Explicación básica de Frameworks y cómo trabajarlos para un proyecto SEO

La inmensa mayoría de grupos, blogs y formaciones que abanderan el SEO, enfocan el SEO desde WordPress como si fuese la única tecnología web que existe. De hecho, en muchas ocasiones, toda esta información parece más enfocada a soporte de este CMS que realmente a SEO, por eso me parece bastante adecuado enfocar mis contenidos en otras tecnologías.
Las grandes empresas con proyectos grandes y escalables, suelen usar sus propios sistemas. Estos están basados en CMS donde no existen Yoast SEO, Rank Math ni se les quiere. ¿Por qué es esto? ¿Qué utilizan exactamente? Pues por lo general sus sistemas tienen de base Frameworks.
La definición de Framework de libro dice "Es un conjunto estandarizado de conceptos, prácticas y criterios para enfocar un tipo de problemática particular que sirve como referencia, para enfrentar y resolver nuevos problemas de índole similar".
Sin embargo, yéndonos a una definición más práctica para nuestro sector, un Framework es un conjunto de códigos ya pre-hechos en un lenguaje de programación, para ahorrar trabajo en la creación de una web (por ejemplo, a la hora de crear un back-end o permisos dentro de los usuarios).
Un Framework es una estructura con un conjunto de códigos pre-hechos que establecen un entorno de trabajo evitando empezar desde 0, estandarizando así la forma de hacer las cosas en el proyecto y asegurando su escalabilidad.
Es una forma de crear una web, ahorrando horas de código, pero a diferencia de los CMS, no tienen que limitarse ni regirse a estructura para crear una web. Por lo que hay una gran flexibilidad; de esta forma se pueden crear webs tan grandes y potentes como Airbnb, Blablacar, Booking, o cualquier web de aerolínea.
Un Framework, en cuanto a personalización y tiempo de desarrollo, estaría a "medio camino" entre programar directamente desde 0 y los CMS. De esta forma no tendremos los habituales problemas de categorización o páginas fantasma que suele tener WordPress, o los problemas de integración internacional que tiene Shopify.
Este es un tema que da para varios libros. Así que haré distintas publicaciones en cuanto a esta temática. Sin embargo, veo totalmente necesario establecer una metodología habitual, independientemente del Framework que se use y su renderización.
Se entiende que si se trabaja con Frameworks, alguien del proyecto tiene experiencia en desarrollo, sin embargo no se debe confundir a un desarrollador con un SEO técnico, así que veamos cuales deberían ser las exigencias de un SEO técnico en este entorno.
Esto debería ser obligatorio en absolutamente todos los proyectos, independientemente del SEO. Sin embargo por desgracia no es algo que siempre se implemente. Es necesario que todos los integrantes del proyecto tengan acceso a una versión test online y a una versión local, donde los cambios que se realicen para probar implementaciones se hagan en un entorno de prueba, seguro.
Una vez todo funcione correctamente, puede pasar a la versión Test. Una vez comprobado todo en el mismo entorno de hosting, con el trabajo del resto de compañeros, pasará a producción. Esto que en un principio parece duplicar tareas, se hace relativamente fácil con cualquier software derivado de la tecnología Git.
Utilizando este método, se ahorrará tiempo y presión de corregir errores que puedan ver los usuarios de la Web.
Además, herramientas como Screaming Frog funcionan perfectamente en entornos locales, o versiones test protegidas con contraseña.
Para evitar errores, mi recomendación es que tanto la versión local como test, tengan colocado en grande que versión es cada una. De forma que podamos evitar frustraciones porque no ocurre algún cambio, al estar estar probándolo en una versión distinta de la que hemos ejecutado el cambio.

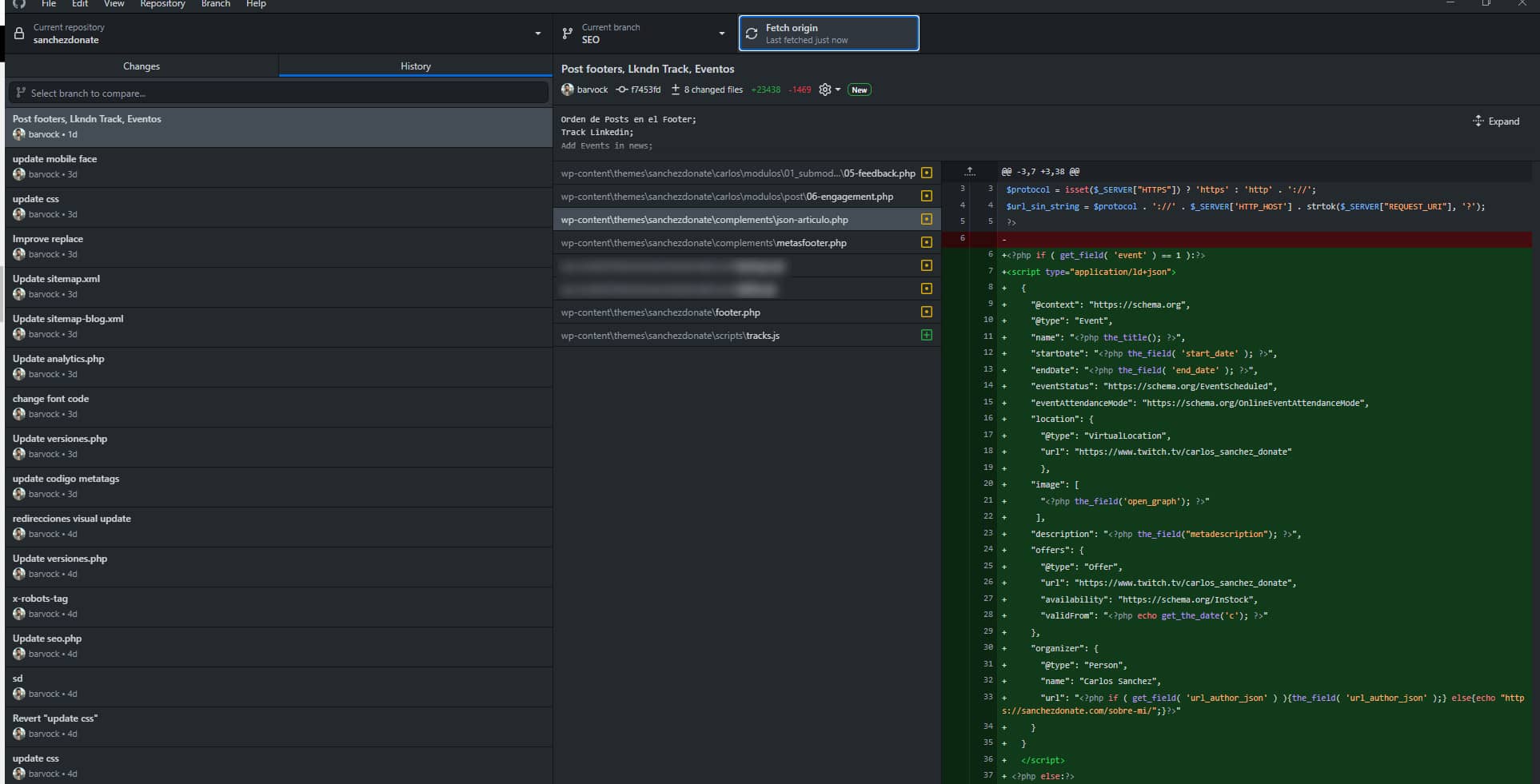
En todo proyecto importante, se debe utilizar un software GIT, sin entrar en el debate de si Github, Gitlab Bitbucket o cualquier otra alternativa. Es la única forma eficiente de trabajar en equipo y evitar perder o sobrescribir información.
Tanto para trabajar propiamente en equipo, como para tener un orden de todos los cambios. Una vez el proyecto ya está en marcha debe haber un branch de git para el equipo de SEO, para las implementaciones que se pretendan hacer.
De esta forma, los cambios aplicados para SEO no estarán mezclados con los branch de otros equipos o bloques. Permitiendo hacer un desarrollo mucho más fluido y organizado

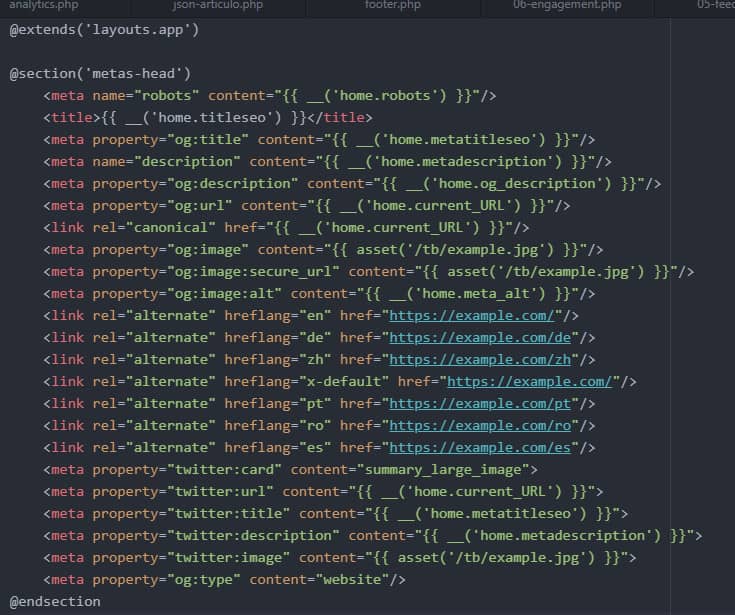
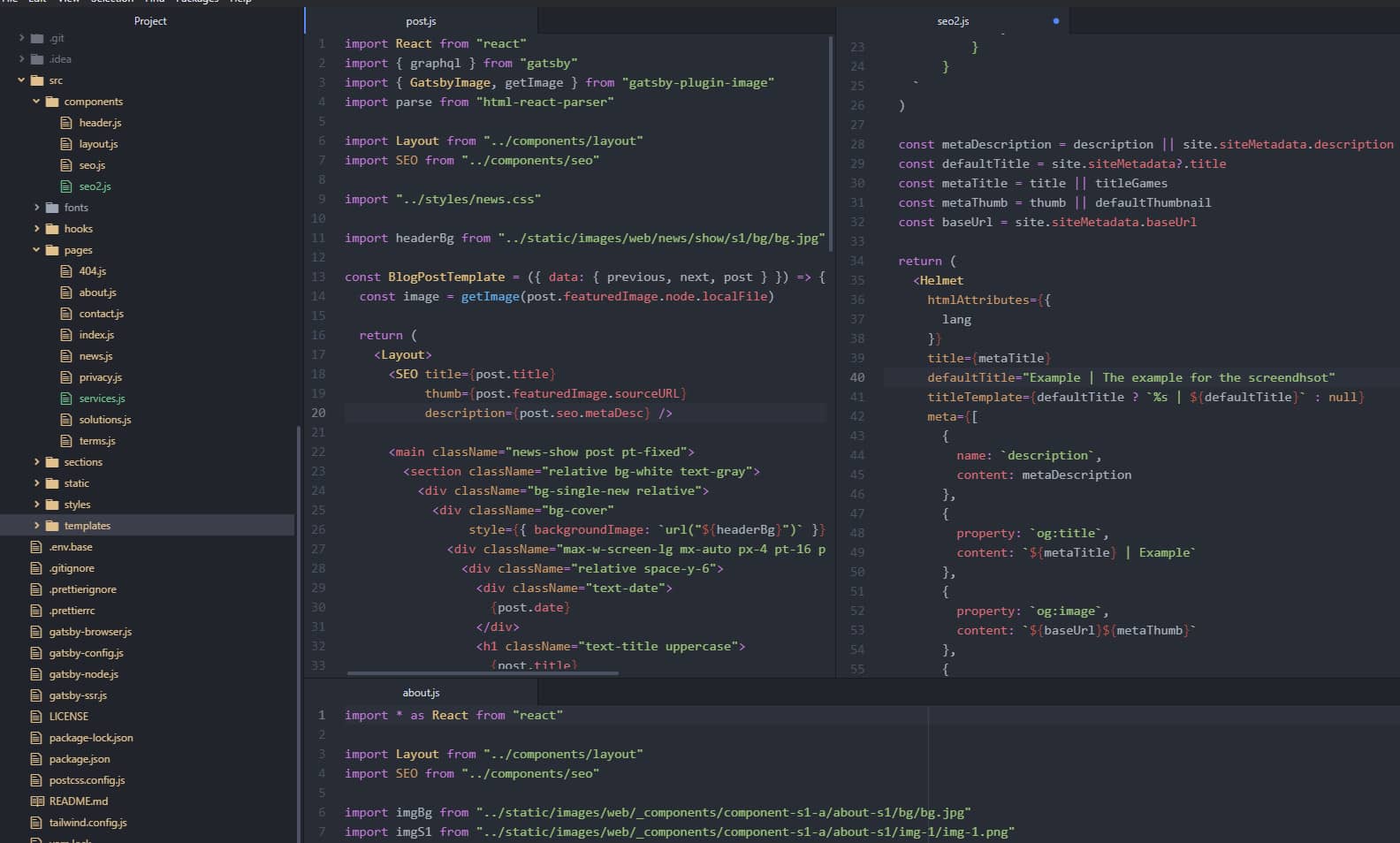
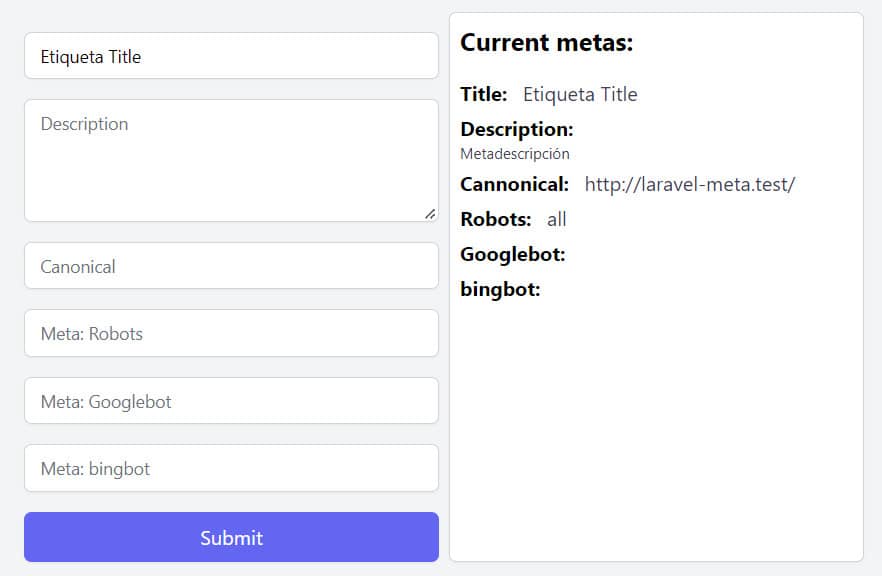
Debe haber un "include" o una sección dentro de la etiqueta head para llevar a un archivo que principalmente debe tocar el equipo de SEO, o el equipo de programación en coordinación con el equipo de SEO.
La automatización no tiene por qué hacerla un SEO, pero la comprobación de que las metaetiquetas funcionan y cargan correctamente si que es el deber de un SEO.
Aquí poco más que decir que depende mucho de cómo se muestre el front, y de donde saque la información. Aquí muestro dos ejemplos posibles:


En este caso sería aplicar lo mismo que para las metaetiquetas en el Head pero en este caso en el Footer. ¿Por qué en el Footer? Pues porque un Crawler de un motor de búsqueda como Google te lo rastreará igual, y al no ser visible, realmente el usuario no necesita cargarlo cuanto antes. Entonces, será un código más eficiente, porque será rastreado de igual manera, pero no entorpecerá la prioridad de la carga de recursos.
Desarrollar esto da para otro post solo. Sin embargo darle especial hincapié a los prefetch, preload y a los preconnect, es decir, las precargas. Así como al orden de carga, la minificación y las buenas prácticas que hacen el código más eficiente.
Desarrollar un sistema de generación de sitemaps acorde al proyecto (sobre todo si es un medio o es una página multilingüe en la que se ha elegido hacer la segmentación idiomática por sitemap).
Como mínimo debería poder acordarse con el proyecto una forma en la que se autogenere un sitemap automatizado de las páginas dinámicas. El trabajo de programarlo sería del desarrollador. Y el trabajo del SEO comprobar que acaba con una implementación correcta.
Si se decide establecer los verificadores por medio de metaetiquetas y no por medio de DNS, debe haber una sección habilitada para ellos, que se llame desde todas las páginas. Es ideal tenerlos todos en el mismo sitio para facilitar posibles migraciones y el control de los mismos.
Debe haber un módulo aparte para implementar las herramientas de analítica como Google Analytics, Metrica, Hotjar o cualquiera que se implemente.
Además determinar los eventos que serán relevantes para registrar cuando los usuarios hagan determinadas acciones.
Establecer un protocolo de todos los ajustes en el Servidor que se pueden hacer desde SEO. Independientemente del servidor que se use, el SEO debe tener un espacio para poder hacer redirecciones, hacer compresiones de archivos, establecer el caché o implantar metaetiquetas del Servidor. Mas aún si se establece el href lang (diferenciación de idioma) desde un encabezado HTTP.
Para evitar problemas muy costosos en el futuro. Las redirecciones se deben hacer siempre desde el mismo sitio y siempre deben ser comprobadas para evitar cadenas de redirecciones.
Se debe establecer un sistema de subida de los archivos multimedia, preferiblemente por medio del back para evitar sobrecargar el GIT.
Además se debe establecer un sistema de cómo se mostrarán estos, con trucos como la compresión de imágenes, lazy loadings, la etiqueta picture o el tamaño y estandarización. Incluso cómo se va a mostrar. En ocasiones puede convenir que se muestre simplemente como background de CSS ya que es decorativa.
Debemos ser lo suficientemente claros y explícitos con los desarrolladores para que ellos, como programadores, nos automaticen todos los procesos que consideremos innecesarios, sobre todo en el caso de que nosotros no sepamos programar o utilizar el FrameWork en el que se está desarrollando.

Como la teoría es compleja, podemos hacer un ejemplo:
Si tenemos una sección para crear eventos desde el Back-office, poner los JSON a mano es una tarea mecánica y con altas probabilidades de error humano. Lo óptimo sería decirle al programador los campos variables, como la localización, las fechas o si es virtual y como cambia ese JSON en función de los datos ofrecidos y automatizarlo.
Un programador no tiene por qué saber como es un JSON-LD de Schema.org ni cómo lo interpreta Google, un SEO sí. Por eso es necesario trabajar en equipo.
Comprobar que el código es totalmente legible por parte de los motores de búsqueda. Ya que por ejemplo la renderización Javascript en Client Side Rendering puede provocar que el código sea ilegible de cara a los motores de búsqueda.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!