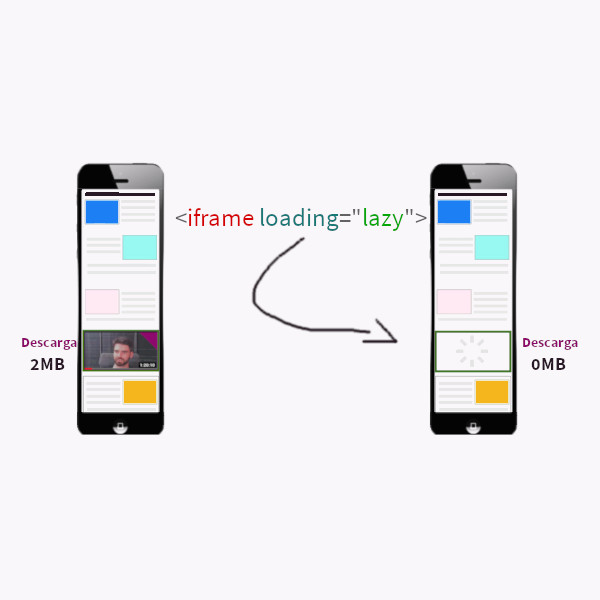
HTML5 native lazy loading allows iframes to load more efficiently in most browsers and improve speed and UX

Lazy-loading is an optimisation technique that ensures certain multimedia content, such as images, does not load in the browser until it becomes visible to the user. This allows the website to load all resources and elements, respecting the image sizes, but not downloading them until the user reaches the specified point.
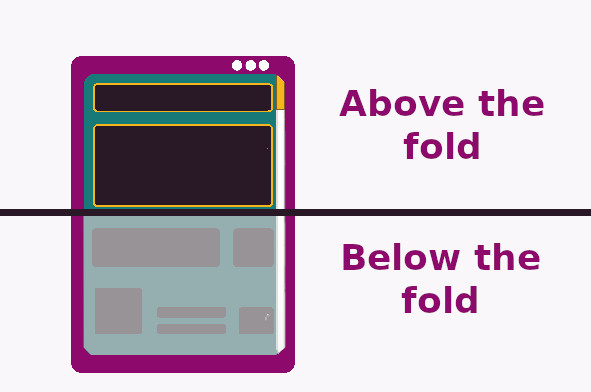
Content visible from the start (or viewport) is called Above the fold, while content that cannot be seen until scrolling is referred to as Below the fold.

In summary, lazy-loading prevents an element from loading until it is visible to the user. It makes sense to use it as long as the element is not above the fold, as it would involve adding a function to delay an element that needs to be shown immediately. However, it is correctly used for below-the-fold elements, as they will not load and consume resources until they become visible to the user.
This significantly improves navigation fluidity, giving the impression of a much faster website, which, in fact, it is.
When Lazy-loading first emerged, it had to be implemented with JavaScript. However, HTML has been evolving rapidly, introducing new tags and attributes that are increasingly supported by browsers, saving development time. For instance, the picture tag, and fortunately, the Lazy-loading attribute as well.
Lazy-loading only makes sense for elements that are not in the page’s viewport, meaning they are not visible at first glance.
Lazy-loading for images has been natively used for some time. However, this attribute is also available natively for Iframes.
Remember that a native HTML attribute read by browsers will always be more efficient than using third-party JavaScript libraries. The same is true for Summary/details used to create an accordion (for example, for FAQs).
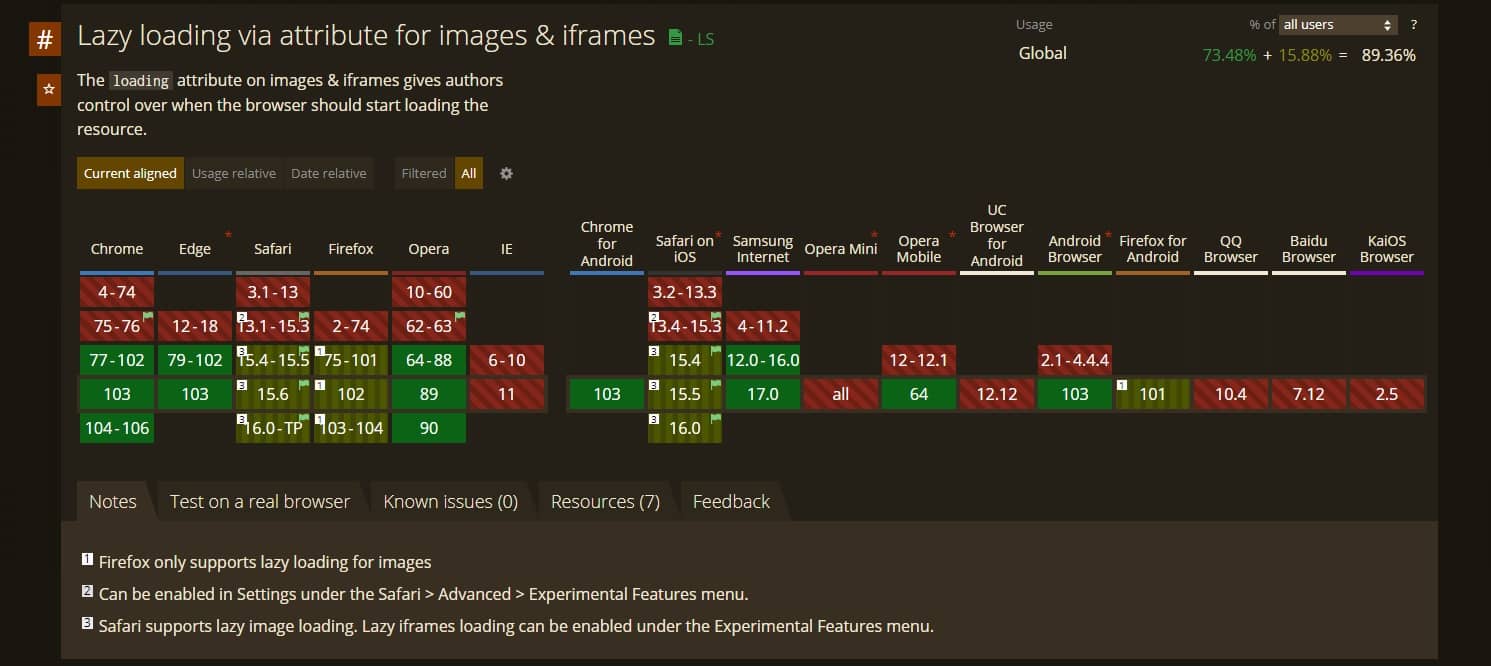
One reason why its use in iframes is not widespread is due to its compatibility:

According to this chart, Safari and Firefox do not support lazy-loading in Iframes. Safari supports it in the experimental features menu (which suggests it may be supported in the future), and Firefox does not yet support it. It is fully compatible with Chrome and Chromium-based browsers.
Even with this knowledge, the reality is that this attribute does not cause any harm if it is not read or correctly interpreted. So if some browsers support it, why not include it?
Images are among the heaviest multimedia content. When we load an iframe, we multiply this, as we are loading another website within our own, with all its CSS, JS, images, and even videos.
Content that will only be visible within the iframe box, so it makes no sense to load all this content until the user reaches it.
In the case of YouTube, there is a loader that does not load the rest of the content until clicked, so the performance of a page using this method with YouTube iframes should theoretically not be significantly affected. However, there is a discussion on this topic by a Google Chrome developer:
Anecdote: when we switched to deferred loading YouTube embeds for Chrome.com, we saved 10 seconds in the time our pages could be interactive with mobile devices. I filed an internal bug with YouTube to discuss adding loading=lazy to their embed code automatically.
— Addy Osmani on web.dev
In any case, adding the attribute will not be harmful, so it is worth trying.
The Loading attribute has three accepted values: lazy, eager, and auto.
Auto would leave the iframe with the default loading, eager would prioritise the loading of this element, and lazy would delay the loading.
The code would look like this:<iframe src="https://example.com" width=»600» height=»400»loading="lazy"
></iframe>
This can be done through JavaScript. Following Addy Osmani’s advice, you can use the lazysizes library to ensure loading occurs if the browser cannot interpret the attribute.
While this adds an extra complication, it might be useful for those who want to provide the lazy-load experience across all browsers.
An example code would be:
<iframe class="lazyload" width=»600» height=»400»src="https://example.com"
loading="lazy"
</iframe>
<script>
if ('loading' in HTMLIFrameElement.prototype) {
const iframes = document.querySelectorAll('iframe[loading="lazy"]');
iframes.forEach(iframe => {
iframe.src = iframe.dataset.src;
});
} else {
// Dynamically load the library
const script = document.createElement('script');
script.src ='https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js';
document.body.appendChild(script);
}</script>
Basically, this code ensures that if the browser cannot natively interpret lazy loading (only in that case), it will load the lazysizes JavaScript library, which is under 8KB, to enable deferred loading. However, I would recommend hosting it from your own hosting or CDN to maintain full control.
If an iframe is hidden in various ways, such as being less than 4px in size, positioned off-screen, or given a display:none/visibility:hidden, Chrome will generally consider it hidden and not load it deferred (pending tests with other browsers). In many cases, hidden iframes are used for other purposes, such as analytics.
WordPress has been implementing this since version 5.7, except for elements without assigned width and height. This documentation explains how to disable it or disable it for specific iframes, for example, elements that load directly in the viewport.
Most extensions and applications in Shopify use the lazysizes JavaScript library. It is worth noting that this article always refers to native HTML lazy loading. Even Shopify has deprecated lazysizes because using third-party libraries when native alternatives are available in browsers is unnecessary.
In this case, the recommended approach is to use the lazy load below-the-fold attribute via Liquid, which uses image_tag but through the media_tag filter in Liquid.
I currently offer advanced SEO training in Spanish. Would you like me to create an English version? Let me know!
Tell me you're interestedIf you liked this post, you can always show your appreciation by liking this LinkedIn post about this same article.