La Search Console corta a 1750px el visor de renderizado

En el mundo del SEO técnico, los detalles más pequeños pueden marcar la diferencia. Esta vez, nos hemos metido en uno de esos detalles que a simple vista puede parecer irrelevante, pero que puede revelar mucho sobre cómo interpreta Google nuestras páginas: ¿hasta qué punto de píxeles muestra el visor de renderizado en Search Console?
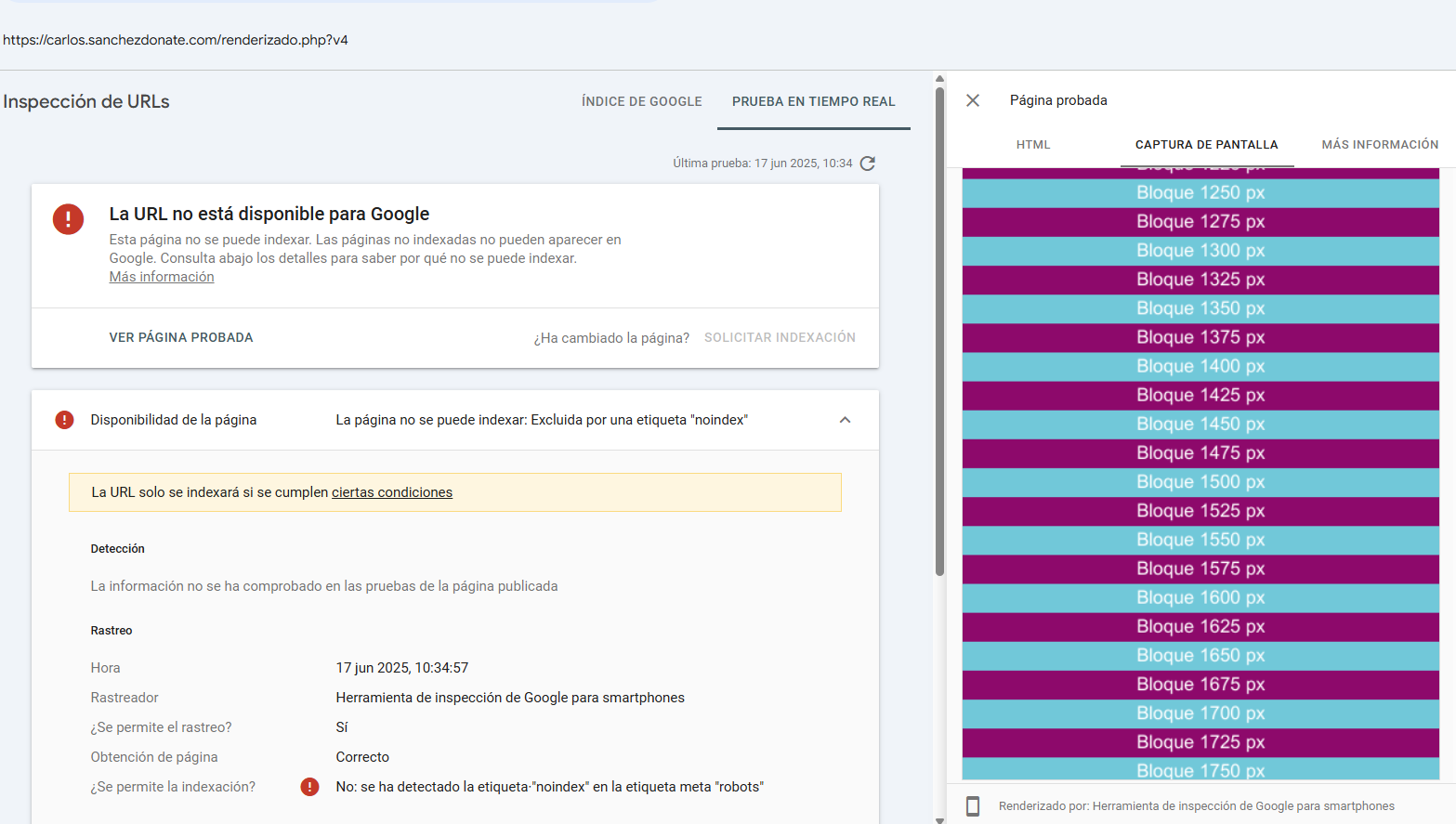
Para quien no lo sepa, el visor de renderizado forma parte de la herramienta de inspección de URLs de Google Search Console. Nos muestra cómo ve Google la página después de procesarla: ejecuta JavaScript, carga estilos y presenta una imagen del resultado visual.
Aunque el objetivo principal es comprobar si se está mostrando todo correctamente (o si hay errores en el renderizado), nos surgió una pregunta:
¿Hasta qué punto de scroll es capaz de "ver" este visor?
Mario Mangas lanzó la idea: hacer una simple comprobación para ver cuál es el "corte" visual máximo que ofrece el visor.
Por pura curiosidad SEO —de esa que solo se despierta cuando te interesa hasta la forma en la que Google estornuda— nos propusimos comprobarlo:


La conclusión ha sido clara y consistente en todos los casos:
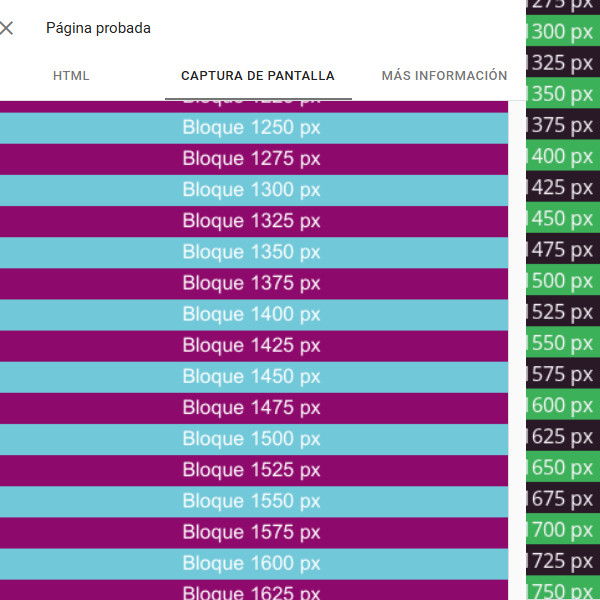
El visor de renderizado en Google Search Console corta la visualización a los 1750 píxeles de altura.
Todo lo que se encuentra por debajo no se muestra en la captura renderizada. Aunque Google sigue siendo capaz de leer e indexar contenido que esté más abajo, esa información no es visible en la vista previa del renderizado.
A efectos prácticos, esto no significa que Google no lea el contenido que esté más abajo. Sabemos que Googlebot es capaz de hacer scroll, leer el DOM completo, y ejecutar JavaScript si lo necesita.
Sin embargo, para fines de depuración y auditoría visual, lo que ves es lo que hay. Si algo importante en tu página se está mostrando solo tras una gran cantidad de scroll, no lo verás en esta herramienta.
Y aunque Google lo procese, otros auditores, SEOs o desarrolladores pueden pasar por alto elementos clave si no se renderizan dentro de ese margen de 1750px.
De hecho, en ocasiones te puedes escapar de esos 1750px sin querer y acabar en un thin content. Como ocurre con una configuración vh o dvh en CSS si no se pone un max-height.
Se puede de dos formas.
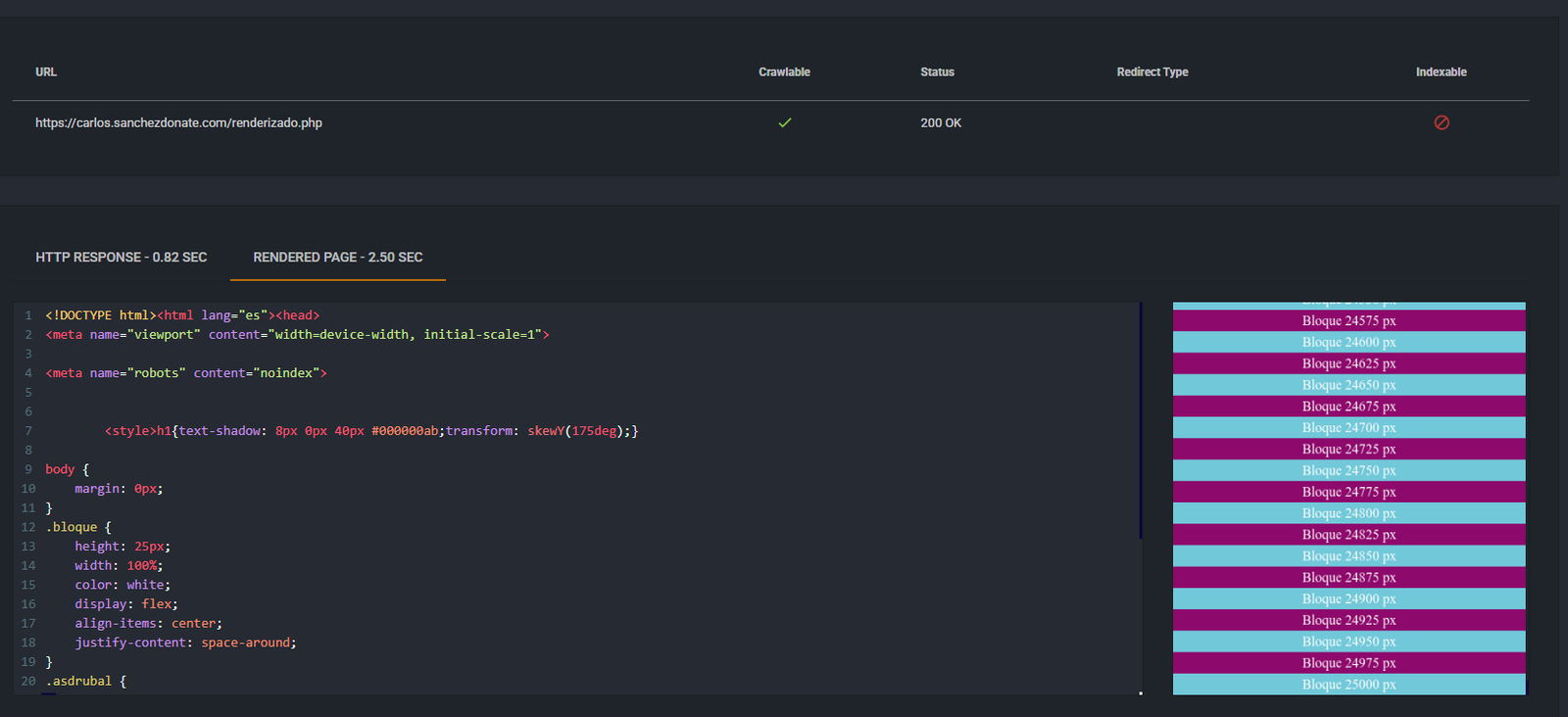
Puedes comprobarlo en la web de Dentsu (antes Merkle). Aunque no suele fallar, no es 100% preciso, ya que la herramienta más fiable es la de Search Console, de hecho a veces podrás apreciar diferencias.

Lo bueno que nos podemos encontrar aquí, es que no hay límite, ves el renderizado de toda la página, aunque no sea una herramienta oficial de Google, y por tanto no hay garantía de que sea el resultado real.
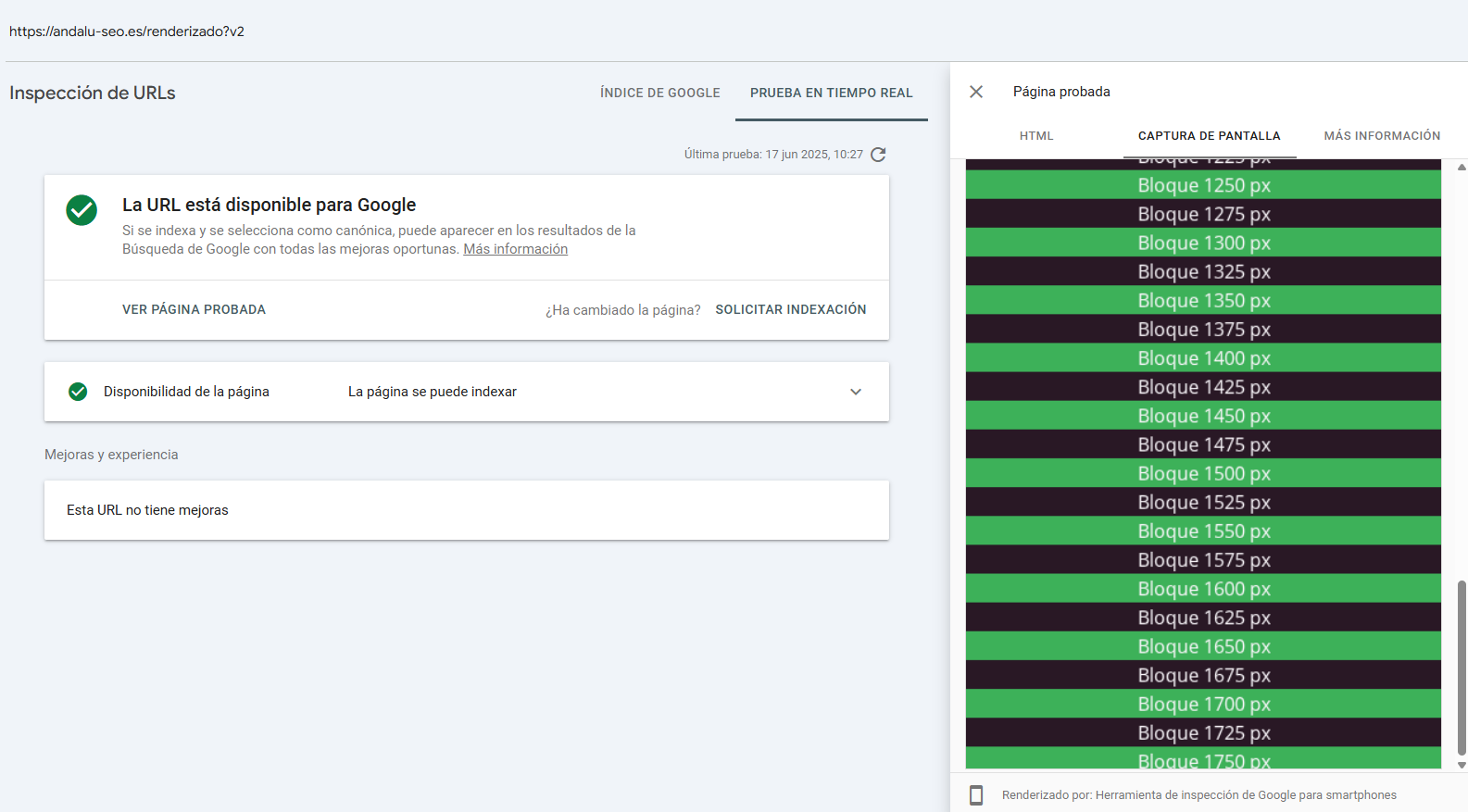
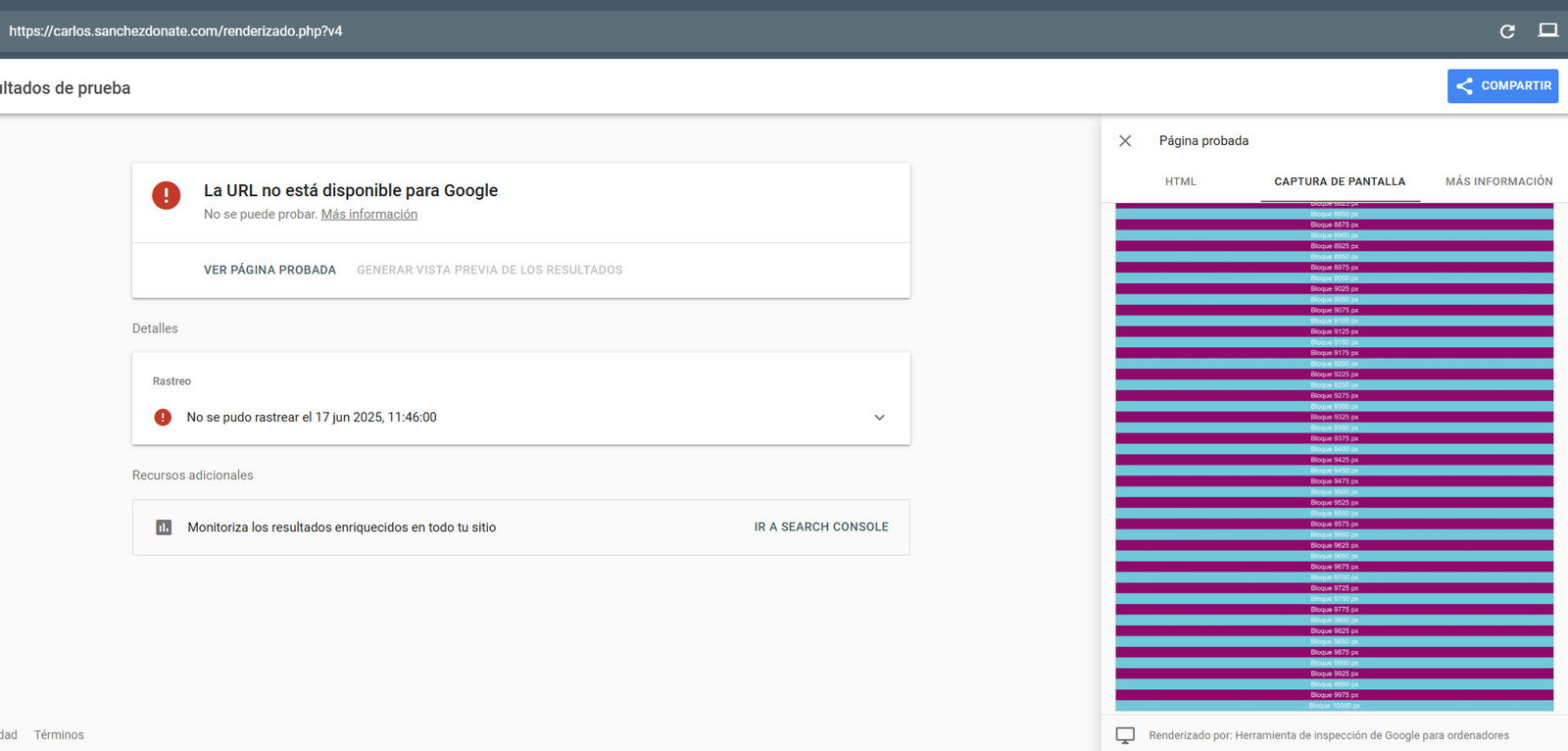
Puedes ir a la página de resultados enriquecidos y probar como si fueses un ordenador.

Una vez hecho esto, lo verás como un ordenador, que aunque no sea lo que dice el mobile first indexing, si te sirve para hacerte una idea de cómo Google renderiza el contenido por debajo del límite establecido, concretamente hasta 10.000px.

Este pequeño experimento sirve como recordatorio de que incluso las herramientas de Google tienen límites. El visor de renderizado en Search Console tiene una altura máxima visible de 1750 píxeles. Todo lo que esté más allá de ese umbral, aunque pueda ser leído por Google, no se muestra en la vista previa renderizada.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.