Aprende a establecer un plan de diseño o a eliminar todas las redimensiones automáticas de WordPress

WordPress por defecto para adaptar las imágenes a distintos dispositivos, genera un duplicado de las imágenes en diferentes tamaños, para luego configurarlo automáticamente con los atributos srcset y sizes de la etiqueta picture.
No obstante, aunque puede llegar a mejorar el rendimiento de la web, es posible que esto no siempre sea conveniente para todos los proyectos tal y cómo está configurado por defecto.
Para que la redimensión funcione de una forma correcta. En primer lugar la imagen que se debe subir al back-end debe ser una imagen con una dimensión grande para que siempre se recorte en todos los formatos correspondientes.
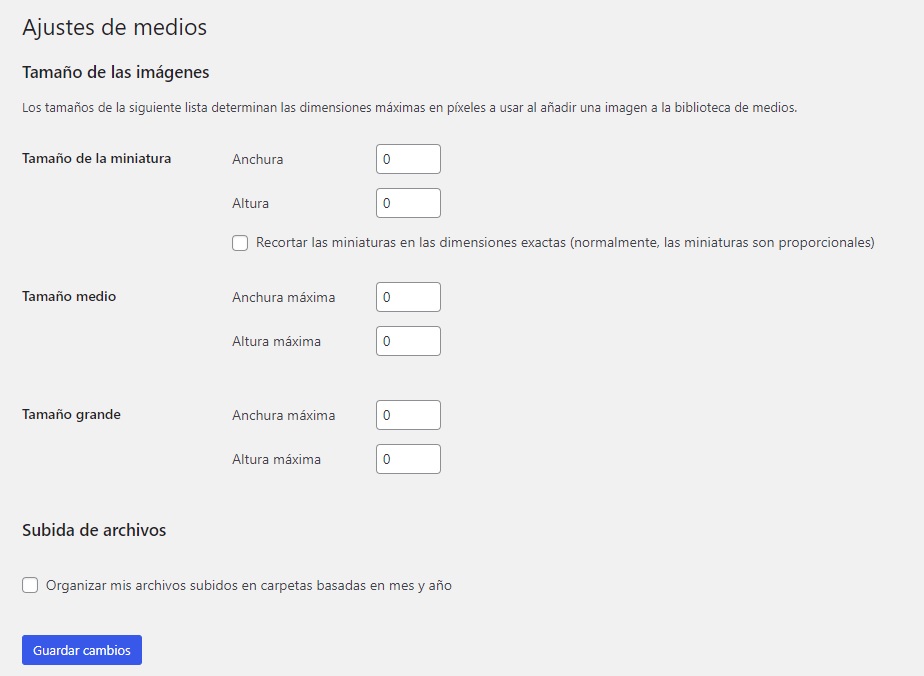
En segundo lugar. Es posible que por las opciones que tenemos en WordPress en Ajustes > Medios nos sean insuficientes.
Si ocurre eso y queremos tener unas dimensiones más específicas y más opciones que miniatura, medio y grande, podemos modificarlo.
Algunos ejemplos prácticos podría ser el querer redimensionar las imágenes al 1000x1000 que tan bien funciona para Google Discover o el 600x600 que tan bien suele funcionar para el protocolo Open Graph.
Lo ideal es ajustar manualmente cada imagen para cada una de las situaciones. Pero no siempre se tiene un equipo de diseño a mano, o no siempre se tiene tiempo para todo.
Por lo que se puede buscar un tamaño y diseñar un protocolo de diseño para las imágenes de la web con márgenes de seguridad que cuando se haga el recorte funcione bien en todos los escenarios contemplados.
Si tenemos esto. En realidad solo nos falta el código para que se consigan las dimensiones que queremos además de las 3 opciones que da WordPress por defecto.
La opción más sencilla sería esta:
add_image_size( 'gdiscover', 1000, 1000, true );
add_image_size( 'opengraph', 600, 600, true );
add_image_size( 'miniaturapost', 220, 180);
El true indica que se recorte la imagen si es necesario. Mientras que lo que está entre comillas en color azul claro es el nombre que nosotros queramos designarle a ese tipo de miniatura.
En el improbable caso de que no funcione aun habiendo subido una imagen con las dimensiones suficientes, existe un plan B para hacer lo mismo de una forma más agresiva. Aunque solo la emplearía como plan B, ya que la primera opción debería ser suficiente.
function force_image_sizes( $metadata, $attachment_id ) {
$sizes = array(
'nombre1' => array( 1200, 821 ),
'nombre2' => array( 702, 702 ),
'nombre3' => array( 227, 187 )
);
foreach ( $sizes as $size_name => $dimensions ) {
$resized = image_make_intermediate_size( get_attached_file( $attachment_id ), $dimensions[0], $dimensions[1], true );
if ( $resized ) {
$metadata['sizes'][$size_name] = $resized;
}
}return $metadata;
}
add_filter( 'wp_generate_attachment_metadata', 'force_image_sizes', 10, 2 );
En cualquier caso, aunque no es una mala opción. Esto no siempre resulta eficiente.
En muchas ocasiones hay imágenes que se ven de forma eficiente en casi todos los dispositivos, sin consumir excesivos recursos porque se realiza un buen trabajo de tratado de imágenes desde el punto de vista de SEO, y esta automatización (mientras no exista la opción de categorías de imágenes en WordPress de forma nativa) puede resultar ineficiente y desembocar en un despilfarro de espacio en el Disco Duro.
Por lo que se puede hacer esta configuración en Ajustes > Medios para que WordPress no haga redimensión de las imágenes que se suban.

No obstante, esta configuración no tiene un carácter retroactivo. Por lo que si el proyecto lleva tiempo redimensionando imágenes y ya no se quiere hacer, hay que realizar un poco de limpieza.
En primer lugar (a menos que trabajes en el aire en vez de en un entorno de prueba), recomendaría eliminar todas las imágenes redimensionadas (excepto la original). Tarea que se puede automatizar de una forma relativamente sencilla.
En segundo lugar. Las imágenes eliminadas van a tener el inconveniente de no existir y arrojar 404 si se están llamando desde algún lugar en la web. Aunque sería recomendado un reemplazo en la base de datos, es necesario tener amplios conocimientos y práctica para hacerlo de forma eficiente y no cargarnos la web. Así que se puede solucionar de forma sencilla con una redirección.
RewriteEngine On
RewriteRule ^(.+)-\d{3}x\d{3}\.(jpg|png|jpeg)$ $1.$2 [R=301,NC,L]
location ~ ^(.+)-\d{3}x\d{3}\.(jpg|png|jpeg)$ { rewrite ^(.+)-\d{3}x\d{3}\.(jpg|png|jpeg)$ $1.$2 permanent; }
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!