Descubre trucos de HTML para posicionar en internet

Este artículo está pensado para entender bien qué es el HTML y cuales son las etiquetas y atributos más importantes de cara al posicionamiento web.

HTML (HyperText Markup Language) es el lenguaje básico que usamos para estructurar el contenido en la web. Podemos imaginar las etiquetas de HTML como las "cajas" donde colocamos el contenido. Ya sea este texto, imágenes, videos u otros elementos que pueden componer una página.
Cada una de estas cajas tiene una función específica: algunas definen títulos (<h1>), otras describen párrafos (<p>), o bien enlaces (<a>), imágenes (<img>), entre muchas otras.
Con el paso del tiempo, se han estandarizado muchas de estas cajas (etiquetas) para que todos los navegadores lo interpreten de una forma similar.
Si bien algunas etiquetas de HTML son fundamentales para el SEO, como los encabezados que ayudan a estructurar el contenido, Google ha sido claro en que los factores simples, como la mera existencia de estas etiquetas, no son automáticamente señales de ranking en sí mismos.
Si bien el HTML válido no es un factor de posicionamiento y utilizar una herramienta de comprobación de estándares HTML no servirá directamente para mejorar el posicionamiento. Si hay etiquetas y atributos de HTML que Google tiene en cierta consideración, y errores de HTML que puede afectar a la legibilidad de una web.
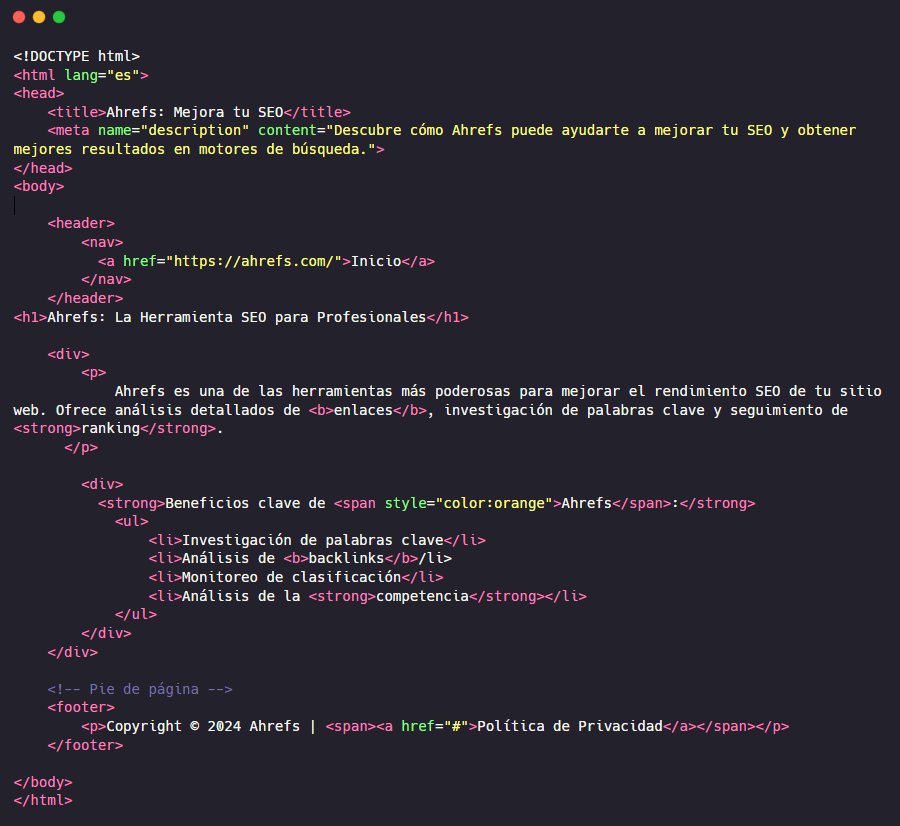
Para los que somos técnicos, desglosar una etiqueta HTML es tan básico como necesario, porque aquí es donde comienza todo. Cada etiqueta tiene su propio papel y estructura, y conocerla al detalle es esencial para optimizar cualquier página web. Vamos por partes:
Etiqueta: Esta parte siempre empieza con un “<” seguido del nombre de la etiqueta y puede incluir atributos que le añaden propiedades específicas. Por ejemplo, en <a href="https://ejemplo.com">, la etiqueta de apertura es <a> y tiene el atributo href, que define a dónde apunta el enlace.
La etiqueta div es la más común y viene de la palabra “division”. Sin embargo distintas etiquetas tienen ciertas propiedades nativas que nos van a ser de gran utilidad.
Contenido: Es lo que va dentro de la etiqueta. En el caso del ejemplo anterior, el contenido sería el texto visible en el enlace, como “Visítanos aquí”. No todas las etiquetas tienen contenido visible (por ejemplo, <img> no tiene), pero en muchas etiquetas, como las de párrafos o enlaces, el contenido es crucial para el SEO, ya que es lo que los motores de búsqueda rastrean.
Atributos: Son las instrucciones adicionales que le damos a la etiqueta. Están en la etiqueta de apertura y siguen un formato nombre="valor". Siguiendo con el ejemplo del enlace, el atributo href="https://ejemplo.com" le dice al navegador hacia dónde debe llevar el enlace. Otros atributos como alt en imágenes o title en enlaces también pueden mejorar la accesibilidad y el SEO si se usan correctamente.
Etiqueta de cierre: Cierra la caja. Siempre tiene el mismo nombre que la etiqueta de apertura, pero con una barra diagonal al principio: </a>. Sin esta etiqueta de cierre, el navegador no sabría cuándo termina el contenido de la caja, lo que puede generar errores en la interpretación del código. Hay excepciones, claro, como <img> o <br> o nuestras amadas etiquetas <meta>, que son etiquetas "autocontenidas" y no necesitan cierre.
Una vez hemos entendido esto, podemos ver algunas etiquetas básicas.

Hay ciertas etiquetas de HTML que debemos tener en cuenta de cara al posicionamiento web.
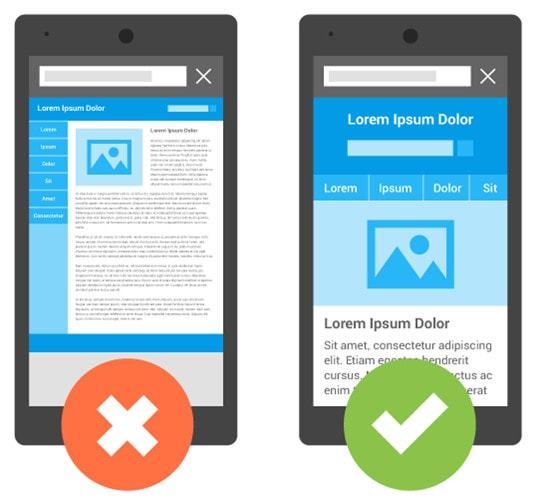
La etiqueta <meta name="viewport"> se usa para controlar cómo el contenido se adapta a diferentes dispositivos. Es fundamental para la optimización móvil, ya que ayuda a garantizar que el sitio sea "responsive", ajustando el tamaño y la escala en dispositivos móviles.
Google prioriza los sitios optimizados para móviles en sus rankings, especialmente desde que se implementó el "Mobile-First Indexing". Un mal uso de la meta viewport podría resultar en una mala experiencia de usuario, lo que afecta negativamente el SEO.

Las metaetiquetas <meta> en combinación con atributos como name=”robots”, name=”description” o incluso los Open Graph juegan un papel crucial. Ya que nos permite jugar con la indexación y visualización de nuestro contenido en las SERPs.
Estas etiquetas se encargan siempre de describir características de esa propia página.
Algunas nos permiten incluso emular respuestas de servidor o indicar la URL canon (canonical) de una versión distinta de la URL.
Las etiquetas <h1>, <h2>, <h3>, etc., estructuran el contenido de una página jerárquicamente. El <h1> es el título principal de la página, mientras que las etiquetas subsecuentes (<h2>, <h3>, etc.) agrupan secciones importantes.
Las etiquetas <summary> y <details> permiten ocultar y mostrar información adicional cuando el usuario interactúa. Son útiles para mostrar contenido opcional de manera más ordenada.
Si necesidad de utilizar JavaScript nos permite mostrar contenido en modo acordeón, como preguntas frecuentes y asegurando que Google y otros motores de búsqueda puedan encontrar estas etiquetas.
Las tablas (<table>) y listados (<ul>, <ol>, <li>) estructuran el contenido de manera lógica.
Los motores de búsqueda prefieren contenido estructurado de forma clara. Las listas y tablas bien etiquetadas facilitan el análisis de contenido y, de hecho Google podría destacarlos como fragmentos enriquecidos (rich snippets).
La etiqueta <nav> indica la sección de navegación de un sitio web, generalmente utilizada para los menús principales.
Una estructura de navegación clara mejora la experiencia del usuario y facilita que los motores de búsqueda rastreen e indexen las páginas importantes del sitio. Ayuda a mejorar la "crawlability" y la arquitectura del sitio.
Los Iframes nos sirven para mostrar vídeos o contenido externo en nuestra web. Lo cual puede ser muy poderosos si se combinan con técnicas de carga diferida (como loading=”lazy” o “loads on interactions”) o si se muestra directamente ayudados de una correcta implementación de la metaetiqueta indexifembedded.
La etiqueta <img> se usa para incluir imágenes en el contenido. Es importante utilizar atributos como alt y title para describir la imagen.
Las imágenes bien optimizadas, con atributos alt descriptivos, ayudan a los motores de búsqueda a entender el contenido de la imagen. Esto es especialmente importante para la búsqueda de imágenes y la accesibilidad. Además, el uso correcto del atributo alt puede mejorar el ranking de una página si las palabras clave están bien integradas en la descripción.
La etiqueta <picture> no solo permite servir imágenes de diferentes resoluciones según las características del dispositivo, sino que también facilita la entrega de distintos formatos de imagen.
Esto es especialmente relevante cuando se trata de optimizar la carga y el rendimiento del sitio web, ya que algunos formatos de imagen, como WebP o AVIF, son mucho más eficientes que los tradicionales como JPEG o PNG, pero no todos los navegadores los procesan de forma correcta.
Evita que ciertos fragmentos de contenido se muestren en los resultados de búsqueda. Puede ser útil para controlar qué partes de tu página aparecen en el snippet de Google.
Si quieres evitar que contenidos como CTAs o el banner de Cookies aparezcan en tus SERPs es una buena opción para implementar en etiquetas div, span o section. Que son las que Google reconoce.
Carga imágenes o iframes solo cuando están a punto de ser visibles en la pantalla, lo que mejora los tiempos de carga iniciales.
Mejora la velocidad de la página, afectando positivamente los Core Web Vitals, lo que es un factor de ranking importante. Aunque no se debe abusar y solo se debe poner en contenido que no se muestra en el viewport.
Utilizando nofollow, ugc o sponsored controlamos si Google debe o no seguir dichos enlaces en una etiqueta a.
Optimizan la carga de scripts de JavaScript:
En definitiva, bien empleados mejoran los tiempos de carga, lo que puede influir en el ranking de Google al mejorar la experiencia del usuario y los Core Web Vitals.
Proporciona una descripción textual para imágenes, utilizado por los motores de búsqueda y para la accesibilidad. Es la forma de los motores de búsqueda de entender el contenido de la imagen y permitirnos tener un mejor posicionamiento en los buscadores de imágenes.
Para ver qué etiquetado de HTML tiene tu página web hay varias vías y cada una de ellas puede tener utilidades distintas.
Puedes emplear tu navegador web para comprobar qué etiquetado de HTML tiene una web. Como hay gran cantidad de exploradores, voy a explicar los ejemplos con Google Chrome que es el navegador más común. Aunque en la mayoría se hace de la misma forma.

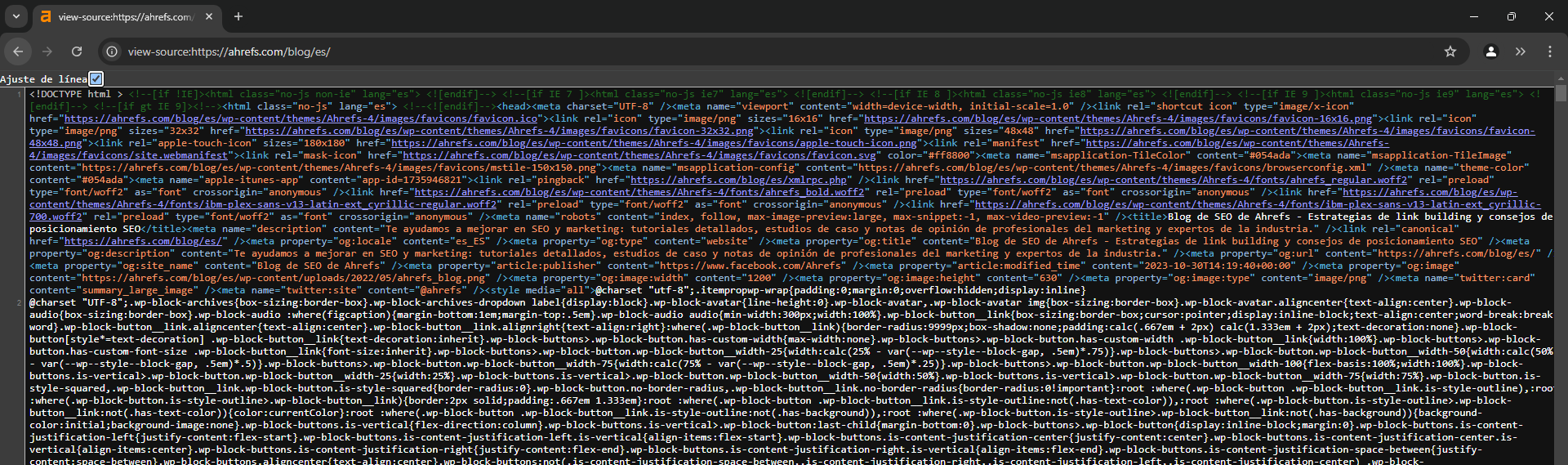
Puedes ver la fuente original del HTML de tu página añadiendo view-source: delante de una URL. Por ejemplo:
view-source:https://ahrefs.com/blog/es/
O haciendo uso del atajo de teclado Control + U (O click derecho > Ver código fuente de la página) para ver esta información.
Este método nos permite ver cómo es el código que llega a nuestro navegador antes de que JavaScript realice cambios en el DOM (básicamente antes de que JavaScript cambie el código que hay dentro de la web).
Esto nos permite ver que contenido hay antes del renderizado, pero Google renderiza JavaScript. Por lo que esta forma de analizarlo, aunque relativamente cómoda a veces, dependiendo de la tecnología de la web, puede ser incompleta.
Pero te permite ver más o menos qué tipo de web es incluso desde el móvil.
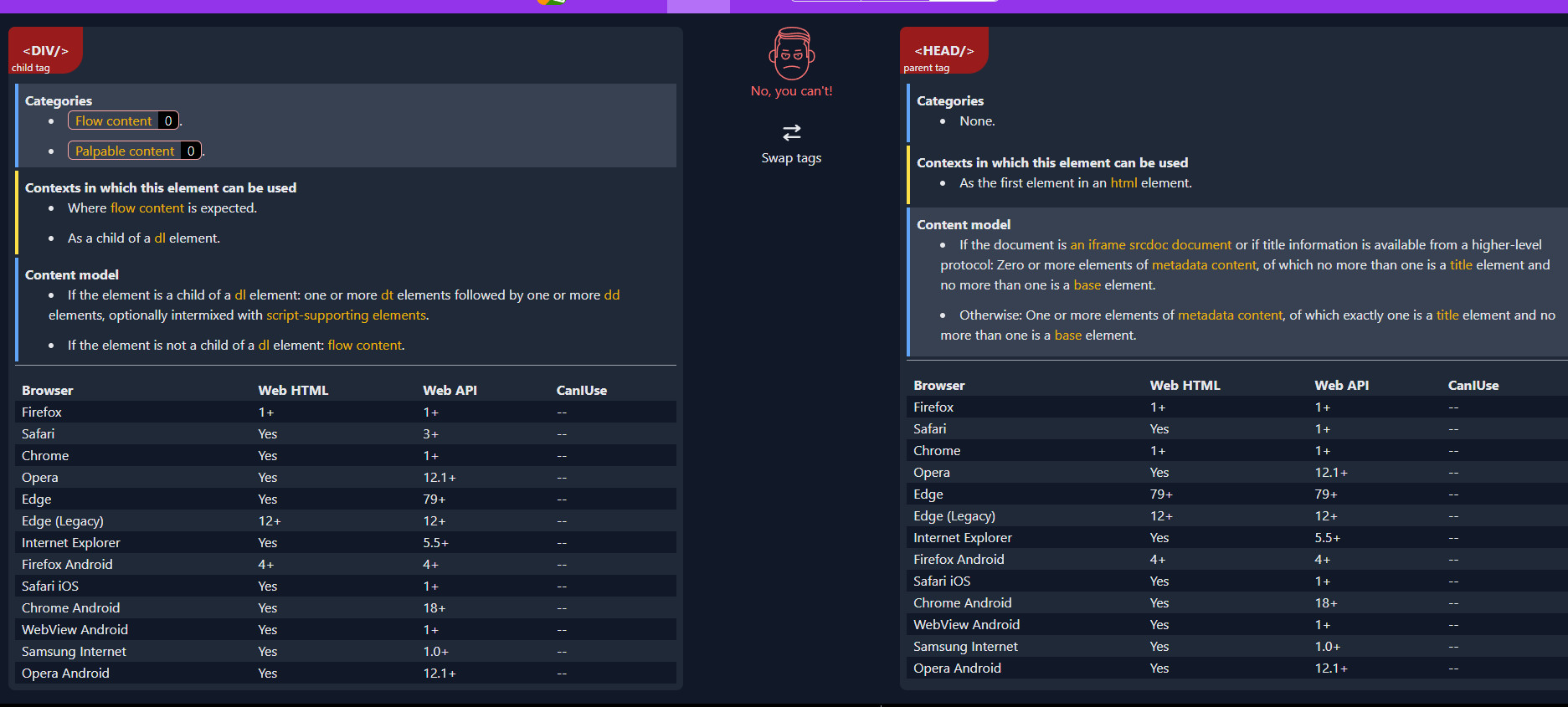
Si quieres saber si una etiqueta está bien y correcta dentro de otra, siempre puedes usar el "caninclude", que te permite revisar si puedes poner una etiqueta que sea descendiente de una etiqueta "padre".
Por ejemplo, una etiqueta div no puede ir dentro de la etiqueta <head>, de hecho lo que ocurriría es que el navegador cerraría automáticamente la etiqueta <head> y por ejemplo Google no interpretaría lo que hay después.


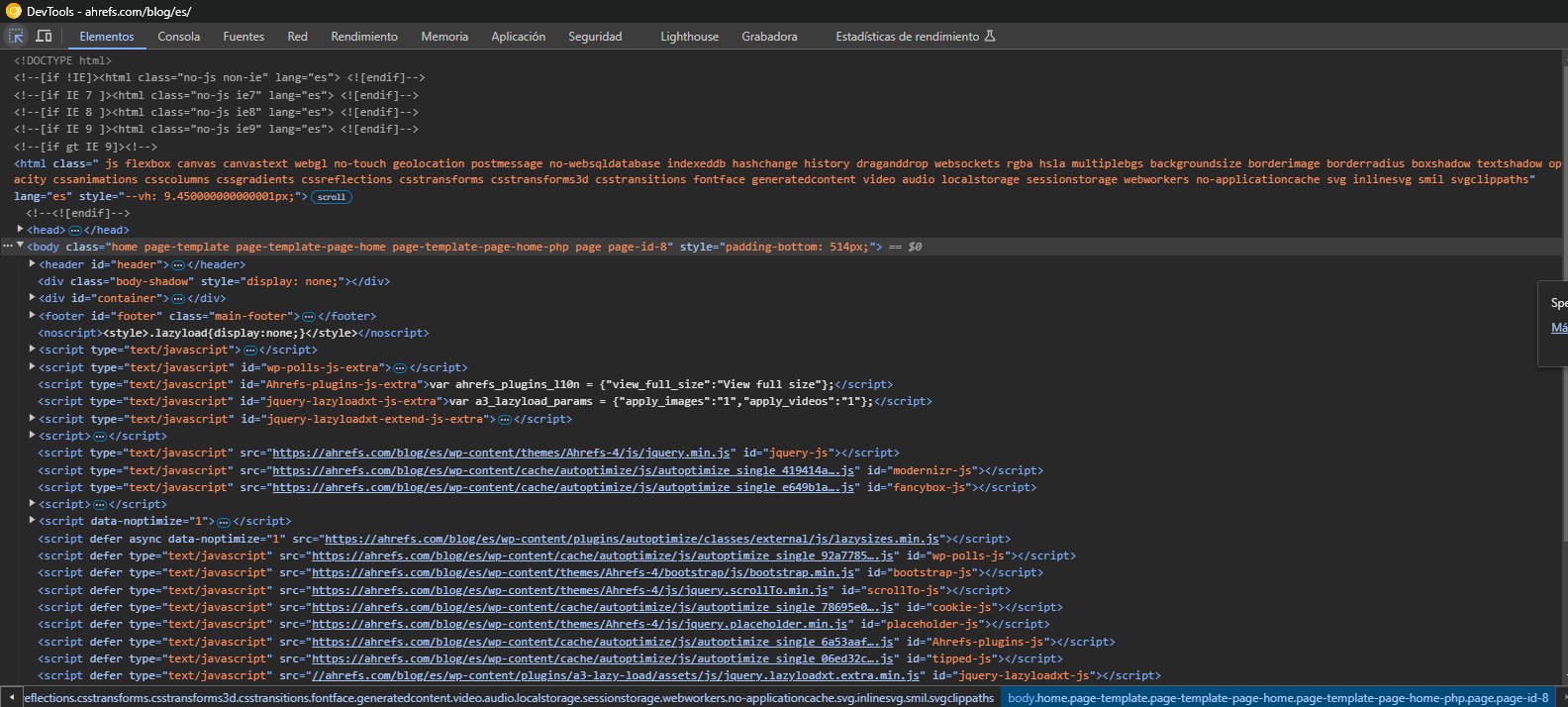
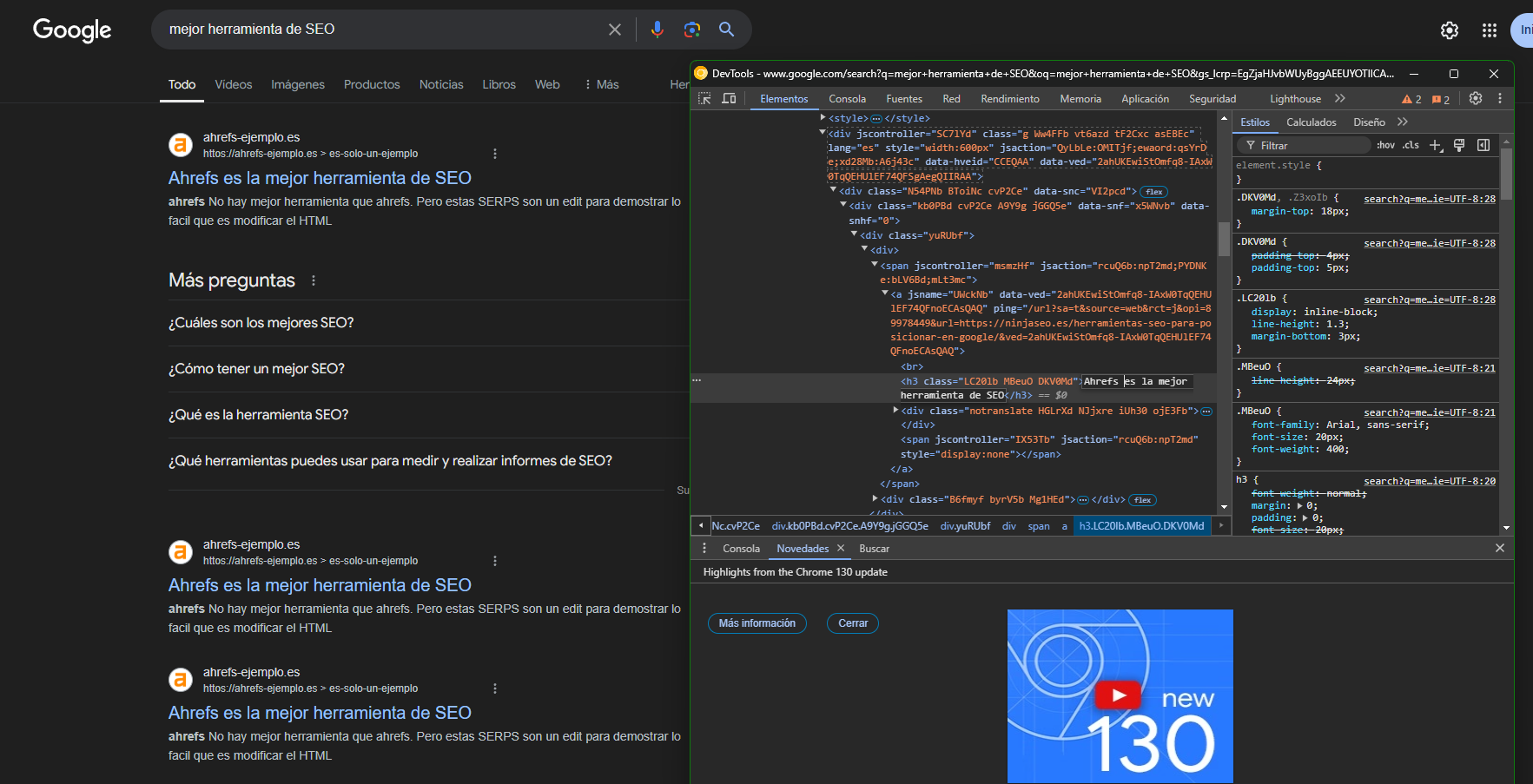
Es una forma más avanzada de ver el HTML de una página. El código que vemos aquí es el código después de que actúe JavaScript y sería el código resultante y procesado que acaba viendo tanto Google como los usuarios.
Es una herramienta que todos tenemos habilitados por defecto en nuestro navegador salvo en Mac que está oculto.
Podemos verlo con f12; con Control + Mayus + I; o con Control + Mayus + C; o con Click derecho > Inspeccionar.
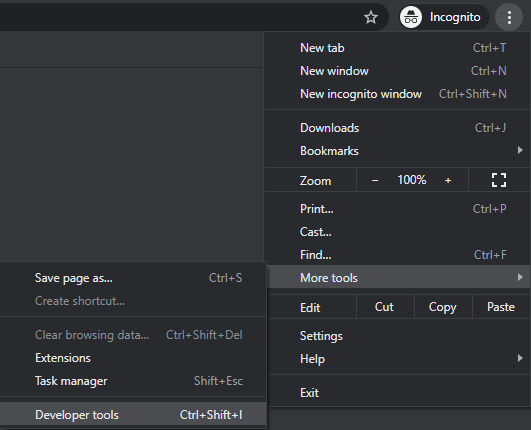
En el caso de Mac tendremos que darle a Más ajustes > Herramientas de desarrolladores:

Y el atajo de teclado en este caso sería Option + ⌘ + I
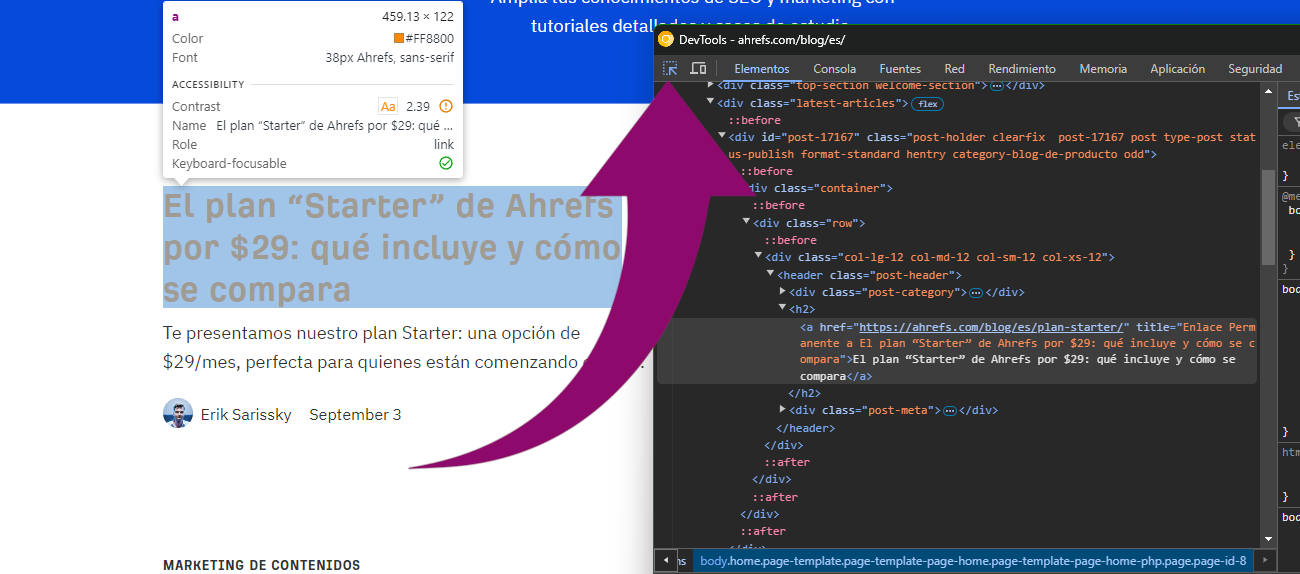
Lo bueno de esto, es que si pulsamos la flechita de arriba a la izquierda, podremos seleccionar el elemento de HTML que queramos de forma visual.

De hecho con esta herramienta podemos modificar el HTML para ver cómo quedaría el contenido:


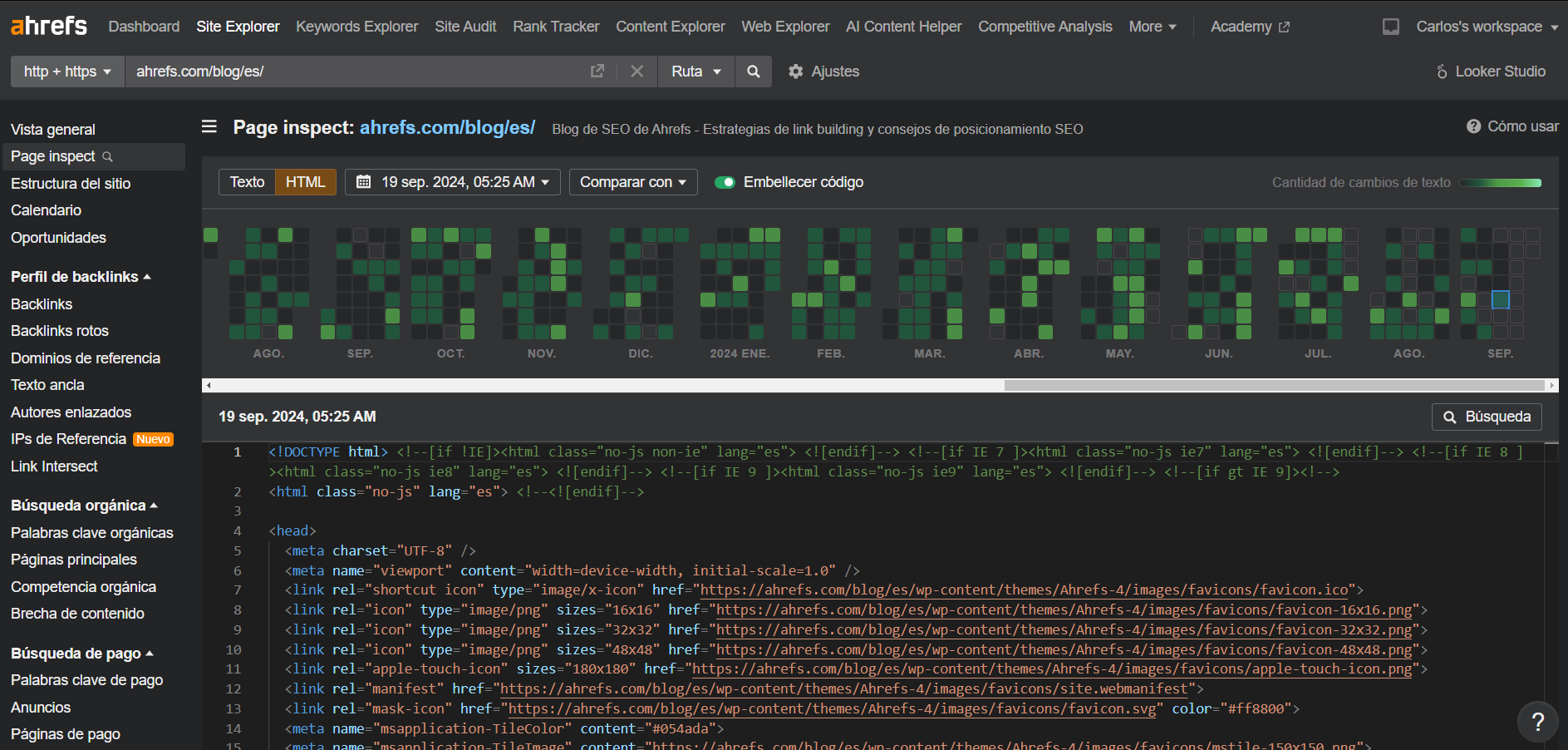
Con la función de Page Inspect de ahrefs no sólo podemos ver el HTML de cualquier página que hayamos analizado. Sino todo su historial de cambios. Perfecto para ver si los cambios que pedimos a un desarrollador fueron realmente implementados.
También podemos analizar de esta forma si hubo evolución o decrecimiento en base a cambios en el HTML de nuestra web.

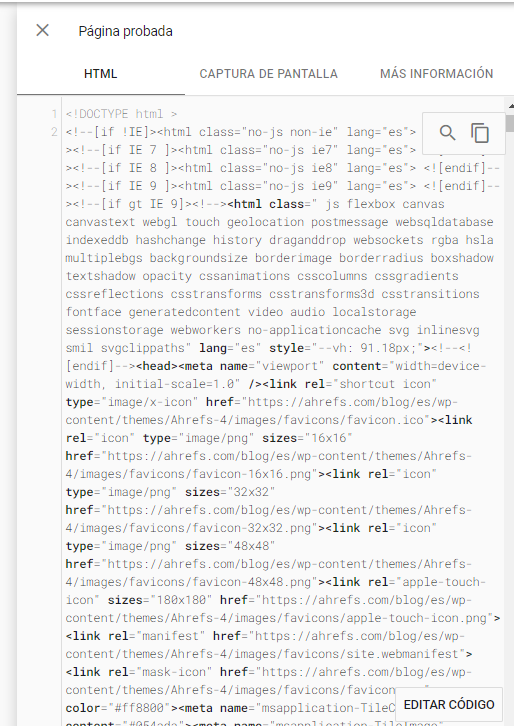
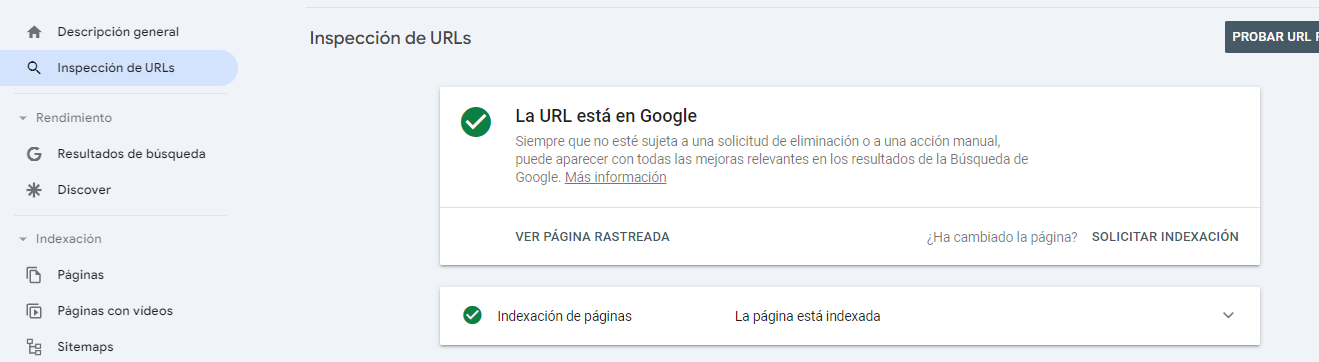
Si vamos al inspector de páginas de Search Console. Podemos analizar el HTML del último rastreo que hizo Google e incluso probarlo en tiempo real.
Esto nos permite no solo ver el HTML renderizado de nuestra web. Sino saber cómo lo está viendo Google.

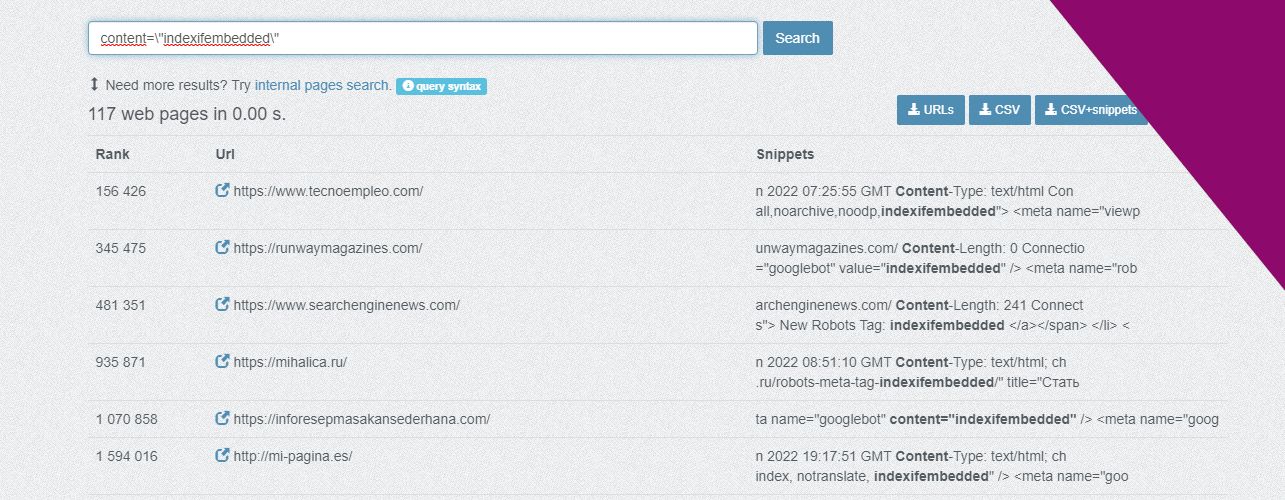
Si queremos ver cómo funciona una etiqueta de HTML o un atributo en una web, podemos buscar una web que lo contenga con un buscador de HTML como PublicWWW o nerdydata. Especialmente si nos ayudamos de regex.

Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!