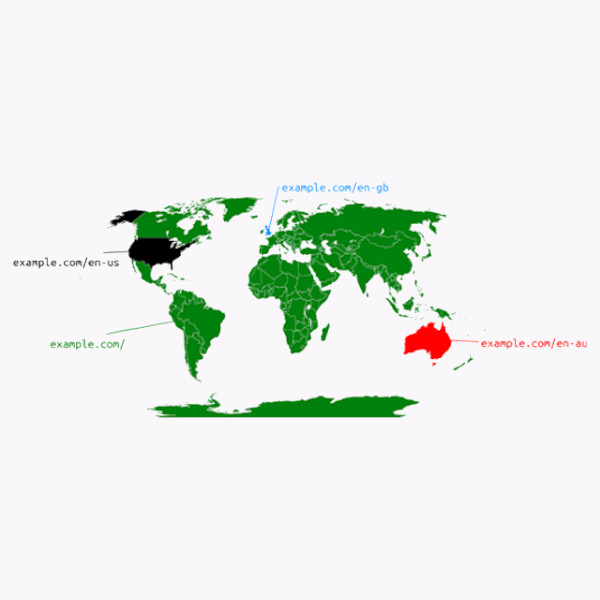
Fue el propósito original de este valor y por tanto una opción bastante recomendada. Desde cualquier página, se apunta a una página que sea un selector de idioma, y que el propio usuario decida en que idioma navegar.
Existe la opción de que el x-default apunte a la opción de idioma más recomendable. Por lo general suele ser el inglés al ser el idioma más internacional, pero no siempre tiene que ser así.
Ya que es posible que por ejemplo esa web tenga más información en Español que en inglés, también hay que tener el público al que va dirigido la web. Los distintos idiomas que puedan hablar donde está el público objetivo y cual es el idioma que probablemente hablen mejor.
Existen infinidad de casuísticas al respecto. Si tienes alguna duda de algún caso en particular puedes preguntar por mi Discord una duda genérica o si necesitas que te resuelva un problema al respecto, puedes reservar una consultoría.
Existen diversas formas de hacerle saber a Google cual es la versión "por defecto" en el caso de que las características del usuario no coincidan con los hreflangs configurados.
El x-default debe ser el mismo desde todas las páginas de distintos idiomas. No tiene sentido que el x-default desde la versión en Español marque un x-default distinto a la página en inglés
La configuración es bastante similar a la implementación de los hreflang [Recomendado leer este artículo para entender mejor el x-default]. Simplemente se le añade la opción del x-default.
<link rel="alternate" hreflang="en" href="http://hreflang.test/"/>
<link rel="alternate" hreflang="es" href="http://hreflang.test/es"/>
<link rel="alternate" hreflang="x-default" href="http://hreflang.test/"/>
En este ejemplo he puesto que el x-default sea la versión en inglés, pero podría haber puesto un selector de idioma:
<link rel="alternate" hreflang="en" href="http://hreflang.test/"/>
<link rel="alternate" hreflang="es" href="http://hreflang.test/es"/>
<link rel="alternate" hreflang="x-default" href="http://hreflang.test/language-selector/"/>
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://www.hreflang.test/page</loc>
<xhtml:link
rel="alternate"
hreflang="es"
href="https://www.hreflang.test/es/page"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.hreflang.test/page"/>
<xhtml:link
rel="alternate"
hreflang="x-default"
href="https://www.hreflang.test/language-selector"/>
</url>
</urlset>
Recordemos que si se hace desde el sitemap, debe estar el <loc> de todas las páginas y se deben marcar todas las versiones desde cada <loc>. Esta configuración es especialmente viable para webs que tienen los idiomas a través desde distintos dominios.
Hacerlo por medio de headers puede ser más complicado e incluso engorroso. Se recomienda especialmente para archivos pdf y otros tipos de contenido multimedia. No obstante, en ciertas ocasiones se puede llegar a automatizar haciendo el sistema ultraeficiente.
Expongo como sería el ejemplo que aparece arriba en el Sitemap si se hiciera desde un servidor configurando los headers para que se muestre así (implementación correcta):
Link: <https://www.hreflang.test/page>; rel="alternate"; hreflang="en",
<https://www.hreflang.test/page>; rel="alternate"; hreflang="x-default",
<https://www.hreflang.test/es/page>; rel="alternate"; hreflang="es"
<If "%{REQUEST_URI} =~ m#^/es/page|^/page#">
Header set Link "<https://www.hreflang.test/es/page>; rel=\"alternate\"; hreflang=\"es\",
<https://www.hreflang.test/page>; rel=\"alternate\"; hreflang=\"en\",
<https://www.hreflang.test/page>; rel=\"alternate\"; hreflang=\"x-default\""
</If>
location ~ ^/(es/page|page)$ {
if ($request_uri ~ ^/(es/page|page)$) {
add_header Link '<https://www.hreflang.test/es/page>; rel="alternate"; hreflang="es",<https://www.hreflang.test/page>; rel="alternate"; hreflang="en",<https://www.hreflang.test/page>; rel="alternate"; hreflang="x-default"';
}
}
Para que esta configuración funcione correctamente, recuerda que debes recargar o reiniciar la configuración de nginx.
Como he comentado en el artículo, aunque no sea un valor obligatorio es altamente recomendable para asegurarse de que los motores de búsqueda comprendan cual es la versión predeterminada en el caso de que no haya un idioma disponible para el usuario.
En el caso de que la URL no exista o tenga una redirección. Los motores de búsqueda no lo tomarán de una forma correcta.
Si las páginas no tienen su hreflang de autoreferencia, está mal el código o no se referencian entre ellos, es posible que Google y otros motores de búsqueda no sepan interpretar de una forma correcta la especificación de idioma. Lo mismo ocurre si los ISOs no son los correspondientes que marca la documentación de Google.
Por primera vez para mis publicaciones, he decidido probar chatgpt para ver si me podía ayudar a preparar un mejor artículo. Con datos tan técnicos me sigue resultando un poco decepcionante:


Hay distintas herramientas para comprobar y verificar la correcta implementación:
Ninguna de estas herramientas es infalible y todas pueden contener fallos y de hecho los contienen. Rara vez interpretan los headers, por lo cual siempre conviene saber revisarlo manualmente.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.