
WPO (Web Performance Optimization) is the branch of SEO that focuses on optimizing the performance and speed of a website.
Haz clic aquí si quieres saber en que consiste WPO de cara al SEO.











WPO (Web Performance Optimization) is the acronym for performance.
The performance of a website is basically the speed and the way in which the pages of a website are displayed to the user.
To develop WPO professionally, we need to consider various aspects.
To analyze the speed of a website, we not only need tools but also know how to use them and what information we need to extract.
When auditing the speed of a website, we must consider these characteristics:
No speed tool is 100% accurate because the speed of a website is never constant.
Just as the internet at your home has an average speed but is not constant, several factors influence the website speed:
The speed of a website is variable. Therefore, it is normal for the analysis to be variable as well. It should always be averaged, not taken as an absolute value.
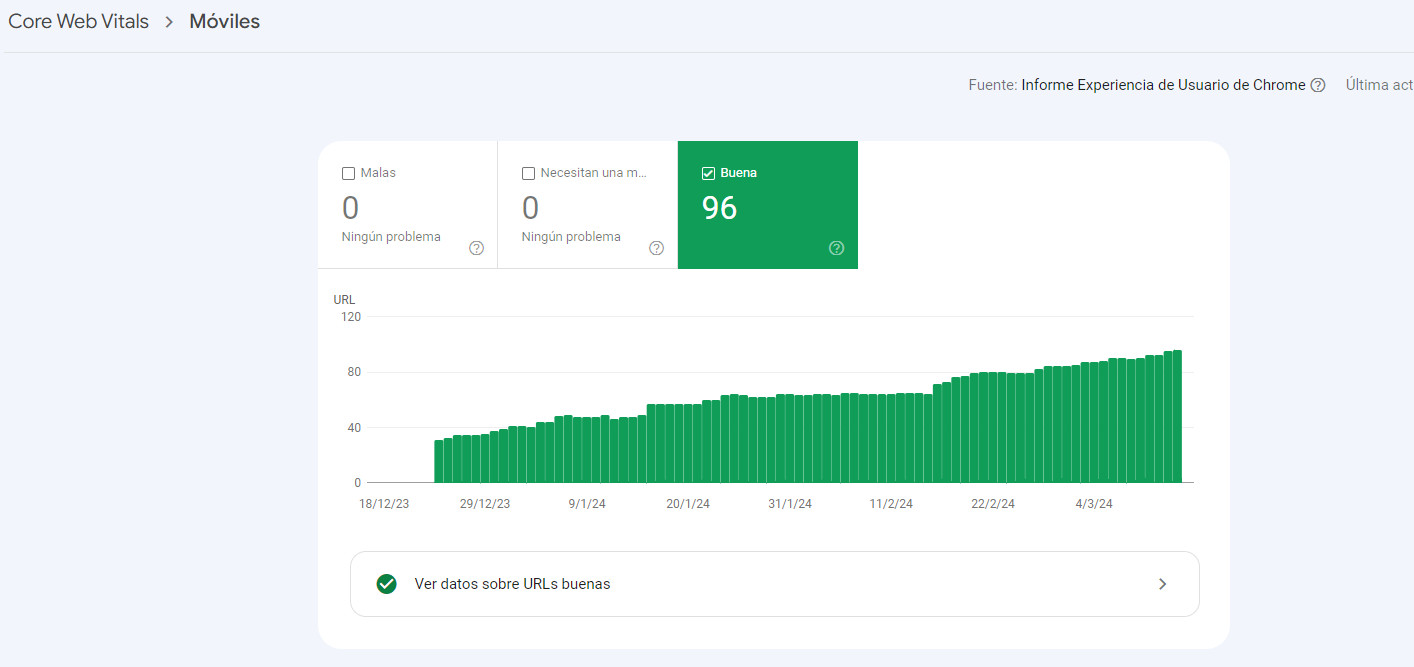
Core Web Vitals are a set of quality points to consider to provide a good user experience on a website.
To know if Google understands that the website is fast, you should evaluate the Core Web Vitals metrics experienced by real users, or what Google Search Console informs us.


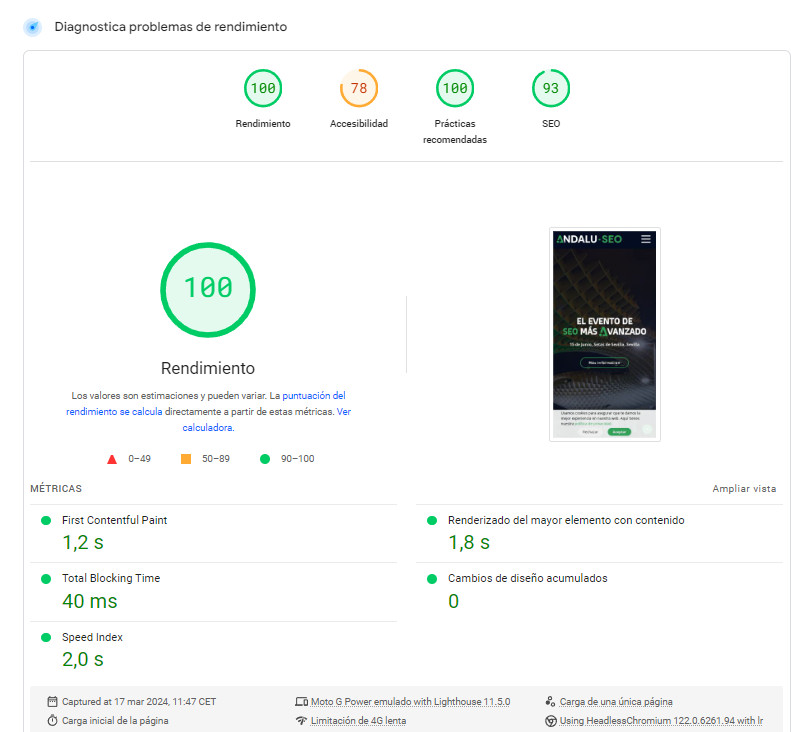
In any case, these metrics indicate whether the website is fast or slow for users. But this is an indicator of symptoms, not causes. To eliminate these symptoms, we must know how to address the causes, which cannot be easily achieved with a tool (as of today).
Moreover, despite popular belief, having a 100% score in performance diagnostics or any good score is not a guarantee of anything, so it doesn’t make sense to try to calculate or “hack” the Core Web Vitals score.
The performance diagnostic tool is just that, a tool that diagnoses common issues. You can have all that list without Google Insights finding a single flaw, and it could still be slow, and vice versa. Boasting a 100% performance score is equivalent to boasting about a green light in Yoast.

The fonts of a website and how they are deployed are key. Therefore, it is necessary to learn how to insert fonts in the most optimal way and set the appropriate font-display.
The order in which resources are deployed to the DOM Tree directly affects the website’s speed.
Understanding the basics of programming and how tags and resources are displayed is vital to properly optimize this aspect and avoid errors when unifying JS files, respecting the correct order and structure of all web languages. This can be meticulously learned in my Technical SEO Master.
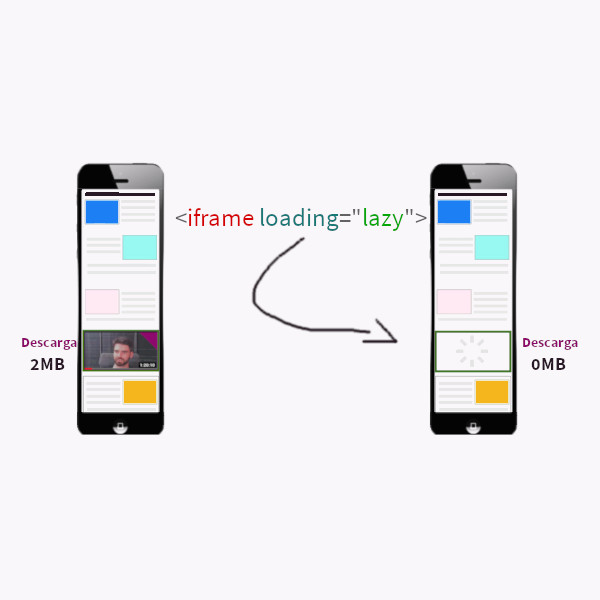
Controlling the weight and the way multimedia resources are displayed on a website is essential to ensure that a website loads quickly and is optimized.
It is also important to know when and how to call external files, whether within our own domain or in files from libraries and resources external to our website.
You need to know how to execute preloads effectively, have good control over caching, and understand when and how it is worth using a CDN to optimize this aspect.
For our website’s WPO, we need to consider our website’s hardware, processor, hard drive, RAM, request response capacity, and how our server is set up (shared hosting, VPS, Cloud)…
Learning to manage a server for web positioning will give us greater control over excess server requests (which affects speed), compression type, HTTP protocol version, and cache management, among other factors that can help optimize speed.
Knowing how to manage the loading order of different elements through preloads and deferred loading will allow us to have some control over how our website’s content is rendered, which will directly impact performance.
The programming language, framework, CMS, or the way the page is developed will directly affect the speed of our website. Therefore, we must be prepared and know how to optimize a project in any type of environment.
I currently offer advanced SEO training in Spanish. Would you like me to create an English version? Let me know!
Tell me you're interested