Descubre qué es realmente el caché, por qué mejorar la velocidad y cómo le puedes sacar partido en SEO

El caché es una forma de almacenamiento temporal que se usa dentro del complejo mundo web.
Básicamente, el caché lo que hace es almacenar información de forma temporal, haciendo que dicha información sea accesible de forma rápida y evitando así tener que ejecutar acciones más elaboradas que consumen más tiempo y recursos.
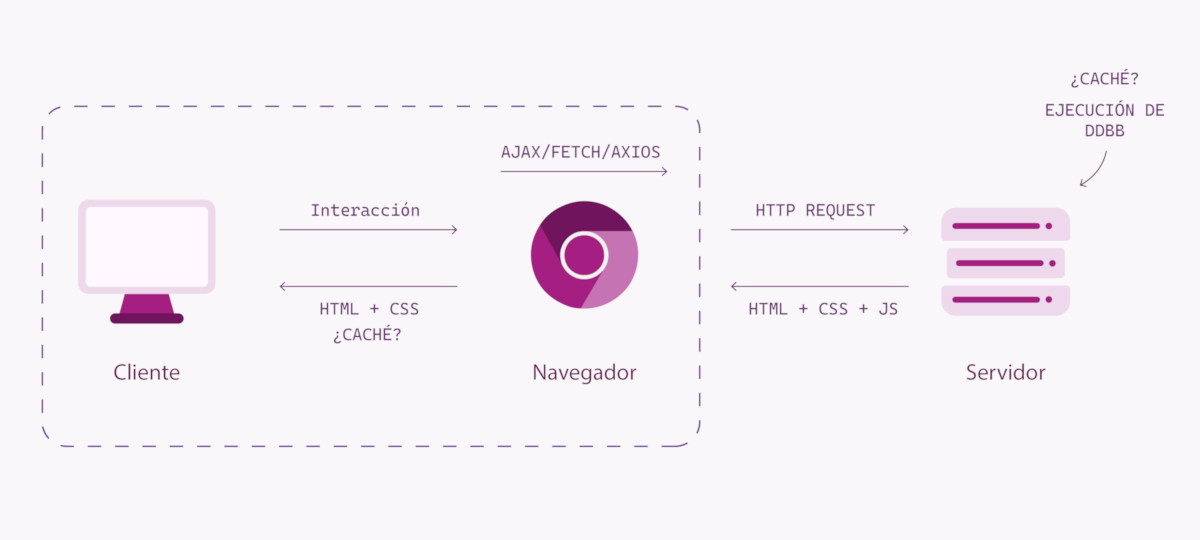
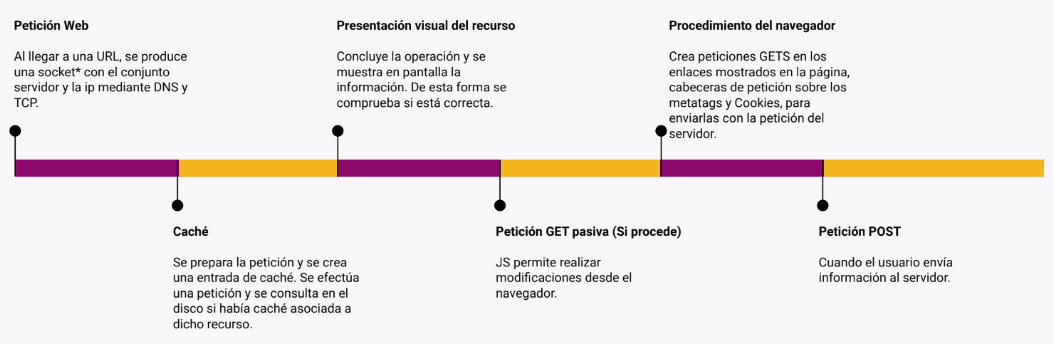
Desde que nosotros entramos a una URL, nuestro ordenador entra en contacto con el servidor, a través de distintos cambios de solicitudes, intermediarios y recursos de terceros, es como conseguimos ver una página web

No obstante, si este proceso lo repetimos por cada usuario y cada página en una web con muchas visitas, todo este procedimiento, puede ralentizar al usuario, al servidor o incluso bloquear al servidor.
Ya que muchas peticiones son repetidas y muchos usuarios solicitan lo mismo, se puede emplear el caché, que lo que consigue es simplemente ahorrar trabajo. Y dependiendo del tipo de caché se hará de una forma u otra.
El caché, por consecuencia, lo que conseguirá es acelerar todo el proceso de carga de una web, ya sea por ahorrar esfuerzo al servidor o al propio usuario, colaborando a un internet mas ágil y eficiente.
Existen múltiples tipos de caché que afectan en una web. Para que sea más fácil de entender, me centraré en los dos principales que afectan a SEO y haré una mención sobre otros tipos de caché que pueden intervenir.

Es el caché más sencillo de entender. Cuando nosotros navegamos por una web, recibimos del servidor una gran cantidad de recursos, en formatos de archivos css, js, imágenes, vídeos, tipografías e incluso el propio HTML que recibimos en nuestro navegador.
A lo largo de una web, si esta tiene cierta lógica, el CSS y el JS tendrán mucho en común entre una página y otra. Lo que se consigue con este caché si son los mismos archivos, es que el usuario no tenga que descargar 2 veces el mismo archivo para continuar con su navegación. Reduciendo considerablemente el ancho de banda.

El usuario desde su propio navegador puede decidir (bueno, el que sabe realmente) si almacena o no almacena el caché, aunque desde el servidor se puede indicar cómo queremos que el usuario almacene dicho caché.
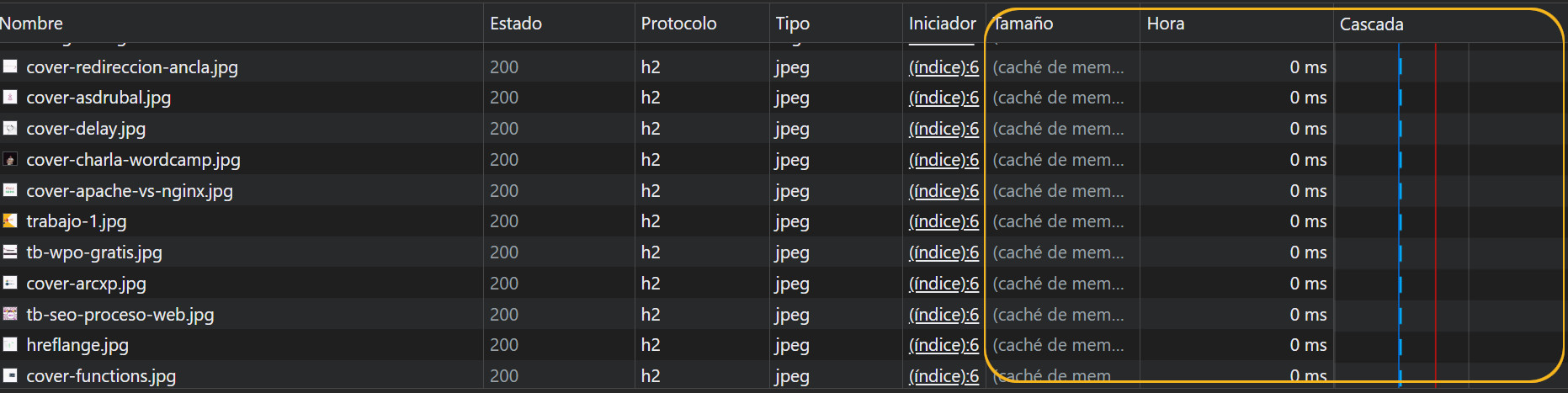
Desde el servidor podemos configurar el tiempo que queremos que el usuario almacene nuestros archivos en su ordenador. De hecho esta implementación es la que aparece reflejada en las métricas de Google PageSpeed Insights.
Si tiene estos archivos almacenados, cuando desde el servidor reciba la respuesta de que se tiene que descargar dichos archivos, el navegador "dirá" que no es necesario, pues ya los tiene, entonces no es necesario realizar dicha descarga, acelerando la velocidad de la carga de la web.
También se puede configurar mediante directivas de http-equiv, aunque será menos eficientes que encabezados HTTP desde el servidor.
Lo más habitual y fácil en estos casos, es hacer una configuración por medio del .htaccess, donde segmentemos el tiempo de cada tipo de archivo. Para que esto funcione, es necesario que esté activo el módulo de apache mod_expires. No obstante, para evitar que rompa la web en caso de que no esté activo, utilizaremos la directiva IfModule.
Para decir que tipo de archivo queremos que se vea afectado, lo pondremos con MIME TYPE. Y seleccionaremos el tiempo (hay otras formas, pero esta es la más sencilla) con "access plus {tiempo en inglés}"
<IfModule mod_expires.c>
ExpiresActive On
# El ExpiresDefault afecta a todos los archivos seleccionados menos a los siguientes
ExpiresDefault "access plus 1 day"
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 year"
ExpiresByType text/javascript "access plus 2 months"
</IfModule>
En este caso por ejemplo, estaríamos haciendo que las imágenes jpg estén almacenadas durante un año.
Se puede hacer de una forma relativamente sencilla en el nginx.conf a través de server{}, donde seleccionamos nuestros archivos con un location, usando regex para tener precisión a lo que queremos afectar, y ponemos el código expires con el tiempo que queremos que se quede almacenado.
location ~* \.(css|js)$ {
expires 8M;
# Así haríamos que todos los archivos js y css tarden 8 meses en expirar
}
location ~* \.woff2?$ {
expires 1y;
# Así haríamos que el formato de tipografía woff2 tarde 1 año en expirar
}
location ~* \.(xml)$ {
expires 20m;
}
Recuerda: debes reiniciar o recargar el servidor nginx después de realizar un cambio, para que estos funcionen.
El principal problema de este tipo de configuración, es que si le hacemos al usuario descargarse nuestro CSS y almacenarlo durante un año. Si nosotros realizamos cambios en estos archivos, el usuario en condiciones normales, no verá dicho cambio hasta que expire la fecha o el mismo recargue la caché.
El usuario siempre podrá ver la versión no cacheada si hace control + f5, prueba en incógnito o en otro navegador donde no haya entrado en la web. También puede limpiar la información de la web.
Como a veces hay cambios que son necesarios para todos, hay que hacer una estrategia para evitar tener problemas cuando hacemos cambios en nuestra web.
Posibles soluciones:
Siempre tenemos la opción de ser muy específicos, por ejemplo, si queremos hacerlo distinto para el archivo script.js sería así:
<IfModule mod_expires.c>
ExpiresActive On
<FilesMatch "\.js$">
ExpiresDefault "access plus 1 month"
</FilesMatch>
<Files "script.js">
ExpiresDefault "access plus 1 day"
</Files>
</IfModule>
De esta forma todos los archivos js tendrían una duración de caché de 1 mes, menos ese en concreto que duraría un día.
Aunque nosotros como usuarios podemos entender que el archivo /ejemplo.css, es lo mismo que /ejemplo.css?v=1 o /ejemplo.css?v=2. La realidad es que son 3 URLs distintas, por lo cual, el usuario no se la juega a que no sea el mismo archivo y lo descarga. Por lo una forma bastante efectiva de solventar el problema es cambiar el parámetro del archivo donde se ha realizado el cambio, sea una imagen, CSS o JS.
Mientras que en el caso del caché del usuario, lo que hace el usuario es no tener que descargar los recursos que ya tiene. En el caso del servidor lo que le ocurre es que no necesita procesar nuevamente la información que ya ha generando.
En vez de tener que hacer todo el proceso de renderización y transformar el lenguaje de programación a HTML, CSS, JS y demás recursos multimedia, lo que ocurre cuando hay caché por parte del servidor, es que ya se ha realizado todo este proceso, se guarda una copia y es la que se envía a distintas peticiones.
Esto tiene una clara ventaja de costarle mucho menos esfuerzo al servidor. Por contra, necesita almacenar toda esa información en caché y puede incluso perder dinamismo la propia web, por lo que hay que tener cuidado con cómo se configura. Estas cuestiones suelen estar muy integradas en los Frameworks con Server Side Rendering para optimizar la velocidad.
Esto, de hecho, es lo que provoca en algunas páginas que se usan plugins de caché, que cuando se sube un post nuevo o se realiza un cambio, que estos no sean visibles a menos que se le de a la opción desde el back-end de vaciar el caché.
En estos caso, el usuario no puede hacer nada por recuperar una versión sin cachear, pues es la versión que le envía el servidor cuando el usuario realiza la petición.
Hay que tener especial cuidado con esta implementación si se mezcla con el código de respuesta 304.
En este caso, al ser una configuración muy interna, no se puede configurar desde el .htaccess, sino desde la configuración principal de apache, el httpd.conf.
Para asegurarnos que funciona, tenemos que cargar los módulos correspondientes a esta implementación, asegurándonos que están y que están sin comentar (es decir sin un # delante).
LoadModule cache_module modules/mod_cache.so
LoadModule cache_disk_module modules/mod_cache_disk.so
Entonces en el propio httpd.conf asignamos este código con la ruta correspondiente (mi ruta es así porque estoy poniendo el ejemplo en un entorno local) que exista y tenga propiedades de escritura. Para asegurarnos que la ruta es correcta, podemos hacer el mismo ejemplo que propuse para un .htpasswd:
<IfModule mod_cache.c>
CacheEnable disk /
CacheRoot "C:/Users/****/********/******/master-testing/cache/"
CacheDefaultExpire 3600
</IfModule>
Reiniciamos o recargamos el servidor y ya debería funcionarnos.
La forma de comprobarlo sería meternos en la web y comprobar que en dicha carpeta se crean archivos realmente.

Estos términos pueden llegar a confundir, ya que el caché del cliente también se configura desde el servidor. Por lo que voy a recurrir a una alegoría que me inventé en las clases de SEO de las SEOminadas y adaptó de forma magistral Alberto Palazuelos.
En este caso, este caché no nos sirve para mejorar la velocidad de nuestra web, tiene otra funcionalidad.
Para el proceso de renderizado, Google, por medio de Googlebot, aprovecha y guarda en caché la información recopilada para tener una mayor eficiencia a la hora de poder rastrear el JavaScript de una web y no gastar tantos recursos.
Históricamente Google ha dejado a disposición del usuario esa opción de visualización, pero ha retirado tanto las opciones de enlace en caché desde las SERPs como que el 1 de diciembre de 2023 anunció que se eliminaría esa opción.
La función principal de mostrarle al usuario esa versión de la web, es por si la web no cargaba, no por temas de renderización para los SEOs. Además de no ser la opción más efectiva, no es el objetivo para el que estaba esa implementación realizada.
Según Google, la tecnología ha mejorado mucho y ya no ven necesaria esa opción de mostrarle la versión cacheada al usuario.
Sin promesas han mencionado que a lo mejor hacen un acuerdo con WebArchive, pero puramente con esa opción.
También hacen un recordatorio que para comprobar el renderizado, la opción más correcta es usar el inspector tool de Search Console (aunque hay algún truquillo cuando no se tiene acceso a la Search Console). Recordemos que esta tarea en SEO es muy importante si queremos comprobar la renderización de JavaScript.
La función de "cache:" tiene sus días contados.
Hey, catching up. Yes, it's been removed. I know, it's sad. I'm sad too. It's one of our oldest features. But it was meant for helping people access pages when way back, you often couldn't depend on a page loading. These days, things have greatly improved. So, it was decided to…
— Google SearchLiaison (@searchliaison) February 1, 2024
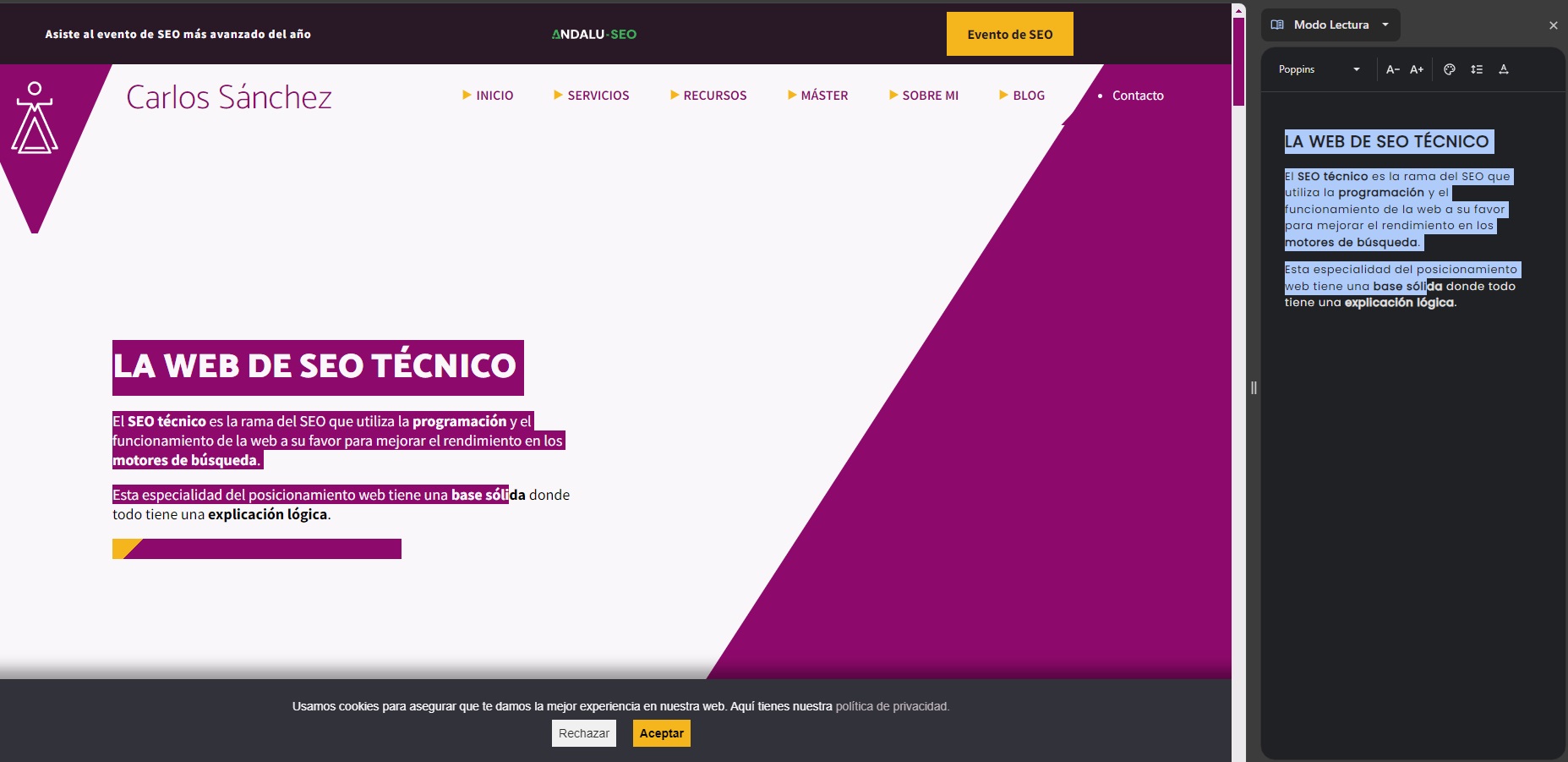
Otra funcionalidad que estaba genial del caché, pero que no se ha ido del todo, es la función de ver solo texto, pero en realidad puede usarse el "solo lectura" de Chrome a modo sustitutivo.
Abriendo el Panel lateral de Chrome y habilitando la pestaña de "modo lectura".

El motivo de que tarde tanto en propagarse un DNS cuando se hacen cambios es el caché que guardan los ISP (proveedores de internet como Digi, Movistar, Orange o Vodafone).
Comentario de Miguel Angel Jimenez Castilla: "El TTL es una opción, pero si quieres jugar en otra liga, antes de hacer el cambio de IP, pasa tus DNS a Cloudflare o similar, suele ser rápido. Cuando llega el momento de migrar de servidor, cambia la ip en Cloudflare, que es algo inmediato. Si algo peta, vuelve a poner la ip original y volverás a tener el sitio original en funcionamiento. La otra opción es quedarte sin web un día o dos, tirando por lo bajo. Yo, desde que uso Cloudflare, he dejado de roncar."
Esto puede afectar a migraciones y a cambios que pueden ser complicados de cambiar en tiempo real.
Para refrescar la caché de DNS en el nivel del Proveedor de Servicios de Internet (ISP), es importante tener en cuenta que como usuario final tienes opciones limitadas. Los ISPs cachean los registros DNS para mejorar la eficiencia de la red y reducir la carga en sus servidores DNS. Aunque no puedes forzar directamente una actualización de la caché del ISP, hay algunas estrategias que puedes intentar para acelerar el proceso:
Recuerda que, debido a la naturaleza descentralizada de Internet y cómo funciona el DNS, los cambios pueden tardar en propagarse a través de todos los niveles de caché, desde el servidor de nombres autoritativo hasta el ISP y finalmente al cliente final. La paciencia es a menudo una parte necesaria del proceso.
Es parecido realmente al se servidor, pero como se está ejecutando en el CDN, podríamos decir que está fuera del servidor principal de la web. Los servidores de CDN a veces usan el caché para guardar la copia del contenido y así que el usuario pueda servirse de todo el contenido de la web desde su zona geográfica más cercana.
Hay ciertas aplicaciones que utilizan sistemas de caché para almacenar datos que se calculan con frecuencia, como resultados de consultas de base de datos.
Si nos ponemos ya en mucha profundidad, pueden afectar en menor medida otros tipos de caché, como el de CPU, el propio ordenador del usuario etc. No obstante esto no tiene tanta incidencia en el mundo web.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!