Mejorar el WPO de una web por medio de la precarga de archivos necesarios para el funcionamiento correcto de la página

Las precargas de recursos consisten en hacer que el usuario empiece a descargar recursos de una web que previsiblemente va a emplear antes de que realice la interacción. Esta práctica bien realizada, nos permite cargar primero los recursos que consideramos que son más importantes para cargar rápidamente nuestra página, permitiéndonos, por lo tanto, hacer una carga más rápida.
Haciendo un breve resumen de las 3 formas de precarga más conocidas podríamos decir que:
Veamos más a fondo las características de cada una de estas prácticas y su implementación.
Este atributo de HTML para la etiqueta <link>, nos permite solicitar los recursos críticos (o aquellos que más nos interesen) anticipadamente y acelerar el proceso de carga de los mismos.
Este atributo, por lo tanto, nos sirve para priorizar la carga de algunos recursos. Por ejemplo, en nuestra web nos interesa que las fuentes se carguen antes de que termine la carga de toda las hoja de estilos, ya que no queremos que el texto de nuestra web, se vea con una fuente por defecto al principio y se cambie después, cuando se haya terminado de cargar toda la hoja de estilos.
Para realizar esto, tendremos que usar el atributo preload. De esta manera, el navegador, cargará antes de nada las fuentes y después (o paralelamente, ya que las fuentes no suelen pesar tanto) cargará la hoja de estilos, impidiendo así que la página se vea con una fuente por defecto hasta que termine de cargar la hoja de estilos.
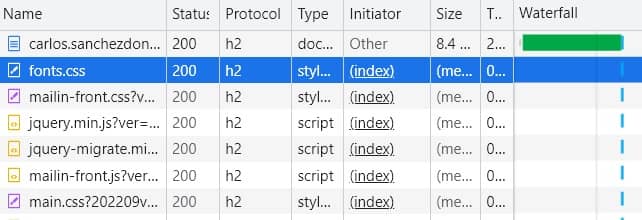
En esta web se puede ver un ejemplo de preload:

Este atributo, se implementa de la siguiente manera:<link rel='preload' href='https://carlos.sanchezdonate.com/wp-content/themes/sanchezdonate/core/fonts/fonts.css' as="style"/>
Dentro de la etiqueta <link>, se incluye el atributo preload. En href, especificamos el enlace a descargar y, por último, en el atributo as, especificamos el tipo de documento que va a precargar (en nuestro caso stylesheet, porque es una hoja de estilos).
Posteriormente, tendremos que cargar el mismo archivo, utilizando el rel="stylesheet" en este caso, ya que es la forma de cargar el css.
El preload es compatible con todos los navegadores modernos. Y a diferencia de preconnect y prefetch que se van ejecuntado mas o menos a conveniencia del navegador, el atributo preload hace que esa precarga sea 100% obligatoria. Por lo que es importante utilizar este atributo con moderación, ya que los navegadores suelen ser decentes a la hora de priorizar recursos, y si todo es importante, nada es importante.
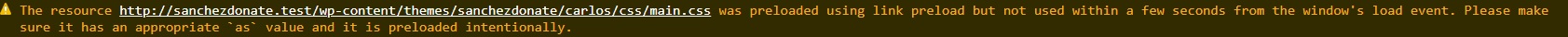
En el caso de hacer un preload que no vaya a cargar a posteriori, saldrá este mensaje de error:

Para que funcione bien, siempre se debe hacer la precarga antes que la carga, llamando al mismo elemento (parámetros incluidos).
Cuando el navegador carga una página web, lo que está realmente haciendo es pedirle una serie de recursos al servidor y para realizar esta petición de recursos, lógicamente, necesita establecer una conexión segura con el servidor.
Pues bien, para establecer esta conexión segura, el navegador necesita hacer ciertas comprobaciones (nombre de dominio, IP, cifrar la conexión...) y, dependiendo de la velocidad de la red, este tipo de conexiones puede llevar más o menos tiempo.
Aquí es donde entra el atributo preconnect. Este atributo, nos permite decirle al navegador que una página tiene la intención de conectarse a otro dominio y que desea que el proceso comience lo antes posible. Los recursos se cargarán más rápido porque el proceso de configuración ya está hecho cuando el navegador los solicita.
Es decir, el navegador, realiza la conexión con el dominio antes de que se le pida cargar la página, para que cuando pidamos el recurso, esta conexión segura ya esté establecida.
Para cargar una página de nuestra web con el atributo preconnect solo tenemos que poner la url con el siguiente atributo:<link rel="preconnect" href="https://fonts.gstatic.com">
Un ejemplo muy común de uso, es para cargar imágenes de una CDN, ya que muchas veces sabemos que nuestra web va a pedir un recurso al CDN, pero no sabemos la url exacta (en las CDNs, las urls son variables por temas de verificación por ejemplo).
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
Crossorigin es un atributo que lejos de simplemente servir para decir "esta conexión va a un dominio distinto". Cuando realmente le dice al navegador que "los recursos de la conexión especificada se descargan utilizando CORS".
A raíz de una duda en Stackoverflow, surgió un artículo muy interesante sobre este tema en la web de Michael Crenshaw, donde explica las diferentes comprobaciones que fue realizando para ver que era más efectivo en cada caso.
DNS-prefetch es una forma de resolver los nombres de dominios antes de que estos sean requeridos. Digamos que es una forma más light de hacer un preconnect.
Le permite al navegador realizar la resolución DNS de un dominio en el fondo, antes de que el recurso sea realmente necesario. Esto puede reducir los tiempos de carga al disminuir el tiempo que se tarda en resolver el nombre de dominio cuando se solicita el recurso.
Así es un dns-prefetch:<link rel="dns-prefetch" href="https://fonts.googleapis.com/">
De esta forma, el proceso incluye: Resolución de DNS, establecer una conexión TCP y mejorar el TLS. Lo cual reducirá en combinación la latencia percibida de las peticiones cross-origin.
Si la web necesita conectar con demasiadas páginas externas, preconectar todas puede ser contraproducente, el preconnect se debe utilizar solo para las conexiones más críticas, mientras que el dns-prefetch se puede utilizar más a menudo ya que simplemente ahorra el tiempo del DNS lookup.
La diferencia entonces con el preconnect, es que el preconnect permite al navegador establecer anticipadamente conexiones de red (DNS, TCP, y opcionalmente TLS) antes de que un recurso sea solicitado. Esto incluye la resolución DNS, la apertura de una conexión TCP, y la realización del handshake TLS (si es necesario). El preconnect es más completo que dns-prefetch porque prepara toda la cadena de conexión, no solo la resolución DNS.
Pues aunque el preconnect incluye también la resolución de DNS y podríamos decir que es más completo, ya que hace lo mismo y más que el dns-prefetch por sí solo, sí que puede tener sentido combinarlos, pero para recursos distintos.
Ya que los navegadores limitan el número de "preconnect" que hacen debido al coste de recursos a la hora de cargar una página (es más completo, por lo tanto es porque hace más cosas, hacer más, implica afectar más en la carga). Se debe usar el preconnect para los recursos más críticos.
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="dns-prefetch" href="https://fonts.googleapis.com/">
Aunque la idea de usar dns-prefetch como una especie de "respaldo" puede tener cierto mérito en teoría, en la práctica, puede llevar a una sobrecarga innecesaria y a una gestión de recursos menos eficiente tanto en el navegador como en el servidor, especialmente si se usa en exceso.
Lo eficaz es usar preconnect para aquellos dominios donde se necesitarán conexiones completas de forma inminente, y dns-prefetch para aquello menos urgente, pero que supondrá una carga.
Mientras que el atributo preconnect realiza una precarga de documentos o archivos concretos en la página actual, el atributo prefetch, nos permite realizar una precarga de las próximas páginas o documentos que preveemos que el usuario va a necesitar.
El prefecth pide al navegador que descargue el recurso y lo almacene en el cache de fondo, con una baja prioridad. De forma que no interfiera con la carga de recursos importantes.
El navegador no hace nada con el elemento en prefetch una vez se ha descargado. Ni los scripts se ejecutan, ni las hojas de estilo se aplican, solo se cachea, de forma que cuando en otra página se necesitan dichos recursos, se obtienen de forma inmediata.
Es decir, si estamos en nuestro blog en la página 1, podemos pensar que hay muchas posibilidades que el usuario pase a la página 2, por lo que nos puede interesar que el navegador comience la carga de la página 2 de nuestro blog. De esta manera, incluiríamos un enlace a la página 2 del blog, con el atributo prefetch, para agilizar la carga de esta página y disminuir el tiempo de carga.
Para implementar el prefetch, utilizamos el atributo de esta manera:<link rel="prefetch" href="/example.css" as="style">
Advertencia: Respecto a la precarga de recursos (preload, preconnect y prefetch), tenemos que tener en cuenta, que un sobreuso de este tipo de carga puede retrasar el tiempo de carga de otros recursos necesarios. Por lo que debemos utilizar este tipo de carga sin abusar de ella.
Como se puede observar, en la etiqueta link, cuando pongo preload o prefetch, pongo un atributo llamado as. El cual en estos casos es un atributo necesario para que coincidan las solicitudes, para la política de seguridad y para una correcta configuración del "accept reques header". Además en preload, se usa as, como una señal para la priorización.
Los Early Hints son una forma de precarga de recursos por medio del servidor levantado por Google, Shopify y Cloudflare que aunque de momento sólo tenga compatibilidad en Google Chrome.

Si quieres saber más sobre esta forma de precarga de recursos, hice un post hace muy poco sobre los Early Hints de manera más detallada.
Cuestiones como el prerender o el subresource tienen muy poco soporte y no se recomienda su utilización.
Estos complementos sirven para hacer una precarga de páginas antes de que el usuario haga clic en el enlace. Si bien esto no se ve reflejado directamente en un Website Speed Test, esto es totalmente normal. Esta técnica solo mejora la velocidad de la web cuando se hace clic desde un enlace en el que se haya implementado, y no la velocidad de la primera carga de una web.
Este tipo de técnica también se aplica en Frameworks de Javascript en función de su renderizado.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.