Aprende a poner imágenes y texto personalizado en las Redes Sociales.

El SEO, como parte del marketing digital, por si sólo, no tiene sentido, se tiene que entender como una parte de una estrategia más grande, que se alimenta de otras áreas y que, a su vez, aporta al resto de partes de un proyecto. Cuando queremos hacer una estrategia para posicionar una web, no podemos tener solo en cuenta los factores que afectan directamente al posicionamiento de la web. Existen otros factores importantes, que aportan valor al usuario y a la web y, que indirectamente, benefician a nuestro posicionamiento.
Uno de esos factores, que aportan al proyecto y que tienen una implementación técnica en la web, son los Open Graph. En este caso, voy a hablar sobre el patito feo que son los Open Graphs, ya que al estar en tierra de nadie (podría considerarse competencia tanto de los desarrolladores web, como de los diseñadores o de los SEOs) es un protocolo bastante desconocido en el marketing digital.
El Open Graph, es un protocolo creado originalmente por Facebook. Podríamos definirlo, resumidamente, como los datos estructurados para las redes sociales, pero esto sería ser muy simplista.
El Open Graph, consiste en un estándar, que permite implementar información extra en tu web para mostrarla en distintas plataformas, principalmente redes sociales. Esta información se incluye por medio de etiquetas HTML y, que permite a las webs que usan este protocolo (Facebook, LinkedIn, WhatsApp...), leer la información de esas etiquetas y mostrarlas en su web.
Por poner un ejemplo de esta etiqueta HTML, en esta web, la etiqueta que da la información de la imagen que acompaña a este blog es:<meta property="og:image" content="https://carlos.sanchezdonate.com/wp-content/uploads/tb-loanwords.jpg" />
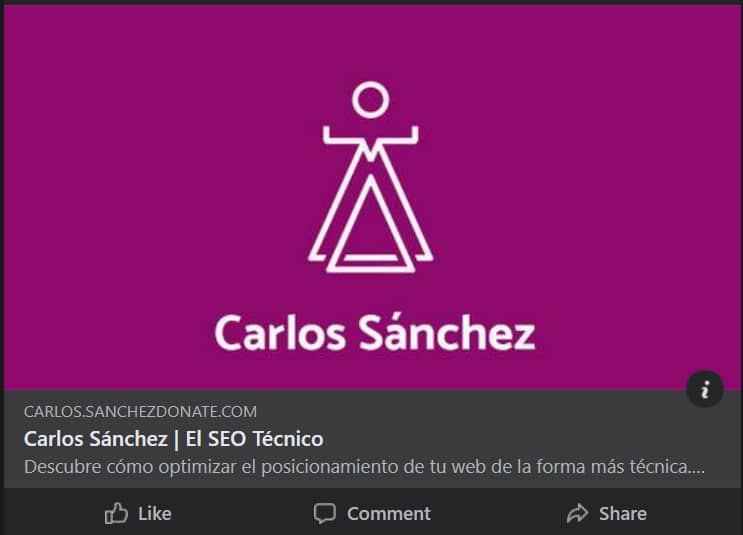
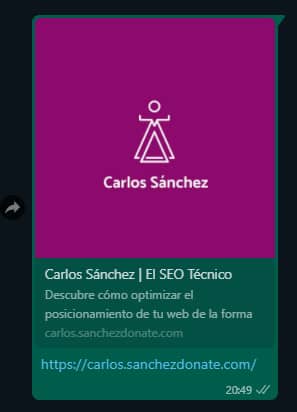
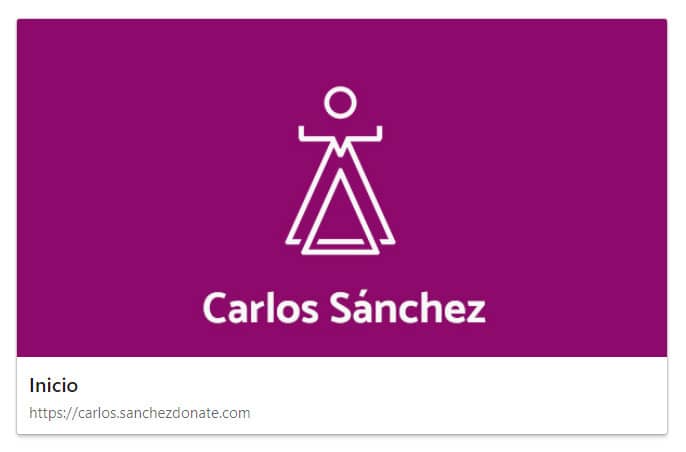
Por lo tanto, por medio de esta etiqueta, la página de inicio de mi web se vería de las siguientes formas en las plataformas que usan el protocolo Open Graph:



Y podría continuar con Telegram, Skype, Slack, VK y un gran número de plataformas que utilizan este sistema.
Con estos ejemplos, es fácil entender la importancia que tiene este estándar a nivel de marca. Si por ejemplo comparan tu proyecto con otros por medio de WhatsApp, es evidente que resulta más atractivo y suele tener mejor CTR el más visual. Además da una sensación de confianza y nos permite generar de manera más fácil una imagen de marca.
Twitter utiliza su propio estándar, que son los Twitter Cards. La principal diferencia es que utiliza etiquetas diferentes, para extraer esta información, pero realmente las etiquetas que permite utilizar son muy parecidas a las de Open Graph.
Pues se implementan por medio de metaetiquetas HTML.
La documentación oficial está en la web de OpenGraph y se pueden poner hasta videos y audios.
Hay distintos tipos de configuraciones posibles que se ven tanto en la documentación de Open Graph como en la de Twitter. Sin embargo la configuración más genérica exigiría poner esto:<meta property="twitter:card" content="summary_large_image">
<meta property="og:type" content="website"/>
Aunque hay muy distintos tipos. Sobre todo en el caso de og:type, se puede indicar como si fuera un dato estructurado si es: Música, un vídeo, un artículo (con su fecha de publicación, modificación, autor etc), si es un libro, o si simplemente es una web.
Con la configuración básica de website es suficiente. Sin embargo siempre se puede ser un poco más específico
Para poner un título se debería poner esto:<meta property="og:title" content="Como Configurar un Título específico para Open Graph"/>
<meta property="twitter:title" content="Como Configurar un Título específico para Twitter">
Hay varios complementos añadidos como el og:determiner o en el caso de querer seleccionar un país el og: locale. Pero para tener la configuración más básica, debería bastarnos con el og:description que además, también es opcional:<meta property="og:description" content="¿Quieres saber cómo he puesto esta descripción personalizada sin utilizar plugins? Ven a mi post"/>
<meta property="twitter:description" content="¿Quieres saber cómo he puesto esta descripción personalizada en Twitter sin utilizar plugins? Ven a mi post">
Para terminar con una implementación básica de como poner una imagen que aparezca en las distintas plataformas, haré una breve explicación de qué características debe tener la imagen.
No hay una forma 100% correcta, ya que no hay sólo un camino para su implementación. Sin embargo voy a explicar cual es mi procedimiento habitual y cómo llegue a esa conclusión.
Si se miran todas las opciones que permiten todas las redes sociales, entre el rango de tamaños máximos y mínimos. Nos queda una medida perfecta que encaja en todas las plataformas.
Esta medida es 600x600. Sin embargo, es susceptible de ser cortada, así que cree una plantilla debido a la necesidad de crear un patrón de imágenes estándar sin que se cortase y sin que fuese al azar que funcionase en todas las plataformas.
La plantilla es descargable y se puede adquirir desde aquí totalmente gratis:
La plantilla es de creación propia y se ha hecho midiendo milimétricamente hasta donde se corta.
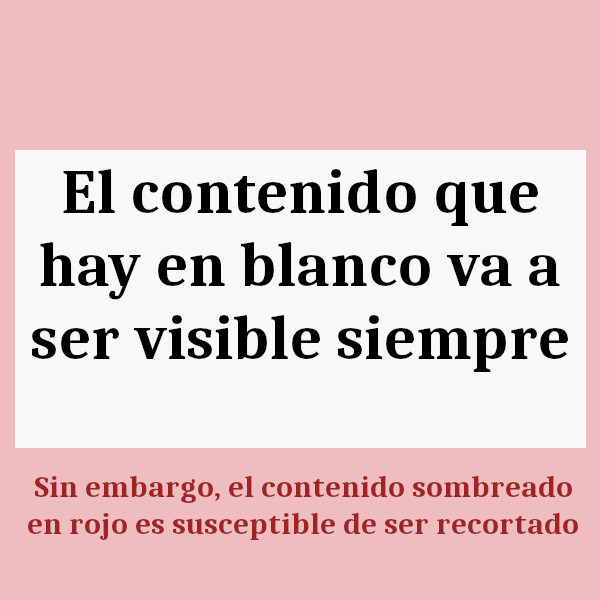
Respecto a como funciona mi plantilla, lo explico con una imagen que dice más que mil palabras:

Esto no quiere decir que se vaya a recortar por esa área. Quiere decir que todo el contenido en rojo se puede recortar en cualquier momento. Por lo que la forma óptima de utilizarla, es no poniendo ningún elemento importante en el área roja, y solo elementos decorativos que puedan ser recortados.
La imagen debe estar en jpg o png para asegurarse una compatibilidad total.
Respecto al código, una vez tengamos la imagen, se puede subir así.<meta property="og:image" content="https://carlos.sanchezdonate.com/wp-content/uploads/tb-opengraph.jpg"/>
<meta property="og:image:secure_url" content="https://carlos.sanchezdonate.com/wp-content/uploads/tb-opengraph.jpg"/>
<meta property="og:image:alt" content="Imagen plantilla para entendimiento de un OpenGraph"/>
<meta property="twitter:image" content="https://carlos.sanchezdonate.com/wp-content/uploads/twitter-opengraph.jpg">
El Twitter:image y el og:image digamos que son equivalentes en sus plataformas. El og:image:secure_url es para garantizar una imagen desde https y el alt, como se usa en SEO y se explica brevemente en mi post de picture. Sirve también para hacer un texto alternativo.
Su implementación es por medio de código; sin embargo son unas metaetiquetas; pero se utiliza un recurso gráfico; no obstante a quien afecta es a redes sociales, scrapeos de otras webs y servicios de mensajería.
Al ser algo tan intermedio, que podría ser tarea de: Programación; diseño; Social Media o SEO, queda tan en tierra de nadie, que no se suelen implementar correctamente.
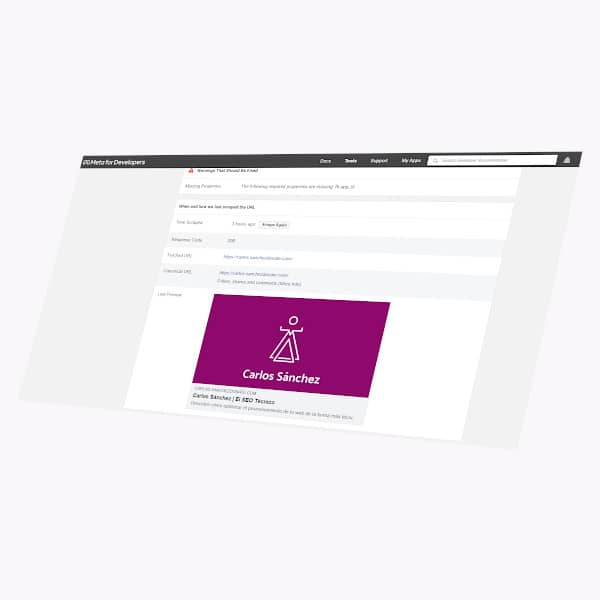
Para esto hay que debuggearlos, esto consiste en que las distintas plataformas mayoritarias, rastreen tu contenido. Los mayores debuggers son:
Por ejemplo para la de Microsoft hay que tener cuenta en LinkedIn y dicho rastreo servirá para sus servicios de mensajería derivados como Skype.
Un truco bueno si ya está tu web crawleada y no consigues que te detecte las metaetiquetas nuevas. Es añadir un parámetro al final de la url que quieres crawlear. Entonces el rastreador se forzará a tomar de nuevo la información en vez de utilizar la que tiene almacenada en caché.
Página oficial del Protocolo Open Graph
Documentación sobre Twitter Cards
Tamaños de los thumbnails según Hootsuite
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.