Q: ¡Buenas! Cuando subimos una imagen a media de WordPress se crea una url tipo: https://miweb.com/wp-content/2022/07/nombre-archivo.jpg
¿Sabrías cómo se podría hacer para modificar la url simulando que cuelga de una página? Por ejemplo: https://miweb.com/sample-page/nombre-archivo.jpg
Sé que puedo crear una carpeta a la raíz del dominio "/sample-page/" y meter dentro la imagen (o archivo) y la condición anterior se cumpliría (o sea la imagen tendría la url https://miweb.com/sample-page/nombre-archivo.jpg), pero luego la sample-page se rompe (https://miweb.com/sample-page/ deja de funcionar).
Un cliente lo "exige" así en un caso concreto.
R: Hola @korte no es una práctica que te recomiende mucho debido a que estás generando un conflicto, entonces a nivel de escalabilidad se puede acabar desmadrando. No obstante no quiero responderte sin una solución, que la hay
Si utilizas Apache, en el .htaccess, antes de "#begin wordpress" pega lo siguiente
Si se pretende hacer con más páginas, recomiendo el Flag OR para hacerlo más limpio
De esta forma tengo la página en cuestión:

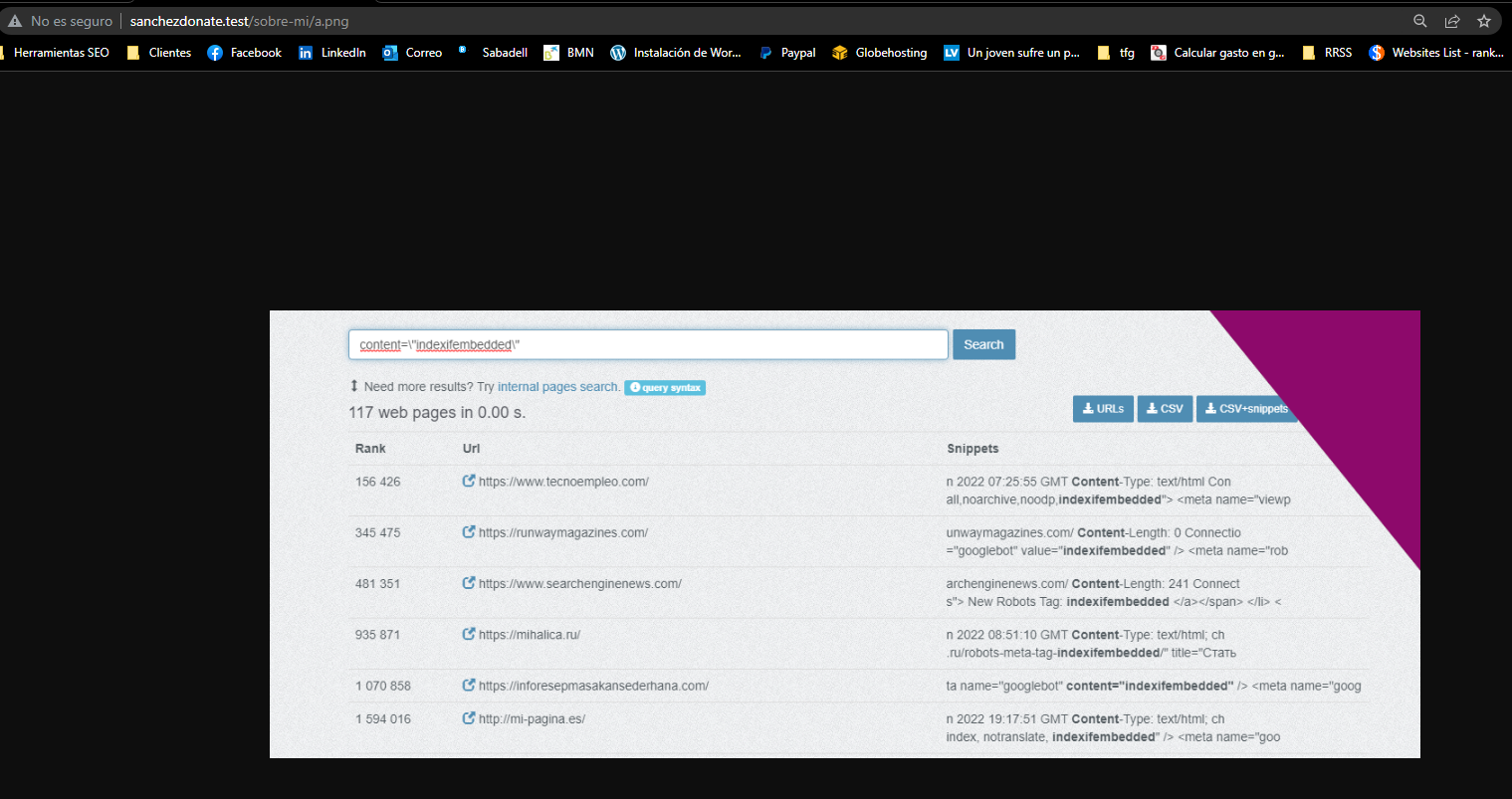
Y me funciona la imagen:

Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!