ACF elimina the_field y the_sub_field

⚠ ¡Advance Custom Field hace una actualización de seguridad que hay que estar pendiente! ⚠
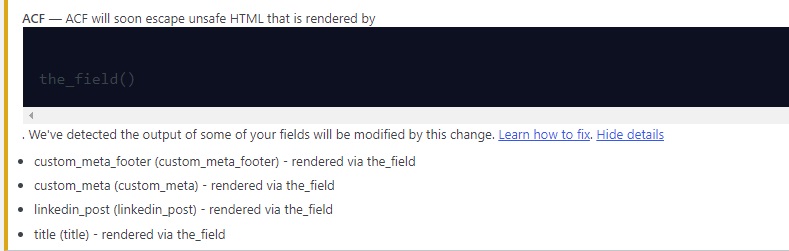
El 16 de enero de 2024, Advance Custom Field nos ha sorprendido con esta noticia del ACF 6.2.5 Security Release acerca del warning sobre el cambio que hará la siguiente actualización.

El lanzamiento de la versión 6.2.6 de Advanced Custom Fields (ACF) introducirá cambios importantes de seguridad que afectarán a cómo se manejan las salidas de las funciones the_field y the_sub_field en WordPress. Estos cambios son especialmente relevantes si usas estas funciones en tus plantillas personalizadas.
Básicamente se han dado cuenta que según se utilice la web, los usuarios que tengan acceso al panel de WordPress se pueden valer de los campos de ACF para insertar código potencialmente malicioso, como Scripts o Iframes que podrían cambiar por completo el comportamiento de la página.
Las webs que tienen usuarios de confianza no deberían presuponer ningún problema, pero la actualización es para todos y quien no se adapte, podría arriesgarse a tener una web rota.
Entonces básicamente, la forma en la que saldrá el código será totalmente distinta, añadiendo seguridad para que en su mayoría, el texto que se imprima sea plano.
Dicho para Dummies: hay que revisar el código de las webs que usen ACF para comprobar que no rompa cuando se actualiza.
Como esto puede pillarle a alguno de sorpresa, os expongo soluciones.
// Permitir insertar scripts
function my_acf_allow_unsafe_html( $field ) {
// Aquí puedes añadir lógica adicional si solo quieres permitir HTML inseguro bajo ciertas condiciones
return true; // Cambiar a true permite HTML inseguro
}
add_filter( 'acf/allow_unsafe_html', 'my_acf_allow_unsafe_html', 10, 1 );
Muerto el perro se acabó la rabia, así se permite directamente que se inserte todo el HTML que se quiera desde los campos personalizados.
Lo puedes añadir en el functions.php o en tu propio plugin.
Puedes sustituir the_field() por una función que maneje el escape y la impresión de los campos de ACF. A efectos prácticos, que haga lo mismo que hacía the_field(), por lo que te permite hacer una sustitución en bulk en todo el código:
function el_campo($field_name, $post_id = false, $escape_function = 'esc_html') {
$field_value = get_field($field_name, $post_id);
if ($field_value) {
if ($escape_function === 'html') {
echo $field_value; // No escapa el HTML
} else {
echo call_user_func($escape_function, $field_value);
}
}
}
De esta forma, se puede hacer un replace de "the_field" por "el_campo" y todo solucionado, ya que permites hacer esc_html y sin problema.
Pongamos el ejemplo de este código y vemos como se reemplazaría en cada situación:
<a rel="nofollow" href="<?php echo the_field('campo_ejemplo');?>"></a>
Utilizando una función de escape por seguridad para evitar ataques de inyección de Scripts. Que en este caso sería esc_url()
<a rel="nofollow" href="<?php
echo esc_url(get_field('campo_ejemplo'));
?>">
</a>
También está la opción de usarlo sin la función de escape, que tendría entonces la misma funcionalidad:
<a rel="nofollow" href="<?php
echo get_field('campo_ejemplo');
?>">
</a>
Este código imprimirá directamente el contenido del campo personalizado en la página, incluyendo cualquier marca HTML, JavaScript, CSS, etc., que haya sido ingresado.
Para mi personalmente hay una línea entre seguridad y eficiencia, y me parece en este caso poco práctico, pero os pongo como sería el ejemplo:
<a rel="nofollow" href="<?php
// Obtiene el valor del campo ACF
$campo_ejemplo = get_field('campo_ejemplo');
// Define los elementos HTML permitidos y sus atributos
$allowed_html = array(
'a' => array(
'href' => array(),
// Puedes agregar más atributos aquí si son necesarios
),
// Agrega cualquier otra etiqueta HTML que necesites permitir aquí
);
// Filtra el contenido con wp_kses y lo imprime
echo esc_url(wp_kses($campo_ejemplo, $allowed_html));
?>">
</a>
Importante añadir la función de "crea tu propia función", de esta forma, se puede seleccionar fácilmente a elección.
<a rel="nofollow" href="<?php echo el_campo('campo_ejemplo');?>"></a>
Si quieres que se pueda añadir HTML:
Imagina que quieres que desde el custom field se pueda añadir HTML a voluntad:
<a rel="nofollow" href="<?php echo el_campo('campo_ejemplo', false, 'html');?>
Por ejemplo, si quieres que se puedan añadir scripts concretos.
Vale, pero que ocurre si se le quiere dar libertad a los usuarios del WordPress para que pongan sus shortcodes y que en estos se puedan añadir Iframes y Scripts.
Entonces tendremos que crear nuestra propia función, por ejemplo en el functions.php:
function mi_acf_shortcode($atts) {
// Asegúrate de que el nombre del campo está establecido en el shortcode
if (!isset($atts['field'])) {
return '';
}
// Obtiene el nombre del campo desde los atributos del shortcode
$field_name = $atts['field'];
// Obtiene el valor del campo ACF. No se aplica escape para permitir HTML y scripts.
$field_value = get_field($field_name);
return $field_value;
}
add_shortcode('free_acf', 'mi_acf_shortcode');
Y entonces ya el shortcode sería:
[free_acf field="nombre_de_tu_campo_acf"]
Si tienes una implementación por medio de shortcodes, tendrás que hacer un reemplazo en la base de datos.
IMPORTANTE: No hagas estas implementaciones sin un Backup de tu web y pruébalo antes en un entorno de desarrollo
A partir de la versión 6.2.5, el uso del Shortcode de ACF para mostrar un campo se escapará mediante la función de escapado de HTML de WordPress (wp_kses). Esto podría ser un cambio importante si utilizas el shortcode () para mostrar HTML potencialmente inseguro, como scripts o iframes en campos de área de texto o WYSIWYG.
A partir de la versión 6.2.7, programada para febrero de 2024, el escapado de HTML inseguro también se aplicará a las funciones the_field() y the_sub_field(). Esto significa que cualquier HTML que se considere inseguro será eliminado automáticamente de la salida de estas funciones.
La mayoría del HTML se considera seguro por defecto, como imágenes o tablas. En el caso de los shortcode solo se eliminarán etiquetas HTML que podrían usarse con fines maliciosos, como <script> o <iframe>.
Si necesitas que ciertos campos muestren HTML inseguro (como un campo de área de texto para almacenar etiquetas <script> completas) y confías en todos los usuarios de tu sitio con acceso de contribuyente o superior, puedes usar echo get_field() para asegurarte de que este HTML no sea filtrado.
Puedes usar filtros específicos para desactivar el escapado automático de HTML para campos específicos si confías en los usuarios que tienen roles de contribuyente o superior en tu sitio.
ACF registrará cualquier modificación causada por el escapado de HTML y mostrará notificaciones en el área de administración de WordPress, lo que te ayudará a identificar campos afectados y realizar los ajustes necesarios.
Se han introducido acciones nuevas para ayudarte a depurar instancias en las que se eliminará o ya se ha eliminado HTML inseguro.
En resumen, si utilizas the_field en tus plantillas personalizadas de WordPress, es importante que estés al tanto de estos cambios y prepares tu sitio para ellos, especialmente para la actualización a la versión 6.2.7. Estos cambios están diseñados para mejorar la seguridad, pero podrían requerir ajustes en tu código para manejar correctamente los campos que contienen HTML inseguro.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.