Fuentes en la consola de Chrome

La Devtools o la consola de Chrome es la herramienta gratuita más útil para el mundo web y aún muchas agencias no lo utilizan de forma habitual.
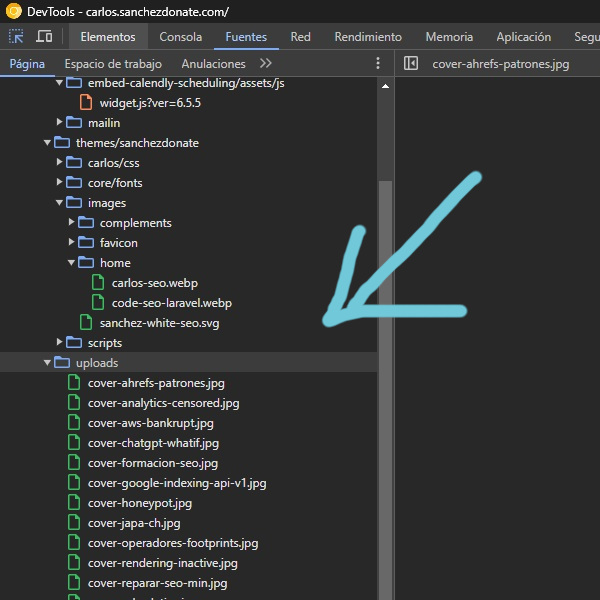
Hoy voy a hablar de la pestaña de fuentes:

Desde esta pestaña, en el panel de la izquierda, se despliegan todos los archivos que están cargando en esta página, sea del propio dominio o de recursos externos. Además podemos ver desde que directorio o carpetas se están cargando.
En el panel central podremos previsualizar dicho contenido.
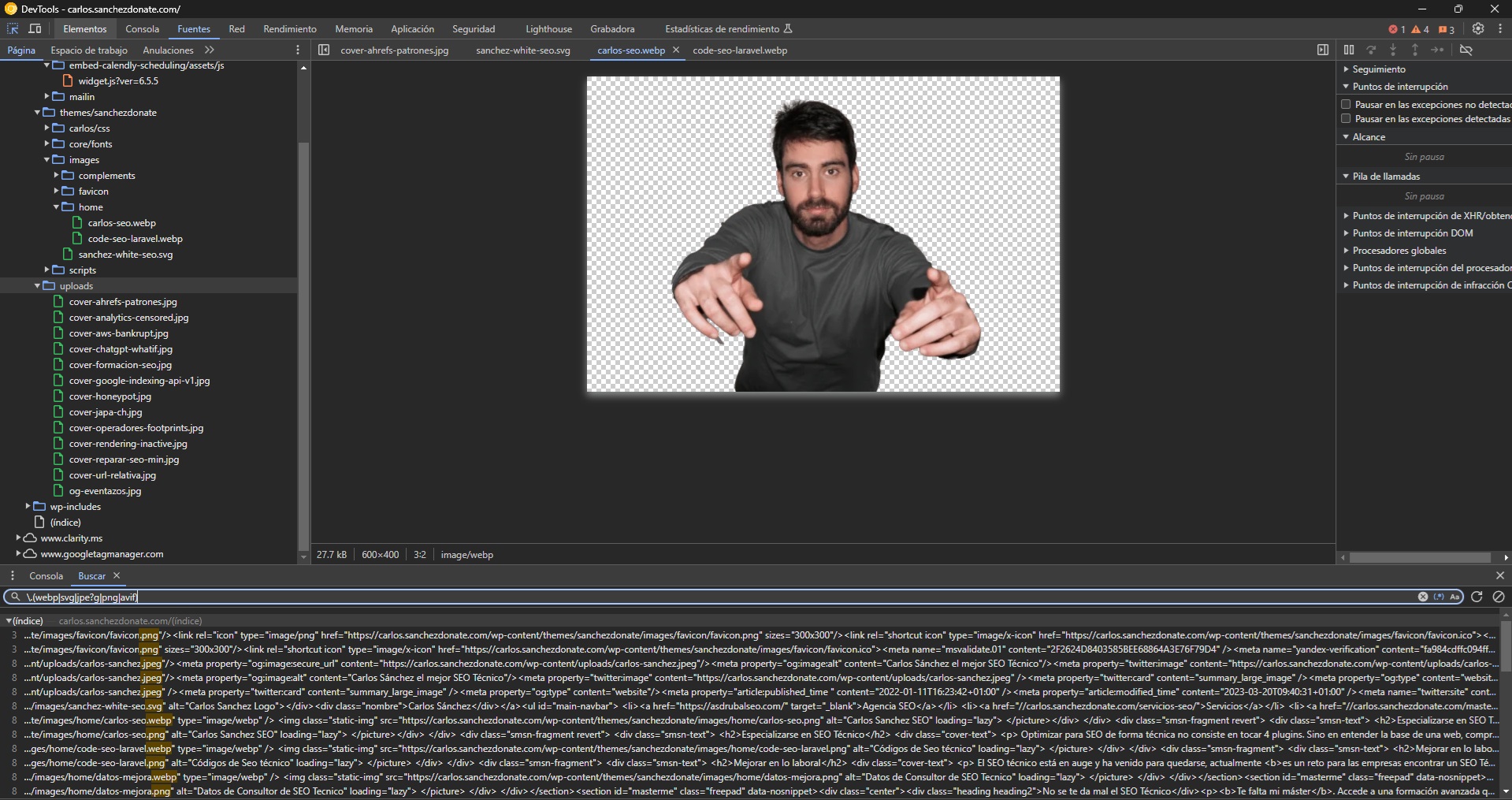
Con la opción de buscar que tenemos abajo podemos emplear regex, código que nos permite detectar patrones y por ejemplo detectar todas las imágenes que se están cargando en la web y desde donde.
\.(webp|svg|jpe?g|png|avif)Esto nos permite ver si el contenido multimedia está cargando desde el cdn, si se carga alguna imagen que luego no se visualiza, si carga desde el HTML o desde un script o CSS.
Además según la estructura organizativa de carpetas podemos intuir que CMS o FrameWork se está utilizando, e incluso que plugins de WordPress se están cargando en cada página.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!