El CSS, presente en todas las webs, es algo que puede afectar de forma significativa al posicionamiento. Descubre cómo.

El CSS (Hojas de Estilos en Cascada) es un lenguaje de marcado que permite establecer una interfaz o diseño visual de cualquier página web. Si entendemos el HTML como la estructura de una página o qué se quiere mostrar, el CSS es cómo lo queremos mostrar o cómo queremos que se vea ese contenido.
El CSS es un estándar mantenido por el World Wide Web Consortium y aunque no todos los navegadores interpretan el CSS de la misma forma, sí que es aceptado por todos, de manera que es la forma de hoja de estilos por definición para una web y se emplea en todas las páginas que tengan un mínimo de interfaz visual, al menos de cara al usuario.
Sabiendo que es algo que se utiliza en todas las webs, es inevitable preguntarse, si esto de una forma u otra nos puede afectar al SEO, y la respuesta es sí, y no solo en la velocidad.
Veamos que aspectos se deben tener en cuenta:
Existen realmente 4 formas de insertar CSS en una web: Inline; internal; external y con esta última la opción del @import. La forma en la que se pone el CSS importa y afecta principalmente en la velocidad.
El CSS Inline es el CSS que se inserta en una etiqueta de HTML con un atributo style. Además de forzar a ir elemento por elemento, incrementa notablemente el tamaño del DOM, solo lo recomiendo para casos específicos donde se llama a alguna variable o función de un lenguaje de servidor en caso de ser necesario.
El CSS internal es el que se añade dentro de las etiquetas <style>, dentro de un archivo de HTML. Aunque se ha popularizado enormemente debido al cache y a la performance que se consigue por medio de los frameworks de Javascript. Aunque esté en caché la página de HTML, a menos que se haga un SPA (lo cual no es recomendable por la renderización), el navegador tendrá que volver a leer esas líneas de código de CSS probablemente comunes en todas y cada una de las páginas.
Dependiendo del tamaño de la web y la optimización, el código de CSS de una web puede ser muy largo y pesado, y se debe tener esto en cuenta.
Es la mejor forma de cara a performance de insertar CSS. Se debe agrupar dentro de lo posible, ya que consumirá menos recursos llamar a una sola hoja de estilos o a poquitas de ellas, que hacer una llamada a muchas cuando se pueden agrupar.
También se debe tener en cuenta que una hoja de estilos se lee de arriba hacia abajo aunque predomine lo último que se lee (Salvo algo inline o el atributo !important).
Esto quiere decir que los elementos above the fold, deberían estar lo más arriba posible de cara al CSS, ya que debería ser lo que más priorice al cargar pues será lo primero que verá el usuario mientras descarga todos los elementos de esa URL.
El @import es una declaración de CSS que comienza con el @, que permite hacer una llamada a una hoja de estilos desde una hoja de estilos. Esta forma de llamar a una hoja de estilos resulta siempre más lenta que el link rel stylesheet. Por lo que siempre que sea posible, debe ser evitada.
Para las personas menos avanzadas en este mundillo. Da igual que metan el CSS por medio de WordPress en un plugin o en el theme. Al final acabará mostrándose al usuario en una de estas 4 formas. Hay que saber detectar donde acaba apareciendo. Y mantener un orden de insertarlo siempre en el mismo sitio, para evitar errores de depuración.
Siempre que se pueda, deberá depurarse el código de CSS. Es decir evitar duplicidades, correcciones o líneas de código que luego no se van a aplicar en la web, y proceder a su minificación para que el CSS pese lo mínimo posible. Esto puede mejorar considerablemente la velocidad, la experiencia en una web e incluso el Crawl Budget.
Por desgracia es común ver la práctica de un CSS bloqueado por medio del robots.txt. Y Google necesita poder acceder al CSS para poder renderizar la página de una forma correcta. No tiene sentido bloquearlo y nunca lo ha tenido. No es un elemento indexable ni posicionable, son simplemente elementos o recursos necesarios para el correcto funcionamiento de una web.
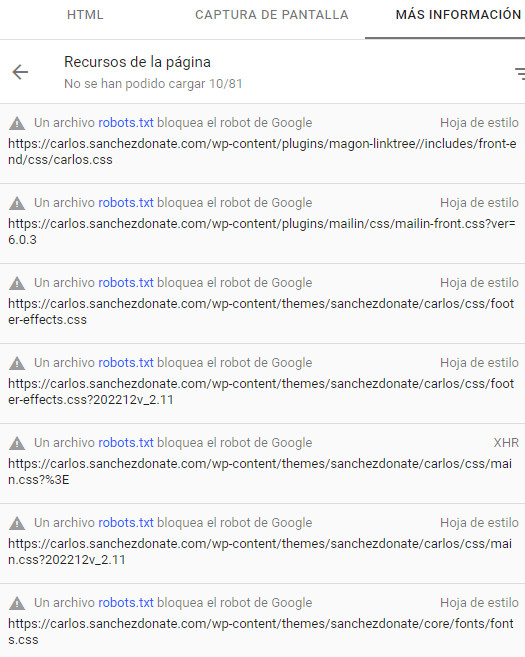
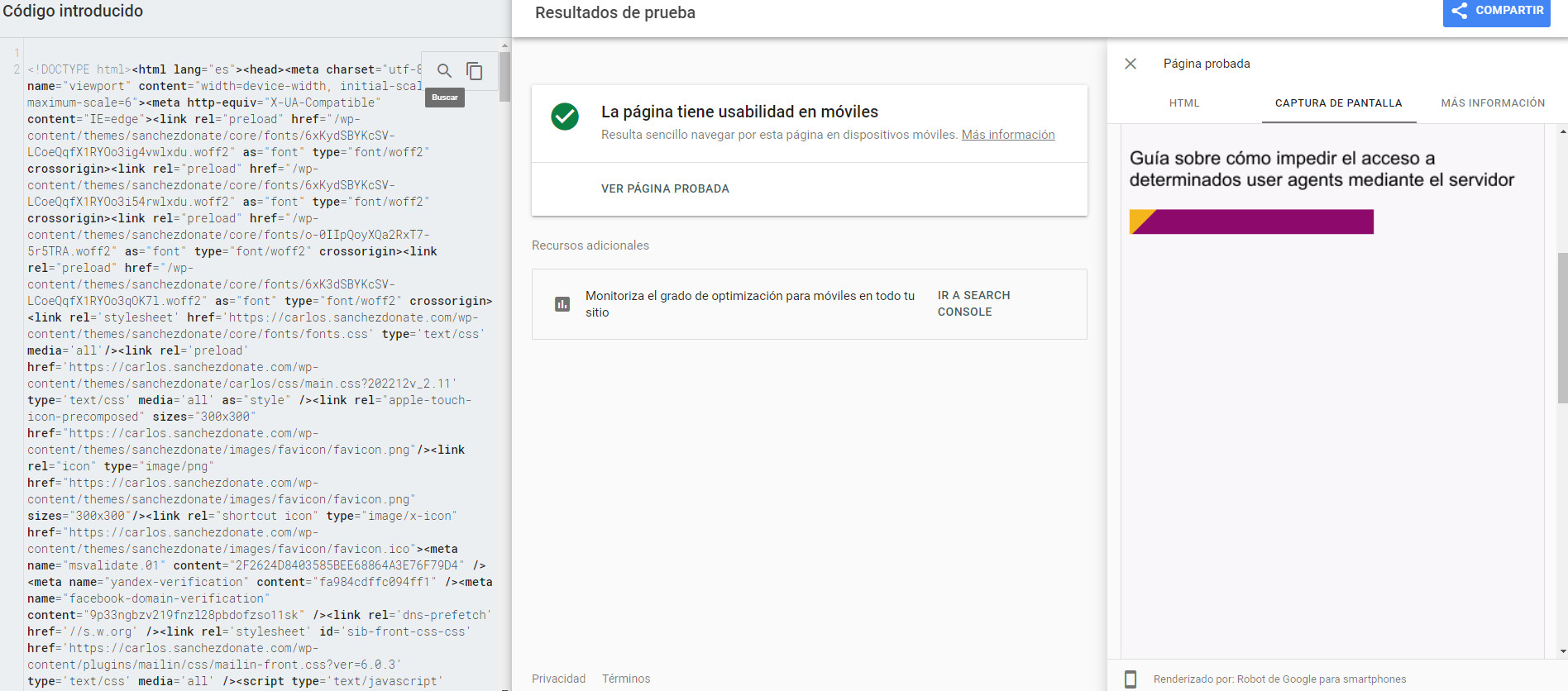
Si se bloquea el CSS, no se mejora el Crawl Budget ni mejora la seguridad, simplemente hace que Google vea la página distinta al usuario y sin esa optimización visual:

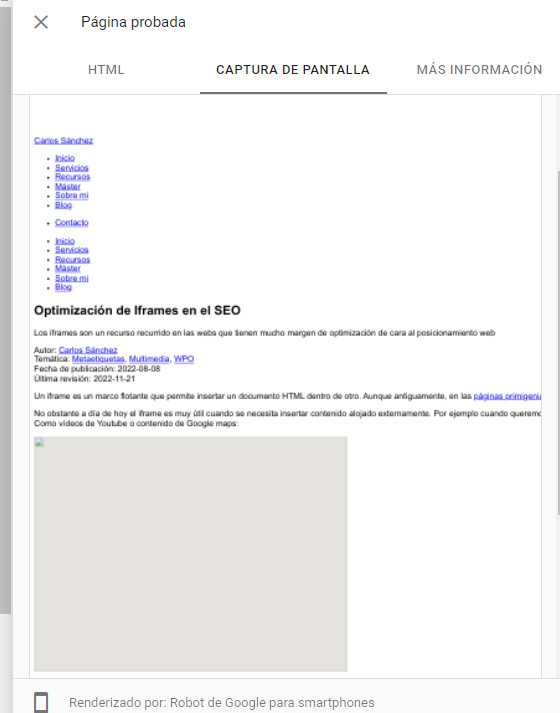
Lo que acababa generando este resultado:

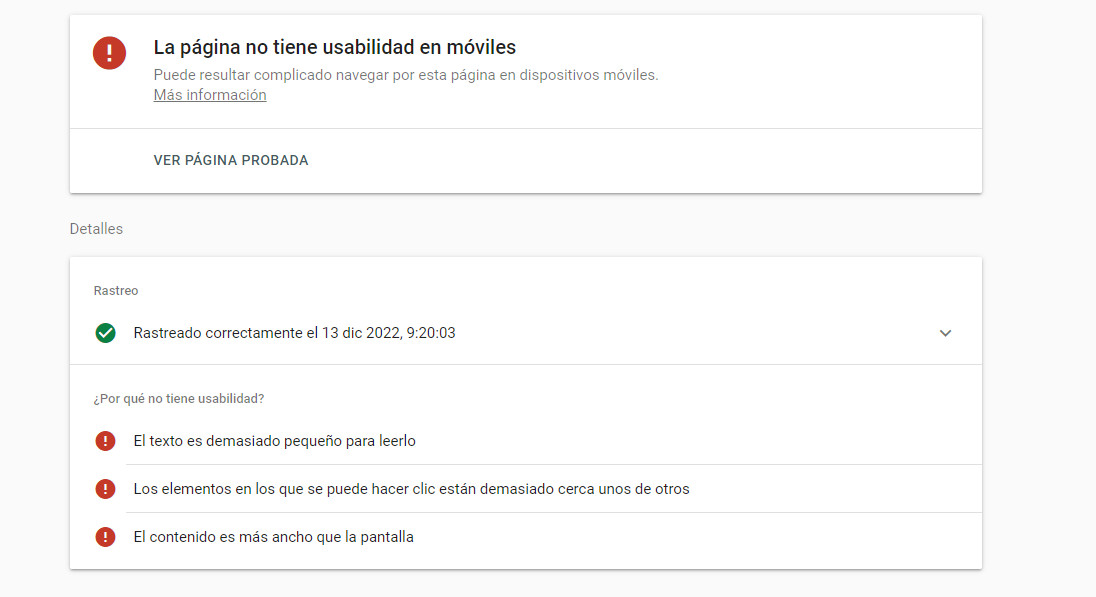
Lo cual puede fastidiar el posicionamiento y la indexación de una web y finalmente este temido aviso:

Cuando la realidad es que la página si que tiene usabilidad en móviles, es sólo que si la bloqueo con el robots.txt le impido saberlo:

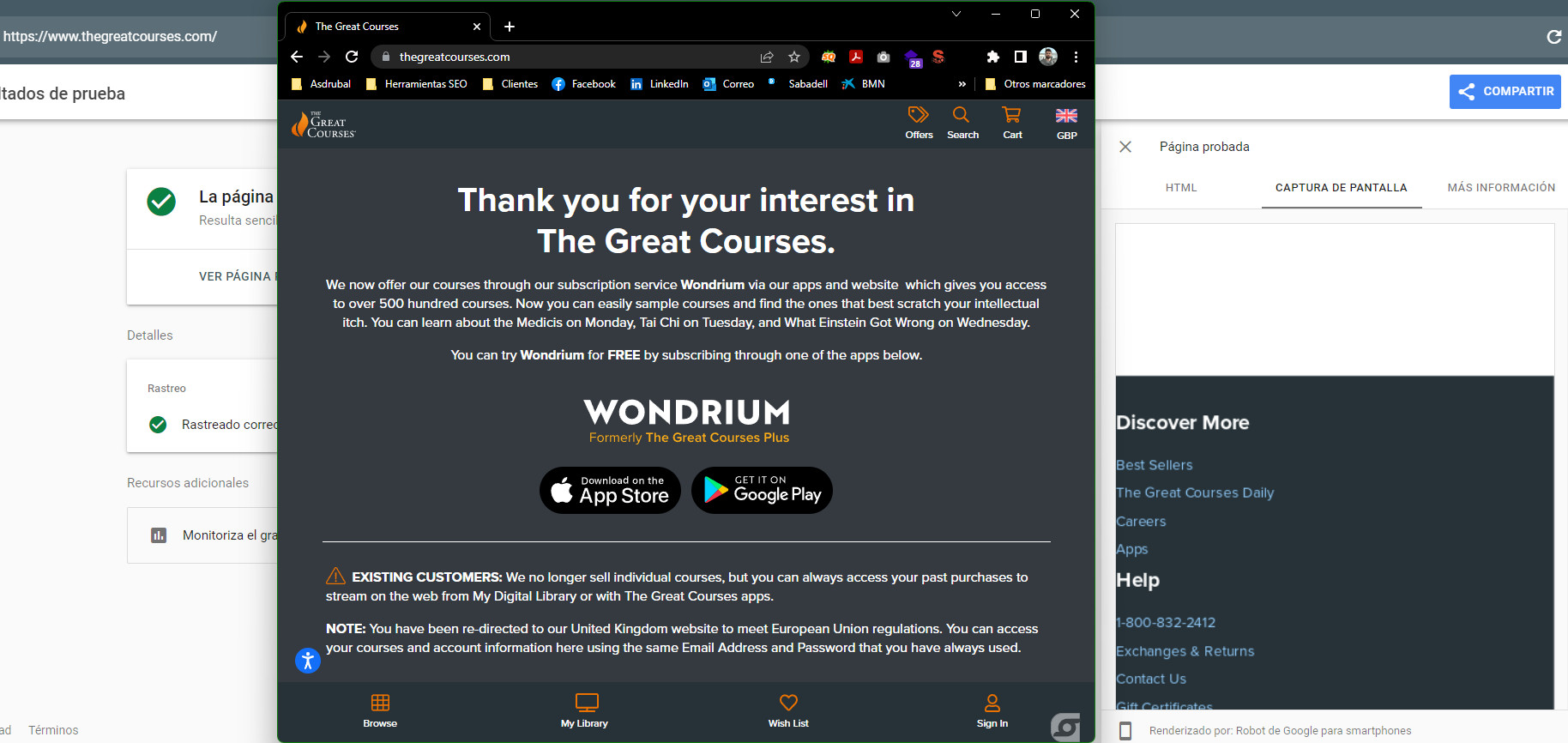
Estos casos ocurren, y puede impedir que se visualice el contenido de una forma correcta. Un ejemplo es con la web thegreatcourses.com, donde os adjunto su problema de rastreo de .css y os animo a probarlo en captura de pantalla por medio de este enlace. Así podréis ver que el contenido que se le muestra a Google, no es el mismo que el que se le muestra al usuario, algo cercano al cloaking, aunque sin querer.

Recordad que nunca es una buena idea hacer este bloqueo:
User-agent: *
Disallow: /*.css$
Como estamos viendo con el robots.txt, Google procesa ese CSS para entender mejor la página. Es por ello que es conveniente revisar siempre como renderiza, no solo en distintos dispositivos, sino también por parte de Google para ver como se comporta.
Las unidades relativas las carga el diablo, y aunque probando en distintos dispositivos se vea todo de una forma correcta. Es posible que Googlebot no lo interprete de la misma forma. Por ello es necesario hacer las pruebas pertinentes con la Google Search Console o con el mobile friendly test, porque es posible que el contenido no sea legible para Google de la forma que esperas.

Dependiendo del tipo de imagen, a veces es conveniente utilizar imágenes por medio de un background de CSS, de esta forma podemos ahorrar presupuesto de rastreo y nos evitamos la indexación de imágenes que no necesitamos, en favor de indexar otro tipo de elementos que nos reporten mayor utilidad.
Para mejorar la velocidad de un CSS, además de la depuración del código, la minificación, y llamar al CSS de una forma correcta, es conveniente en muchas ocasiones hacer una precarga de recursos, unificar los archivos y llamarlos igual desde distintos sitios. Así como emplear un CDN sobre todo si es un proyecto que abarque a un gran público geográfico, e incluso parametrizarlo (todas las llamadas con los mismos parámetros) para que los cambios sean visibles sin recargar el cache una vez se haga.
Hay que tener mucho cuidado con los display none, los visibility hidden o los opacity muy transparentes. Al igual que con distintas prácticas de mal contraste de los elementos.
Además de por el propio usuario, todo esto atacaría directamente a las spam policies de Google.
Aunque visualmente así lo parezca, un display none, no elimina un elemento. Este sigue cargando para el usuario y por supuesto para Google.
Recordemos que también existen los pseudoelementos before y after que permiten añadir texto. Esto sigue siendo un elemento decorativo y no se trata como texto en sí. Por lo que podría servir como ofuscación de texto. Donde es un texto visible para el usuario, pero no tenido en cuenta para los motores de búsqueda.
Para no aparecer en las SERPs, en vez de tirar de CSS podemos utilizar un recurso más "oficial" que sería el del atributo data no snippet.
Recordemos que en ningún dispositivo es recomendable que se pueda hacer scroll lateral, es decir que el conjunto de los elementos debe ser menor que el tamaño total de la pantalla. Parece obvio pero luego en el mundo de internet no lo es tanto.
Por supuesto el CSS es el resultado final. Pero es bastante habitual utilizar preprocesadores como SASS o bibliotecas como Bootstrap o Bulma.
Por la cantidad de código que emplean, a pesar de ser bastante útiles, es posible que estemos forzando al usuario a cargar mucho más de lo que realmente necesita. Esta es una gran desventaja, que según que casos hace replantearse hacer todo el CSS desde 0.
Por eso en el caso de elegir uno, suelo recomendar Tailwind por su maravilloso purge CSS, lo cual hace que se elimine automáticamente todo el CSS que no se esté utilizando. Además hay conversores de Bootstrap a Tailwind online bastante competentes.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.