Aprende a modificar Wordpress sin saber programar (Incluso si sabes)

¿Sabías que puedes modificar todo tu WordPress aunque no sepas programar?
Y no, no me refiero a la simple utilización de un Builder, sino a precisamente aquellas modificaciones que necesitas hacer en tu web que la interfaz de tu back-end no te permite modificar.
Teniendo claros unos sencillos conceptos, te vas a dar cuenta de que puedes modificar casi lo que necesites. Evidentemente, si tienes un background de programación o conocimientos técnicos vas a tener mucha más agilidad y ventaja que el que no los tenga. Pero con estos sencillos trucos, siempre que pruebes las soluciones en un entorno Staging vas a poder realizar casi cualquier modificación.
En este post, exploraremos cómo realizar modificaciones en tu sitio de WordPress, incluso si no tienes experiencia en programación. A través de un vídeo y una explicación detallada, aprenderás los conceptos básicos sobre la estructura y funcionamiento de una página web, y cómo puedes aplicar estos conocimientos para optimizar y personalizar tu sitio.
Verás como utilizar herramientas como la Consola de Chrome y selectores en CSS y JavaScript para realizar ajustes específicos en el diseño y funcionalidad. Incluso como actualizar y personalizar tu sitio de manera segura sin perder las modificaciones al actualizar el tema principal.
El objetivo de este post es proporcionarte las habilidades necesarias para entender y mejorar tu sitio web por tu cuenta, asegurando que puedas gestionar y mantener tu presencia online de manera efectiva.
Te enseño lo necesario en el vídeo para que puedas ejecutarlo. Pero vamos en este artículo con los conocimientos necesarios además de tu cuenta en chat.gpt.
Solo si sabemos cómo funciona una web, sabremos como optimizarla y mejorarla.
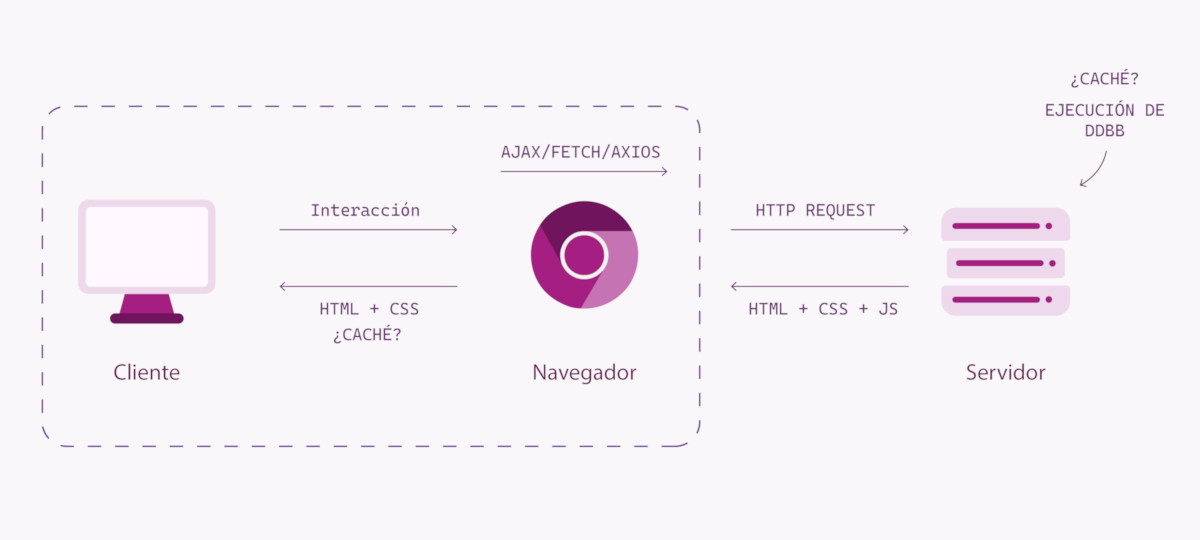
Por mucho que se utilice inteligencia artificial, para obtener las respuestas adecuadas hay que hacer las preguntas correctas. Y para esto tienes que entender y tener muy clara la diferencia entre programación de cara al servidor y de cara al usuario. Que no es lo mismo que front-office y back-office.
La programación de cara al usuario, es el lenguaje de programación que actúa en el navegador. A día de hoy, el único que lo hace de forma nativa es JavaScript. Si bien es cierto que hay otros lenguajes como TypeScript, estos en última instancia se convierten en JavaScript para que el navegador sea capaz de ejecutarlo y actuar en consecuencia.
¿Qué significa toda esa parrafada? Pues básicamente que los cambios solo se producen una vez en el navegador, haciendo que la carga y renderización sea trabajo del dispositivo del usuario, cuestión que desde SEO debemos tener en cuenta por como lo procesa Googlebot desde su headless chromium y como procesa el JavaScript en el renderizado.
Si quieres profundizar más, siempre puedes leer el artículo de cómo utilizar JavaScript a modo de parche.
Por otro lado tenemos la programación de cara al Servidor, que son los lenguajes que se procesan en el Servidor antes de enviarle los archivos al usuario. Esto puede ser mucho más variado, pero para un WordPress lo reduciríamos a PHP y el lenguaje del Software de Servidor que se esté utilizando (Apache, Nginx, LiteSpeed...)

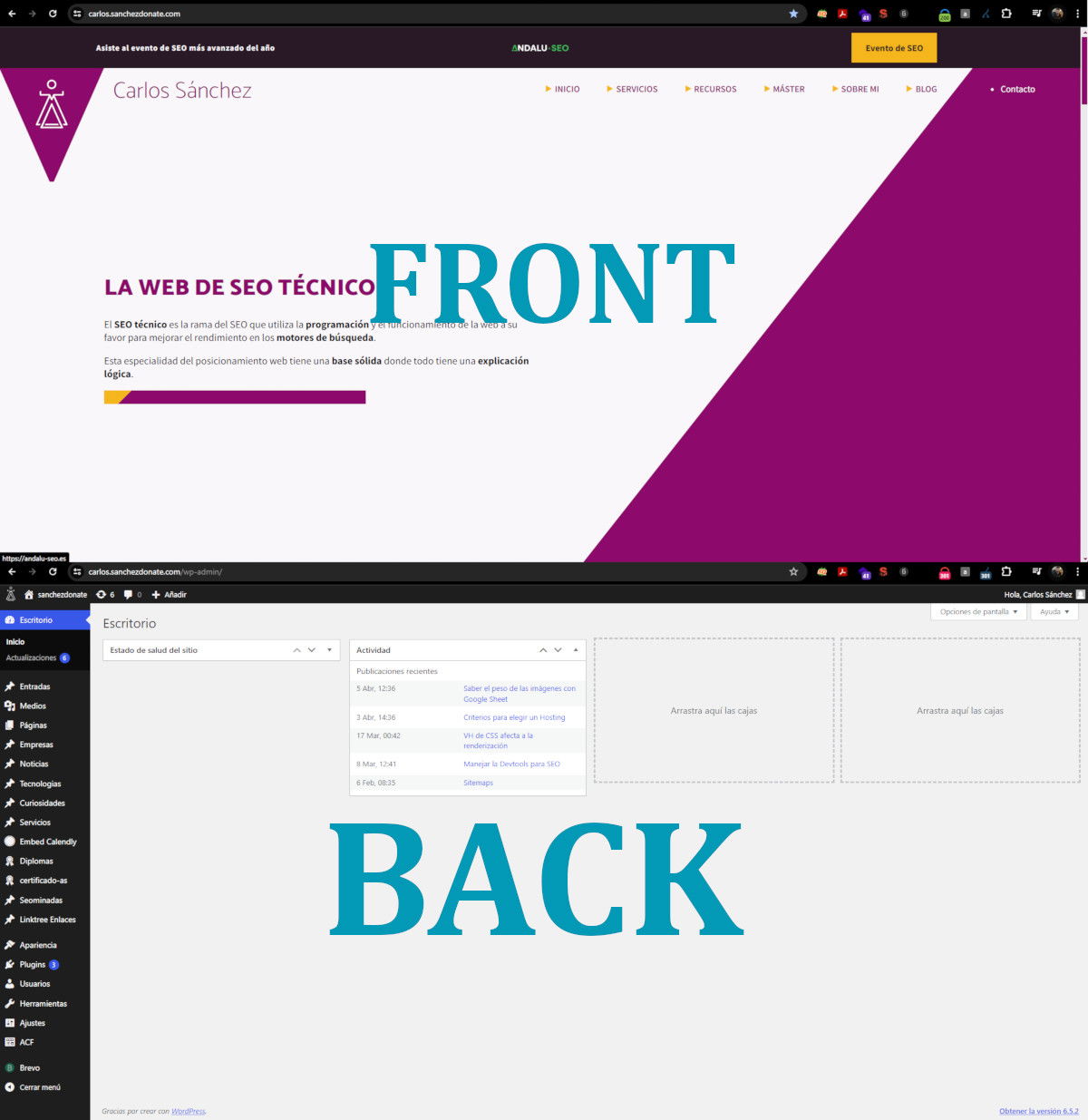
La explicación del front y el back, simplemente para aclarar conceptos es mucho más simple, es lo que ve el usuario final y el panel de control con interfaz gráfica. En ambos hay lenguaje del servidor y lenguaje del usuario. Por lo que me parece bien aclararlo para evitar la confusión de términos.

Una vez tenemos claro esto, no solo nos servirá para el propósito de este propio artículo, sino que nos permitirá entender mucho mejor como funcionan otras cuestiones importantes para cualquier persona que trabaje con webs, como el funcionamiento del caché y sus tipos.
Es importante que aprendamos el uso de la Consola de Chrome para aprender a detectar los elementos y poder identificar aquellos elementos que queremos eliminar, cambiar o añadir.

Dije que podíamos hacerlo todo sin programar, no que fuera fácil.
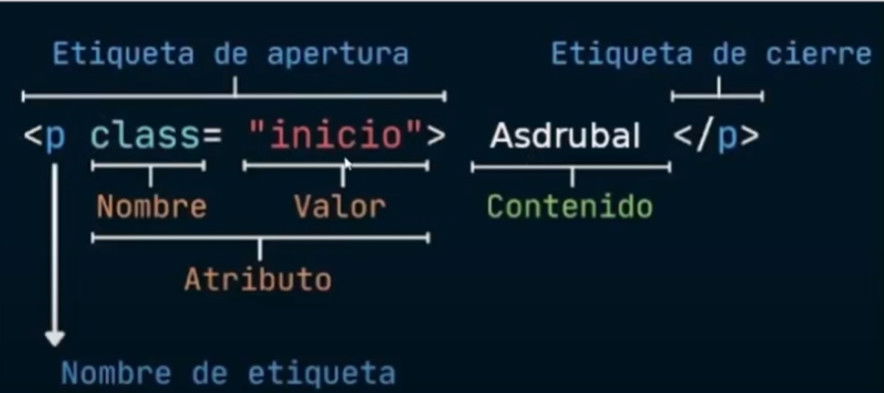
Los selectores como su propio nombre indica son patrones que se utilizan para seleccionar los elementos de un documento HTML, sobre los cuales podemos aplicar estilos de CSS o modificaciones con JS afectando a esa parte del código.
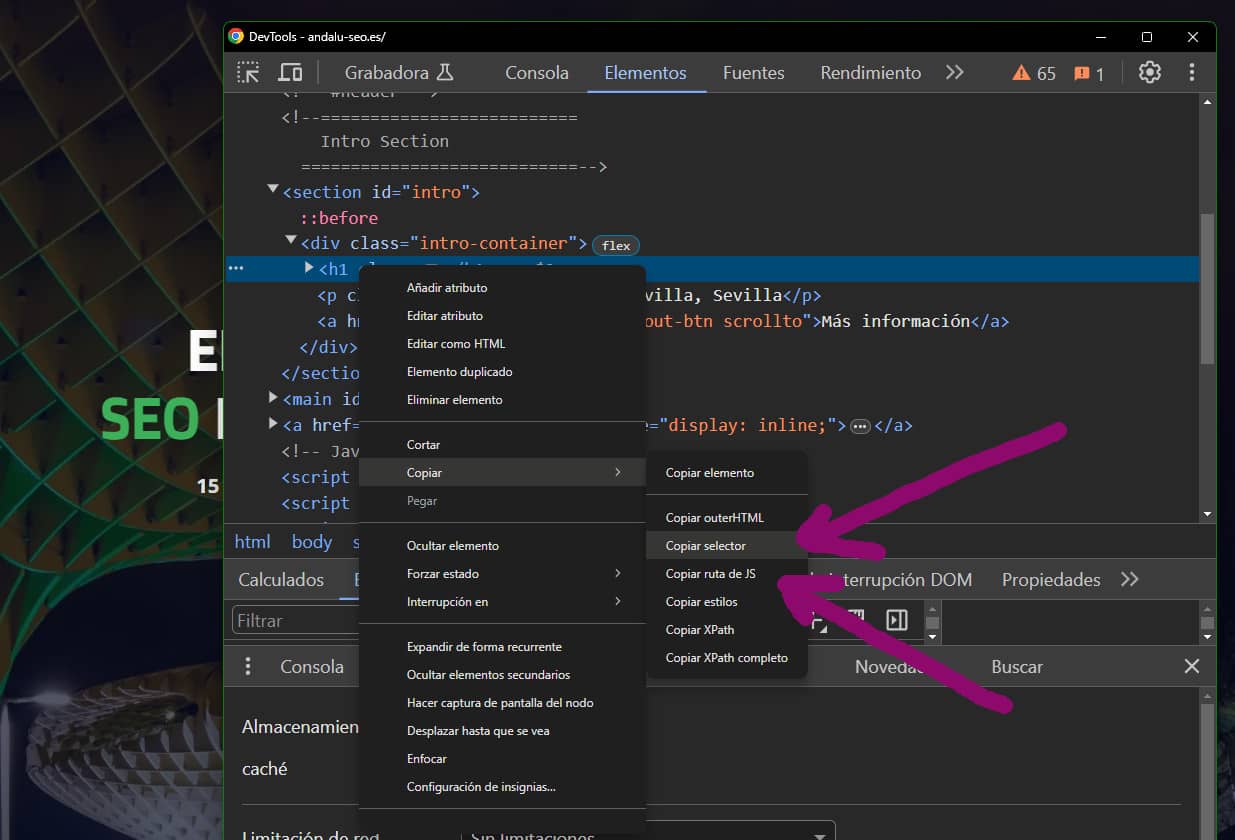
En el caso de no saber seleccionar los selectores de una forma adecuada, entendiendo los elementos de una etiqueta de HTML, podemos ayudarnos de la consola de chrome.

Puedes copiar las características que necesites del selector, e incluso te añadirá el document QuerySelector para JS si se le da a copiar ruta de JS para algo en específico.
Ejemplos:
#intro > div > h1
document.querySelector("#intro > div > h1")
El selector que nos da no quiere decir que sea único y podría afectar en más puntos de la web, así que puede ser que necesitemos ser más específicos, pero para eso puedes preguntar en mi Discord (enlace en el footer).
A mi me suele gustar crear un tema desde 0. Pero si la web ya está hecha o no quieres recurrir como digo a una programación avanzada, puedes tirar de poder editar tu tema y tener la capacidad de recibir actualizaciones.
Un tema "child" o tema hijo en WordPress es un tema que hereda la funcionalidad y el estilo de otro tema, conocido como tema "parent" o tema padre. Los temas child son una forma segura de modificar un tema existente sin alterar los archivos originales del tema padre. Esto facilita la actualización del tema padre sin perder las personalizaciones hechas en el tema hijo.
Los códigos que se muestran a continuación son simples ejemplos. Mi objetivo en este post no es que programes, sino que sepas pedirle a la IA esos códigos que vas a copiar y pegar.
wp-content/themes/), crea una nueva carpeta para tu tema child. Por ejemplo, si tu tema padre se llama "twentytwenty", podrías llamar a tu tema child "twentytwenty-child".style.css:style.css. Este archivo debe contener la información del tema child, incluyendo el nombre del tema padre. Por ejemplo:/*
Theme Name: Twenty Twenty Child
Template: twentytwenty
Version: 1.0
*/
functions.php:functions.php:
add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
function enqueue_parent_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
style.css para cambios de estilo o functions.php para funcionalidades adicionales.Utilizar un tema child te permite personalizar tu sitio de manera segura, asegurando que las personalizaciones no se pierdan con las actualizaciones del tema padre.
El archivo functions.php es un componente esencial de cualquier tema de WordPress, incluyendo los temas child. Funciona como un archivo de configuración que permite a los desarrolladores de temas añadir funcionalidades específicas o modificar comportamientos predeterminados de WordPress a través de código PHP.
De esta forma, si editamos el functions, podemos personalizar y editar el comportamiento de nuestra web de WordPress sin temer que haya problemas de sobreescritura en futuras actualizaciones. Es el "sitio correcto" donde editarlo.
functions.php:functions.php para añadir o modificar características del sitio. Esto incluye definir nuevas áreas de widgets, personalizar encabezados, y más.functions.php para controlar qué archivos JavaScript y CSS se cargan y en qué momento. Esto es útil para mejorar el rendimiento de la carga de páginas y para personalizar el aspecto de tu sitio.functions.php, puedes hacer cambios en el área de administración, como personalizar el dashboard, añadir o eliminar elementos de los menús, y cambiar las capacidades de los usuarios.Si quieres ampliar y saber más sobre modificar WordPress sin tocar la plantilla, siempre puedes modificar el buffer de salida con PHP.
Los hooks en WordPress son puntos de interacción dentro del código que permiten a los desarrolladores alterar, personalizar o extender la funcionalidad estándar de WordPress. Los hooks se dividen en dos tipos principales: acciones y filtros.
Es importante aquí saber la combinación que podemos hacer o realizar entre JavaScript y PHP para aquello que necesitemos realizar.
Los hooks de acción permiten ejecutar código en momentos específicos durante la ejecución de WordPress. Por ejemplo, puedes usar un hook de acción para añadir un bloque de código cuando se carga una página, o para modificar lo que sucede justo después de que un usuario se registre en tu sitio.
Aunque en el vídeo pongo ejemplos prácticos para SEO, aquí te expongo unos ejemplos básicos:
wp_footer para añadir scripts o información adicional justo antes de cerrar la etiqueta </body>.function add_custom_footer_content() {
echo '<p>Este es un mensaje personalizado en el footer!</p>';
}
add_action('wp_footer', 'add_custom_footer_content');
publish_post para enviar una notificación o realizar una acción tras publicar un post.function post_published_notification($post_id) {
$post = get_post($post_id);
$author = get_userdata($post->post_author);
// Envía un email al autor
wp_mail($author->user_email, "Post publicado", "Tu post ha sido publicado.");
}
add_action('publish_post', 'post_published_notification');
Los hooks de filtro se utilizan para modificar datos antes de que se guarden en la base de datos o antes de que se envíen al navegador. Esto permite alterar textos, imágenes, y cualquier otro dato dinámico.
Aunque en el vídeo pongo ejemplos prácticos para SEO, aquí te expongo unos ejemplos básicos:
the_content para añadir o modificar el contenido de los posts antes de que se muestre.function modify_post_content($content) {
if (is_single()) {
$content .= '<p>¡Gracias por leer este post!</p>';
}
return $content;
}
add_filter('the_content', 'modify_post_content');
the_title para modificar los títulos de los posts antes de que se muestren en la página.function change_post_title($title) {
return 'Prefix: ' . $title;
}
add_filter('the_title', 'change_post_title');
El potencial de los hooks radica en su capacidad para personalizar casi cualquier aspecto de un sitio WordPress sin necesidad de modificar los archivos del núcleo, lo que facilita la actualización del sistema sin perder las personalizaciones. Saber cómo y cuándo usar hooks te permite:
Entender cómo funcionan los hooks y qué pueden hacer es esencial para cualquier desarrollador que busque extender o personalizar WordPress de manera eficiente y segura. Con este conocimiento, puedes dirigirte a ChatGPT para codificar funciones específicas que necesites, simplemente explicando lo que quieres lograr y en qué parte del flujo de tu sitio deseas que ocurra.
En el contexto de una página web, el "head" y el "footer" son secciones específicas que cumplen roles particulares tanto en la estructura como en la funcionalidad del sitio.
El <head> de un documento HTML es la sección que contiene metadatos, enlaces a hojas de estilo, scripts y otras instrucciones que el navegador debe leer antes de renderizar la página. No es visible directamente en la interfaz del usuario. Elementos comunes en el <head> incluyen:
<title>): se muestra en la pestaña del navegador.<link>): para estilizar el contenido de la página.<script>): algunos scripts pueden ser incluidos en el head para que se carguen antes del contenido de la página.<meta>): pueden definir la codificación de caracteres, vista de compatibilidad, autor de la página, y otros metadatos.El "footer" es una sección que se encuentra al final de las páginas web. Suele contener información sobre derechos de autor, enlaces a políticas de privacidad, información de contacto, y otros enlaces relevantes. Aunque es parte del contenido visible de la página, técnicamente en HTML se representa con la etiqueta <footer> dentro del cuerpo del documento (<body>).
WordPress ofrece hooks específicos que permiten inyectar o modificar contenido en el <head> y el <footer> de las páginas.
wp_head: Este hook se activa dentro de la etiqueta <head> en el archivo header.php de tu tema. Es útil para añadir estilos, scripts o cualquier otro elemento que necesites cargar en el head.function add_custom_script() {
echo '<script src="mi-script.js"></script>';
}
add_action('wp_head', 'add_custom_script');
wp_footer: Similar al wp_head, pero se activa justo antes de cerrar la etiqueta </body>. Es ideal para scripts que deben cargarse al final de la página para no afectar el tiempo de carga perceptible.function add_footer_script() {
echo '<script src="mi-script-footer.js"></script>';
}
add_action('wp_footer', 'add_footer_script');En el caso de que no sepamos añadirlo por medio de archivos externos, podemos simplificarlo y añadirlo de forma interna.
<head>Supongamos que deseas añadir un pequeño script JavaScript en el <head> de tu sitio WordPress para alterar algún aspecto del DOM antes de que la página se cargue por completo. Aquí tienes un ejemplo de cómo podrías hacerlo utilizando el hook wp_head:
function add_internal_script_in_head() {
<script>
document.addEventListener("DOMContentLoaded", function() {
// Código JavaScript aquí
console.log("El DOM está completamente cargado y analizado");
});
</script>
}
add_action('wp_head', 'add_internal_script_in_head');
Este script se ejecuta una vez que el DOM esté completamente cargado, lo que es útil para manipulaciones que dependen de la presencia de ciertos elementos en la página.
Si quieres asegurarte de que tu script se ejecute después de que todos los elementos de la página se hayan cargado completamente, puedes usar el hook wp_footer. Esto es ideal para scripts que necesitan interactuar con todos los elementos de la página o que son pesados y podrían retrasar la carga de la página si se ejecutan demasiado pronto.
function add_internal_script_in_footer() {
<script>
window.onload = function() {
// Código JavaScript aquí
console.log("Todos los elementos de la página están completamente cargados");
};
</script>
}
add_action('wp_footer', 'add_internal_script_in_footer');
Este script se ejecuta cuando se ha cargado toda la página, incluyendo imágenes y otros recursos, lo cual es ideal para asegurarte de que todos los elementos están presentes antes de manipularlos.
Al añadir scripts internos directamente a través de wp_head o wp_footer, es importante considerar la especificidad y la necesidad del script. Si el script es extenso o se utiliza en múltiples páginas, puede ser más eficiente mantenerlo en un archivo externo y enlazarlo para mejorar la caché y la organización del código. Sin embargo, para pequeños fragmentos de código que necesitan una rápida inserción sin crear un archivo externo, estos métodos son totalmente adecuados y comúnmente utilizados en el desarrollo de WordPress.
El lugar donde colocas tus scripts JavaScript puede tener un impacto significativo en el rendimiento y la funcionalidad de tu sitio:
<head> puede ser útil cuando necesitas que el script esté disponible antes de que el contenido de la página comience a renderizarse (por ejemplo, scripts críticos que afectan a la visualización o funcionalidad inmediata). Sin embargo, esto puede retrasar la visualización del contenido de la página porque el navegador debe cargar y procesar estos scripts antes de continuar.</body>) para mejorar el tiempo de carga perceptible. Esto permite que el contenido HTML se cargue y muestre al usuario antes de que los scripts comiencen a ejecutarse, lo cual puede mejorar la experiencia del usuario, especialmente en sitios con muchos scripts.Si queremos modificar algún elemento de HTML con un Script a modo de parche porque no podemos hacerlo con PHP, debemos asegurarnos que el Script cargue después.
Entender cómo y dónde usar estos hooks para scripts específicos puede ayudarte a optimizar tanto la carga de la página como la experiencia del usuario en tu sitio WordPress.
Además, si somos específicos con la IA, podemos pedir que solo carguen en un grupo de páginas.
Pongo un caso práctico. Imaginemos que tenemos una web antigua con una jerarquía mala en los posts, con muchos <h1> donde no deben haberlo. Pero que a partir de ahora si se van a trabajar correctamente.
Podemos cargar un Script que nos ahorre tener que modificar manualmente todos esos h1 por h2:
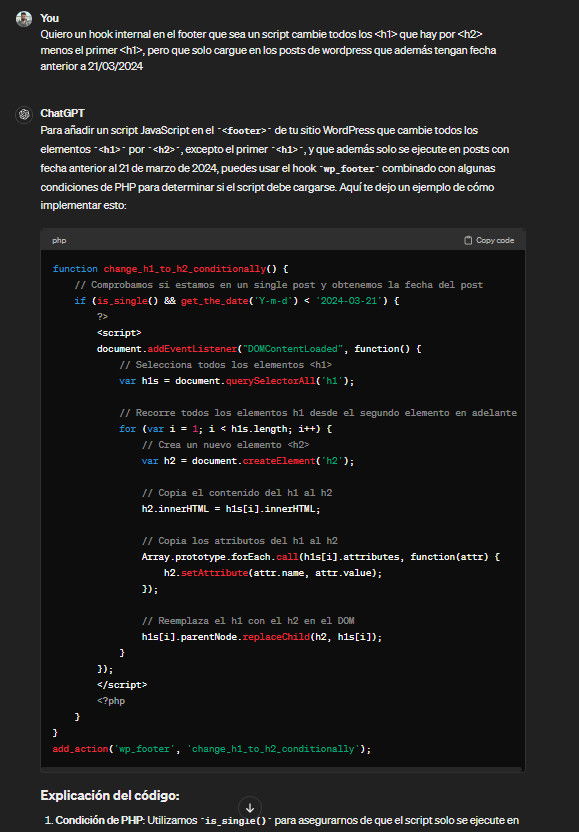
Quiero un hook internal en el footer que sea un script cambie todos los <h1> que hay por <h2> menos el primer <h1>, pero que solo cargue en los posts de wordpress que además tengan fecha anterior a 21/03/2024

De esta forma sin haber sabido programar, hemos conseguido ahorrarnos una gran cantidad de trabajo.
También se puede hacer con cualquier tipo de contenido que tenga una etiqueta concreta si no estamos usando las etiquetas, categorías o características del slug. Todo aquello que abarque nuestra propia imaginación.
Los plugins nos sonarán de todo lo que hay a nivel comercial, no obstante, un plugin en WordPress es una extensión que se puede añadir al sistema para expandir sus funcionalidades o añadir nuevas características sin necesidad de modificar el núcleo de WordPress. Los plugins son fundamentales para personalizar y adaptar un sitio web a necesidades específicas sin alterar el código original de WordPress, lo que facilita la actualización del sistema y la gestión del contenido.
Ahora lo desarrollo, pero realmente podemos utilizar un plugin personalizado como un functions.php mucho más ordenado y que además activando y desactivando las funciones que necesitemos, moverlo y copiarlo a diferentes proyectos que trabajemos.

Un plugin de WordPress es una pieza de software que se integra con el sistema de WordPress para añadir nuevas funcionalidades o extender las capacidades existentes sin modificar el código base de WordPress. Los plugins permiten a los usuarios y desarrolladores personalizar y optimizar sus sitios web de acuerdo con sus necesidades específicas.
Un plugin funciona como un módulo independiente dentro de WordPress que puede ser activado o desactivado desde el panel de administración. Cuando se activa, el plugin puede ejecutar código, añadir nuevas funciones, o modificar el comportamiento del sitio a través de hooks y filtros que interactúan con el core de WordPress.
Un plugin puede estar compuesto por varios archivos y directorios que organizan su código y recursos. Comúnmente incluye:
Podrías tener un plugin que maneje aspectos de seguridad, otro que añada tipos de posts personalizados, o uno que gestione SEO de manera más eficiente. Cada uno operará dentro de su propia 'caja', afectando solo las áreas designadas del sitio.
El archivo functions.php puede crecer indefinidamente, y es posible que contenga funciones que desees mantener al cambiar de tema o exportar a otros proyectos. Aunque los comentarios puedan aclarar cada función, el archivo puede volverse difícil de leer y complejo para habilitar o deshabilitar funciones específicas.
En tales circunstancias, lo ideal es crear un plugin con un propósito único o uno que combine varios propósitos, similar al functions.php. Las ventajas son claras:
include o separando en varios plugins.Para trabajar cómodamente, elige un editor de texto como VSCode. Luego, dentro de la carpeta wp-content/plugins/, crea una carpeta con un nombre descriptivo para tu plugin y dentro un archivo con la extensión .php, por ejemplo: "mi-plugin.php".
Para que el plugin funcione correctamente, debe contener los siguientes comentarios en PHP:
<?php
/*
Plugin Name: {Nombre que quieras}
Description: {Descripción del plugin}
Author: {Nombre del autor}
Version: {número de versión}
*/
Y se vería así:

Una vez que hayas creado tu plugin, puedes subirlo a través de SSH, FTP o comprimir la carpeta en un archivo .zip y cargarlo desde el panel de administración de WordPress en la sección de Plugins.
El código que coloques después de los comentarios del plugin funcionará de manera similar al código en el functions.php, pero con la ventaja de poder desactivarlo fácilmente si es necesario.
Hasta aquí lo único que habríamos hecho sería cambiar el código del functions.php de sitio. Para que realmente sea más útil, lo que podemos hacer es valernos del código include dentro de PHP.
Lo que hace el código include es incluir todo el código que esté en otro archivo. De esta forma podemos tener archivos para funciones muy específicas de nuestra web por separado, y tenerlo todo aislado en distintos módulos, para detectar los problemas de una forma más sencilla.
Por ejemplo, podríamos tener un archivo para la generación de shortcodes, otro para hooks, otro para hacer cambios en Gutenberg o TinyMCE, otro para cambiar el heartbeat... y bueno ya se entiende, para añadir cualquier funcionalidad oculta de WordPress.
Para esto, lo que podemos hacer es que dentro de la carpeta del plugin, crear otra carpeta que se llame por ejemplo includes (para simplificar). Y entonces vamos creando nombres de archivos.php intuitivos para gestionar fácilmente nuestro proyecto.
Una vez hemos creado el archivo.php dentro de la carpeta includes, este no funcionará por arte de magia. Tendríamos que poner el código include de esta forma:
// Recomiendo siempre poner un comentario arriba aclarando que hace dicho archivo
include 'includes/nombre-ejemplo.php';
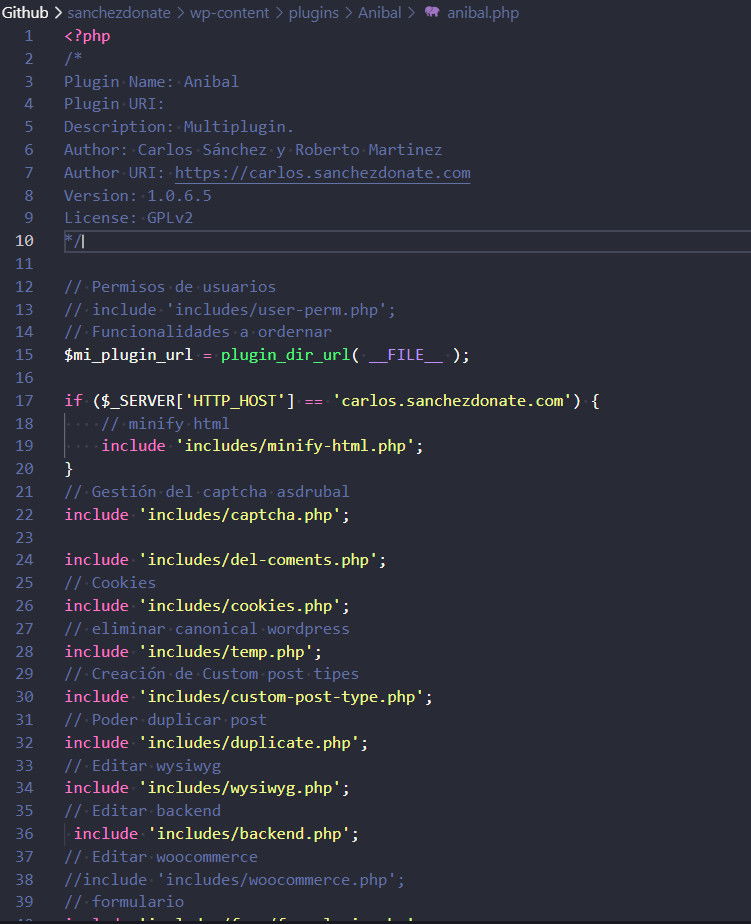
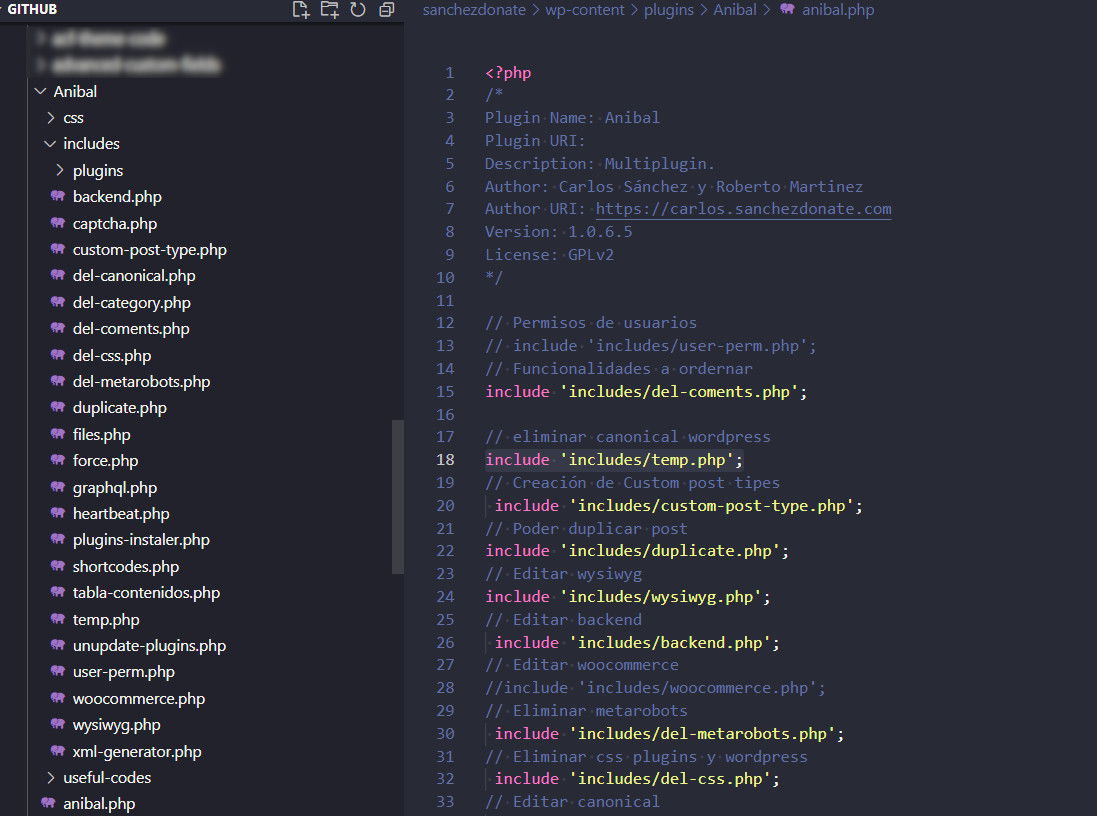
Entonces el plugin se vería así:

Este enfoque te permitirá mantener un proyecto bien coordinado con configuraciones similares al functions.php, al tiempo que hará que tu código sea más legible y fácil de extender, mejorar y modificar en el futuro.
Imagina que quieres un plugin que haga tres cosas: añadir un script en el footer, modificar el título de los posts y eliminar la versión de WordPress del head. Así quedaría:
/*
Plugin Name: Mis Modificaciones SEO
Description: Plugin con todas mis modificaciones de SEO y rendimiento.
Version: 1.0
Author: Tu Nombre
*/if (!defined('ABSPATH')) exit;
// 1. Eliminar versión de WordPress del head (seguridad)
remove_action('wp_head', 'wp_generator');
// 2. Añadir script personalizado en el footer
function mi_script_footer() {
if (is_single()) {
<script>
console.log('Script cargado solo en posts individuales');
</script>
}
}
add_action('wp_footer', 'mi_script_footer');
// 3. Modificar títulos de posts añadiendo un sufijo
function modificar_titulo_post($title, $id = null) {
if (is_single() && in_the_loop()) {
return $title . ' | Mi Web';
}
return $title;
}
add_filter('the_title', 'modificar_titulo_post', 10, 2);
Puedes pedirle a ChatGPT o Claude algo así:
Quiero crear un plugin de WordPress que haga lo siguiente:
1. Elimine los emojis de WordPress
2. Añada un script en el footer que cambie todos los enlaces externos para que se abran en nueva pestaña
3. Solo cargue en las páginas de producto de WooCommerce
Dame el código completo del plugin con la cabecera correcta para que WordPress lo reconozca.
Con eso tendrás un plugin funcional que podrás ir ampliando. Y lo mejor: si mañana cambias de tema, tu plugin sigue funcionando exactamente igual.
Mejor que yo, en este caso os va a explicar ChatGPT como funciona mi plugin:
El código que has proporcionado es un buen ejemplo de cómo se estructura un plugin de WordPress robusto y multifuncional. Este plugin, llamado "Anibal", parece estar diseñado para manejar una variedad de tareas relacionadas con la optimización y la personalización de un sitio WordPress. Aquí te explico cómo funciona y qué hace cada parte del código:
$mi_plugin_url para almacenar la URL del directorio del plugin, lo que facilita la referencia a otros archivos o recursos dentro del mismo.carlos.sanchezdonate.com. Si es así, se incluye un archivo que probablemente se encargue de minimizar el HTML para mejorar la carga de la página y la eficiencia.includes/ y son responsables de:Este plugin es un ejemplo de cómo los desarrolladores pueden consolidar múltiples mejoras y personalizaciones en un único lugar, manteniendo el código organizado y fácil de gestionar. La modularidad del plugin permite a los administradores activar o desactivar características específicas según sea necesario, y las inclusiones condicionales ayudan a asegurar que ciertas funcionalidades solo se ejecuten cuando sean apropiadas.
Al ser un plugin tan completo, "Anibal" demuestra la flexibilidad de WordPress para adaptarse a las necesidades específicas de un sitio, desde la optimización del rendimiento hasta la personalización profunda del backend y el frontend.
Para que quede claro cuándo conviene cada opción:
| Situación | Recomendación |
|---|---|
| Modificación específica de este tema | functions.php del tema child |
| Funcionalidad que debe persistir al cambiar de tema | Plugin personalizado |
| Código que quieres reutilizar en otros proyectos | Plugin personalizado |
| Muchas modificaciones que necesitan organización | Plugin personalizado con estructura de includes |
| Pruebas rápidas o modificaciones temporales | functions.php (más rápido de editar) |
Mi recomendación: si vas en serio con las modificaciones, crea tu plugin desde el principio. Te ahorrará dolores de cabeza cuando el proyecto crezca o cuando tengas que migrar funcionalidades a otra web.
// Seleccionamos el enlace con la clase "example-link"
const link = document.querySelector('.example-link');
// Modificamos el texto usando innerHTML
link.innerHTML = 'Este es el nuevo Anchor Text';
// Seleccionamos el enlace con la clase "example-link"
const link = document.querySelector('.example-link');
link.outerHTML = `<div class="container">${link.outerHTML}</div>`;
// Seleccionamos el enlace con la clase "example-link"
const link = document.querySelector('.example-link');
link.href = 'https://nuevo-enlace.com';
// Seleccionamos el enlace con la clase "example-link"
const link = document.querySelector('.example-link');
link.removeAttribute('target');
// Seleccionamos el enlace con la clase "example-link"
const link = document.querySelector('.example-link');
if (newLink.rel === 'nofollow') { newLink.rel = 'noopener'; }
Como se puede observar, se puede hacer prácticamente cualquier modificación sobre cualquier elemento, lo único que hay que saber es cómo seleccionarlo y cómo cambiarlo utilizando los propios comandos de JavaScript.
Esto es un ejemplo real de un Script que sustituye los Headings de la conocida plataforma onetrust de una forma mucho más simple que por medio de la propia plataforma. Simplemente debes asegurarte de que tu Script cargue después que el de onetrust.
// Seleccionar el elemento contenedor por ID
const container = document.getElementById('onetrust-pc-sdk');
if (container) {
// Seleccionar todos los headings h1, h2, h3, h4 dentro del contenedor
const headings = container.querySelectorAll('h1, h2, h3, h4');
headings.forEach(heading => {
// Crear un nuevo elemento div
const div = document.createElement('div');
// Copiar todos los atributos del heading al div
Array.from(heading.attributes).forEach(attr => {
div.setAttribute(attr.name, attr.value);
});
// Copiar el contenido del heading al div
div.innerHTML = heading.innerHTML;
// Reemplazar el heading con el div en el DOM
heading.replaceWith(div);
});
}
La Inteligencia Artificial tiene un gran potencial que si la utilizamos correctamente como copiloto nos va a permitir llegar a donde nunca antes
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!