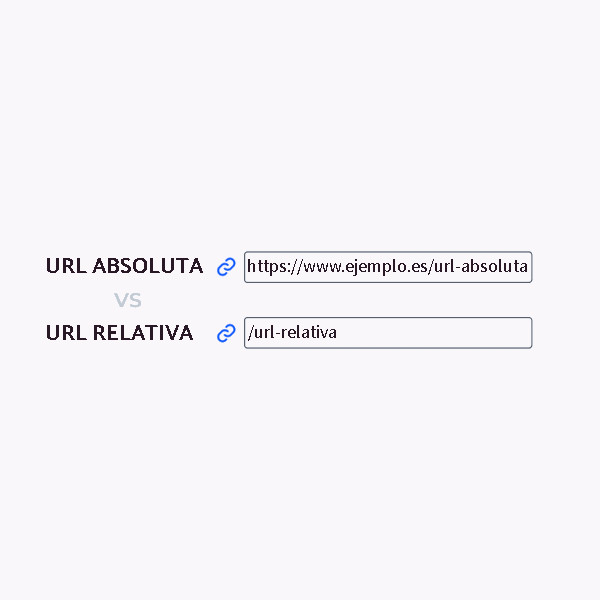
Diferenciar entre URLs relativas y absolutas es clave para entender que está pasando en nuestra web

En el competitivo mundo del SEO, una correcta configuración de las URLs puede marcar una gran diferencia en cómo los motores de búsqueda interpretan y indexan tu contenido.
Todas las páginas webs con sentido tienen enlazado entre unas y otras, ya sea para poder dirigir al usuario por medio del atributo href (con la etiqueta a o link, para enlaces directos al usuario o para llamar a CSS) o por medio del atributo "src", (ya sea por archivos de javascript o por inserción de imágenes). En una webs siempre ponemos enlaces hacia otras URLs.
Tenemos que tener clarísimo como es la sintaxis de una URL, pero una vez con esto claro, hay distintas formas de marcar la misma ruta. Donde ya hice un resumen de lo que hoy he desarrollado en este artículo.
Así que por eso, exploraremos en detalle las diferencias entre URLs absolutas y relativas, su importancia en la optimización de motores de búsqueda y algunos ejemplos prácticos y avanzados de URLs relativas que pueden influir significativamente en la estructura y navegación de tu sitio web.
Una URL absoluta es aquella que contiene toda la información necesaria para localizar un recurso específico en la web, incluyendo el protocolo (como HTTP o HTTPS), el dominio, y la ruta completa del archivo. Por ejemplo:
https://www.ejemplo.com/carpeta/pagina.html
Las URLs absolutas son cruciales para ciertas metaetiquetas en SEO, como las etiquetas canonical y las de Open Graph (og:). Estas etiquetas ayudan a los motores de búsqueda y a las plataformas sociales a entender cuál es la versión principal de una página y cómo debería mostrarse en las previsualizaciones. En estos casos, es imprescindible que se marquen con URLs absolutas, ya que si no estas herramientas pueden no interpretar correctamente la dirección.
Metaetiquetas canonical: Indican a los motores de búsqueda cuál es la versión preferida (como truco, la versión canon) de una página cuando existen varias versiones con contenido similar. Sin una URL absoluta, los motores de búsqueda podrían ignorar la etiqueta o interpretar incorrectamente la relación entre las páginas.
<link rel="canonical" href="https://www.ejemplo.com/pagina-principal.html">
Open Graph (og:): Estas etiquetas determinan cómo se muestra una página cuando se comparte en redes sociales. Sin URLs absolutas, las plataformas pueden no generar la vista previa correcta.
<meta property="og:url" content="https://www.ejemplo.com/pagina-principal.html">
Sitemaps: Al igual que en las metaetiquetas, las URLs dentro de un sitemap deben ser absolutas para que los motores de búsqueda puedan rastrear e indexar correctamente las páginas de tu sitio.
Una URL relativa proporciona la ruta de un recurso en relación a la ubicación actual de la página. No incluye el dominio ni el protocolo, lo que la hace más flexible y fácil de gestionar en entornos de desarrollo y despliegue. Existen varias formas de URLs relativas, cada una con sus propias aplicaciones y consideraciones de SEO.
Las URLs relativas pueden adoptar diversas formas y cada una tiene su utilidad específica dependiendo de la estructura del sitio y las necesidades de navegación. Asegurarse de utilizar la forma correcta puede evitar errores comunes y mejorar la eficiencia de la navegación del sitio. Aquí tenemos un listado de los tipos de urls relativas mas usados:
pagina.html/carpeta/pagina.html../pagina-anterior.html../../pagina-superior.html.../subcarpeta/pagina.html/../../../otra-carpeta/pagina.html../carpeta/../otra-carpeta/pagina.htmlVeamos los Tipos de URLs Relativas y su Uso con mayor detenimiento y profundidad:
<a href="pagina.html">Página</a>
Utilizada cuando el recurso está en el mismo nivel de la jerarquía que la página actual. Es simple y directa, pero los enlaces que están en lugares fijos como el footer o la navbar pueden verse perjudicados, ya que estaremos en distintos niveles y no estaríamos en la misma página.
Si tienes un enlace en un footer que se encuentra en la página principal, el enlace funcionará correctamente:
En la raíz del sitio web:
https://www.ejemplo.com/index.html<a href="pagina.html">Página</a>Sin embargo, si navegas a una subcarpeta y el footer es el mismo, el enlace podría romperse porque la URL relativa ya no apunta al recurso correcto desde la nueva ubicación:
En una subcarpeta:
https://www.ejemplo.com/subcarpeta/index.html<a href="pagina.html">Página</a>https://www.ejemplo.com/subcarpeta/pagina.html en lugar de https://www.ejemplo.com/pagina.html.<a href="/carpeta/pagina.html">Página en Carpeta</a>
Esta forma de URL relativa comienza desde la raíz del dominio, asegurando que el recurso se busca desde el directorio raíz del sitio. Es más robusta y evita errores comunes, pero requiere más planificación.
<a href="../pagina-anterior.html">Página Anterior</a>
../ indican que se debe subir un nivel en la jerarquía de carpetas. Es útil en estructuras de sitio más complejas, pero su mal uso puede resultar en enlaces rotos o problemas de accesibilidad.https://www.ejemplo.com/subcarpeta/actual.html<a href="../pagina-anterior.html">Página Anterior</a>https://www.ejemplo.com/pagina-anterior.htmlEste enlace funciona correctamente porque sube un nivel desde subcarpeta a la raíz del sitio y luego busca pagina-anterior.html.
https://www.ejemplo.com/seccion/subseccion/actual.html<a href="../pagina-anterior.html">Página Anterior</a>https://www.ejemplo.com/seccion/pagina-anterior.htmlAquí, el enlace sube un nivel desde subseccion a seccion y luego busca pagina-anterior.html.
<a href="../../pagina-superior.html">Página Superior</a>
Este formato indica que se deben subir dos niveles en la jerarquía de carpetas. Es potente para sitios con una estructura de carpetas profunda, pero puede complicar la navegación si se usa en exceso o incorrectamente.
<a href="/">Inicio del Sitio</a>
Esta URL dirige a la raíz del dominio, útil para enlaces que siempre deben apuntar a la página de inicio del sitio web.
<a href="../subcarpeta/pagina.html">Página en Subcarpeta</a>
Esta forma es útil cuando se necesita subir un nivel en la jerarquía y luego bajar a un subdirectorio. Combina la subida de nivel con la navegación hacia una subcarpeta específica.
<a href=".">Directorio Actual</a>
Esta URL indica el directorio actual, útil para referenciar la página de índice en la misma carpeta. Puede ayudar a evitar errores al referenciar la página principal de un directorio.
<a href="../../../otra-carpeta/pagina.html">Página en Otra Carpeta</a>
Utilizada para navegar varios niveles hacia arriba y luego hacia un subdirectorio diferente. Esto puede ser útil en estructuras de sitios más complejas.
<a href="../carpeta/../otra-carpeta/pagina.html">Página en Otra Carpeta Compleja</a>
Esta URL combina varias subidas y bajadas en la jerarquía de carpetas, lo que puede ser útil en ciertas configuraciones de sitios donde se requiere navegar a través de múltiples niveles de directorios. En este caso, se sube un nivel (../), luego se baja a una carpeta específica (carpeta), y se vuelve a subir un nivel para finalmente acceder a otra carpeta (otra-carpeta). Esta estructura puede ser confusa si no se maneja con cuidado, y puede llevar a errores 404 si no se configura correctamente; aunque puede permitir manejar situaciones en bulk bastante interesantes, puede servir para cubrir ciertos patrones por ejemplo con una migración.
https://www.ejemplo.com/seccion/subseccion/actual.html<a href="../carpeta/../otra-carpeta/pagina.html">Página en Otra Carpeta Compleja</a>subseccion a seccion (../).carpeta (carpeta).seccion (../).otra-carpeta para buscar pagina.html.Ruta Resuelta: https://www.ejemplo.com/seccion/otra-carpeta/pagina.html
Este enfoque permite moverse de manera precisa entre directorios sin necesidad de especificar rutas absolutas, lo que puede ser útil en estructuras de sitios grandes o durante la migración de contenidos.
Imagina que estás migrando contenido desde varias carpetas diferentes a una nueva estructura de directorios y necesitas ajustar los enlaces internos para que apunten correctamente a la nueva ubicación. La URL ../carpeta/../otra-carpeta/pagina.html puede facilitar este proceso:
https://www.ejemplo.com/antigua/subseccion/archivo.html<a href="../carpeta/../otra-carpeta/pagina.html">Página en Otra Carpeta Compleja</a>antigua.carpeta, se realizan los ajustes necesarios y se vuelve a subir a antigua.otra-carpeta.Ruta Resuelta: https://www.ejemplo.com/antigua/otra-carpeta/pagina.html
Este método es eficiente para actualizar enlaces en bulk durante la migración de un sitio web sin necesidad de cambiar manualmente cada enlace.
Para elementos comunes como barras de navegación o footers que se reutilizan en diferentes niveles de un sitio, los enlaces con rutas complejas pueden causar problemas si no se manejan con cuidado:
https://www.ejemplo.com/primer-nivel/segundo-nivel/tercer-nivel/actual.html<a href="../carpeta/../otra-carpeta/pagina.html">Página en Otra Carpeta Compleja</a>Ruta Incorrecta Potencial: https://www.ejemplo.com/primer-nivel/segundo-nivel/otra-carpeta/pagina.html
En estos casos, es preferible utilizar rutas absolutas o rutas relativas con un solo nivel de profundidad para evitar problemas de navegación.
Las URLs relativas también pueden incluir un hash (como podéis ver en el índice de este propio artículo para dirigirse a una sección específica dentro de la misma página o en una página diferente:
<a href="#seccion">Ir a Sección</a>
El hash (#) indica que se debe saltar a una sección específica identificada por un id en el mismo documento. Este tipo de URL es útil para mejorar la navegación en páginas largas o para crear enlaces directos a secciones específicas de contenido. Es importante asegurarse de que los identificadores de hash estén correctamente definidos en el HTML de destino para evitar enlaces rotos.
Para redirigirlos se tienen que hacer de una forma peculiar, pues son especiales y no funcionan desde el servidor. Así que redireccionar hash se hace de una forma muy específica.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!