Revisar el CSS de tus páginas podrían salvar tu web

Hay un error muy común pero poco conocido de cara a cuando Google renderiza un contenido.
Es curioso este tema, pues en este caso el problema de renderizado no se genera por medio de JavaScript sino por una cuestión de CSS.
A groso modo existen las unidades de medida absolutas (px, cm, pt, mm) y las unidades de medida relativa (em, rem, vw, vh, %).
Las medidas absolutas, como su nombre indica son fijas y no cambian según otro valor. Son especialmente útiles cuando se desea un control exacto del tamaño.
Mientras que las unidades relativas siempre se basarán en otro valor, como el tamaño de letra del elemento padre o el propio elemento padre. Lo cual es especialmente útil cuando se desea que un elemento tenga una medida más adaptable a las circunstancias de distintos tamaños de dispositivos, es decir para diseños responsive o adaptables.
En este caso nos centraremos en el que puede producir un problema grave de SEO y que además es de uso bastante extendido, que sería el VH.
El vh indica el viewport height, que básicamente el elemento al que se le asigne "x"(valor numérico) vh, tendrá el tamaño equivalente al porcentaje de la altura que tiene la pantalla del dispositivo desde el que se está visualizando.
Es decir, si un elemento tiene 50vh, tendrá el alto o ancho (según se especifique) equivalente a la mitad del tamaño de la altura de la pantalla.
Un recurso bastante habitual es designar el primer bloque de la página con un tamaño de 100vh para que se genere el impacto de ocupar toda la pantalla. Ya sea por un Slider o por cuestiones requeridas de diseño. Esto puede ser una configuración tal que así:
.fullheight {
height: 100vh;
}
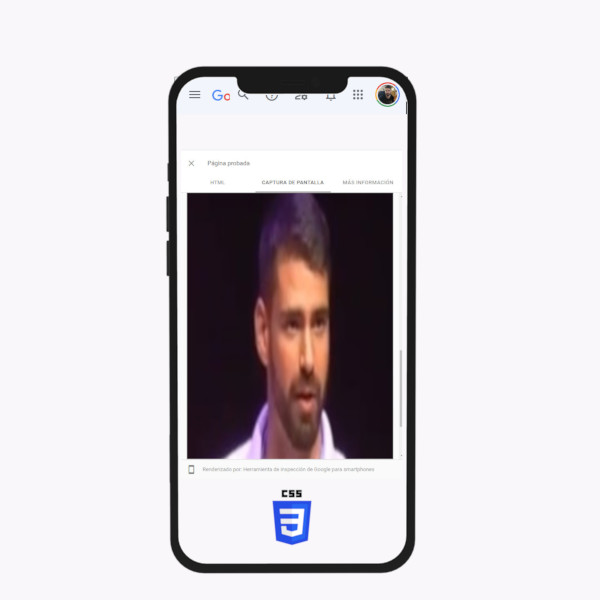
Sobre el papel puede parecer genial, el problema es que cuando Google realiza el Snapshot para entender nuestro contenido, lo hace con una pantalla poco ortodoxa. Ya que no hace scroll y captura una gran parte de golpe. Pudiendo convertirse en "Thin Content" (contenido poco relevante), que puede llegar incluso a ser considerado como soft 404.
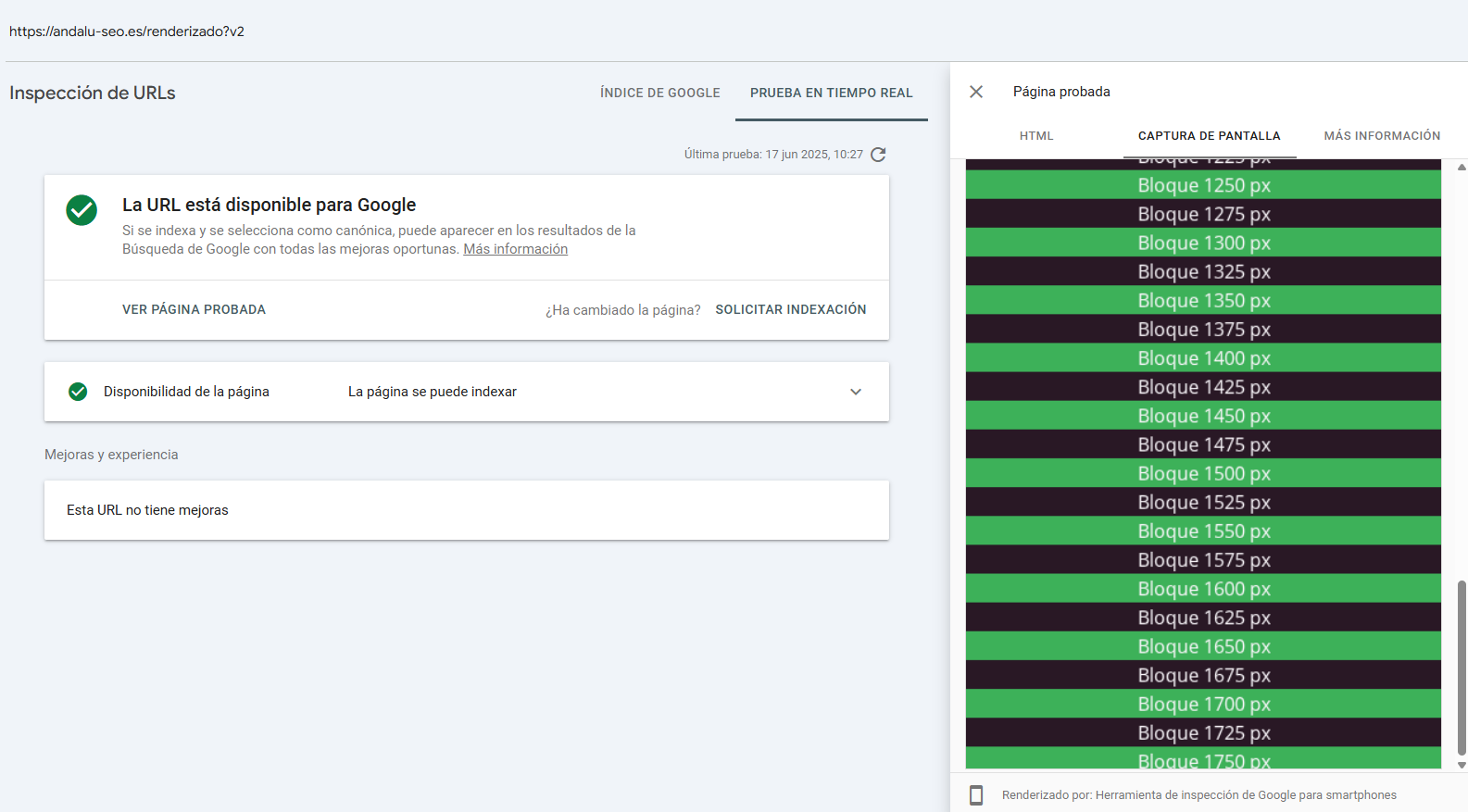
Este es el aspecto que tiene algo así cuando se le da a "ver página probada" en la Search Console:

Sobre el papel esto no debería afectar, pero la realidad es que a día de hoy he visto bastantes webs que tienen este problema que en cuanto se le ha puesto solución han mejorado de forma casi instantánea.
En las capturas de Search Console, como máximo se verá hasta 1750px

La realidad es que la solución es bastante sencilla. Y es poniéndole un max-height razonable para evitar que ocurra esa desproporción. Se puede pone un max-height de 800px sin problema. Por ejemplo:
.fullheight {
height: 100vh;
max-height: 800px;
}
Si igualmente el vh estaba mega integrado en el sistema y preparados para dispositivos como televisiones, siempre puedes sacar el recurso del @media y poner el máximo cuando la pantalla vaya a ser más alargada que ancha:
.fullheight {
height: 100vh;
}
@media only screen and (max-width: 800px) {
.fullheight {
max-height: 800px;
}
}
De esta forma tendrá un límite de altura sin perjudicar la funcionalidad de la página.

Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!