SXO La fusión perfecta entre el SEO y el UX

Dentro del mundo del SEO, es bastante habitual escuchar sobre especialidades como SEO Copywriter/ de contenido, SEO Analítico, SEO Estratégico (aunque todos tienen que tener esta parte bien desarrollada para funcionar como tal), o el maravilloso SEO Técnico.
El SXO, también conocido como Search Experience Optimization, aunque la traducción literal no es exactamente la función. Realmente el SXO es la fusión entre las disciplinas del SEO y el UX (User Experience o Experiencia del Usuario).
De forma purista, realmente el SEO consiste en conocer los motores de búsqueda y adecuar las webs y emplear técnicas para conseguir las mejores posiciones en los buscadores, para términos de búsqueda que pueda emplear el público objetivo de la web en cuestión.
El User Experience, se encarga de hacer lo más amigable e intuitiva cualquier herramienta, para que la propia experiencia de navegar por la web (por ejemplo) sea agradable.
Si bien, siempre se dice que lo más importante de cara al posicionamiento es el contenido. Nunca se dijo que el contenido que puede ofrecer una web sea solo texto. Es por este motivo, que esta rama del SEO que viene desde el "área del diseño" y del entendimiento del comportamiento del usuario, tiene bastante importancia.
Un SXO Tiene que tener en cuenta ciertas variables, como:
Entre otras muchas cuestiones, que tienen que tener en cuenta acerca de como afecta la navegabilidad del usuario en los motores de búsqueda. Tanto de las SERPS como de la propia página.
Se encarga de centrar todos los conocimientos que tiene como User Experience, de cara a lo que entiende Google. Por ejemplo, respecto a funcionamiento de Sliders y Pop-ups. Y sirve como nexo entre el equipo de Diseño/CRO/UX y el equipo de SEO/Programación.
Puesto que esta web es especializada en SEO, vamos a destacar los conocimientos necesarios de UX a tener en cuenta. Voy a insertar fragmentos de Adrian Solca, ya que explicará mejor que yo, y con mayor conocimiento de causa, ciertos aspectos de User Experience que se pueden complementar con el SEO, independientemente de cual sea su especialidad.
Para hablar y desarrollar incluso los principios heurísticos más básicos, sale un contenido tan amplio que prometo subir en otra publicación, con unas pautas a seguir válidas para cualquier proyecto.
No obstante, haciendo un breve resumen, son las bases en las que apoyarse para la usabilidad como estándares.
Por ejemplo, la colocación de la barra de navegación. Ya que el usuario espera por su experiencia con otras webs que sea de una determinada forma y esté en un determinado lugar. Lo mismo ocurre con la hamburguesa del menú desplegable, en la barra de navegación enfocada a móviles de cualquier web.
Tenemos que entender que, una persona que se dedica al UX no es exactamente un diseñador visual, para ello tenemos que entender qué es el UX, y el UX gira en torno a la usabilidad de un producto. Así que es ideal comenzar por lo que es usable:
Que algo sea usable, es la mezcla entre usuarios, contenido y contexto.
— Adrian Solca
Para entender bien que es algo usable a partir de dicha definición, es necesario desmenuzar el significado de cada una de las premisas:
El usuario es un individuo.
El contenido es la información que usa el individuo.
El contexto es el momento en el que el individuo usa ese contenido.
Es decir que algo sea usable, es que el individuo sea capaz utilizar el sistema para un determinado fin en una situación. Pudiendo lograr dicho fin.
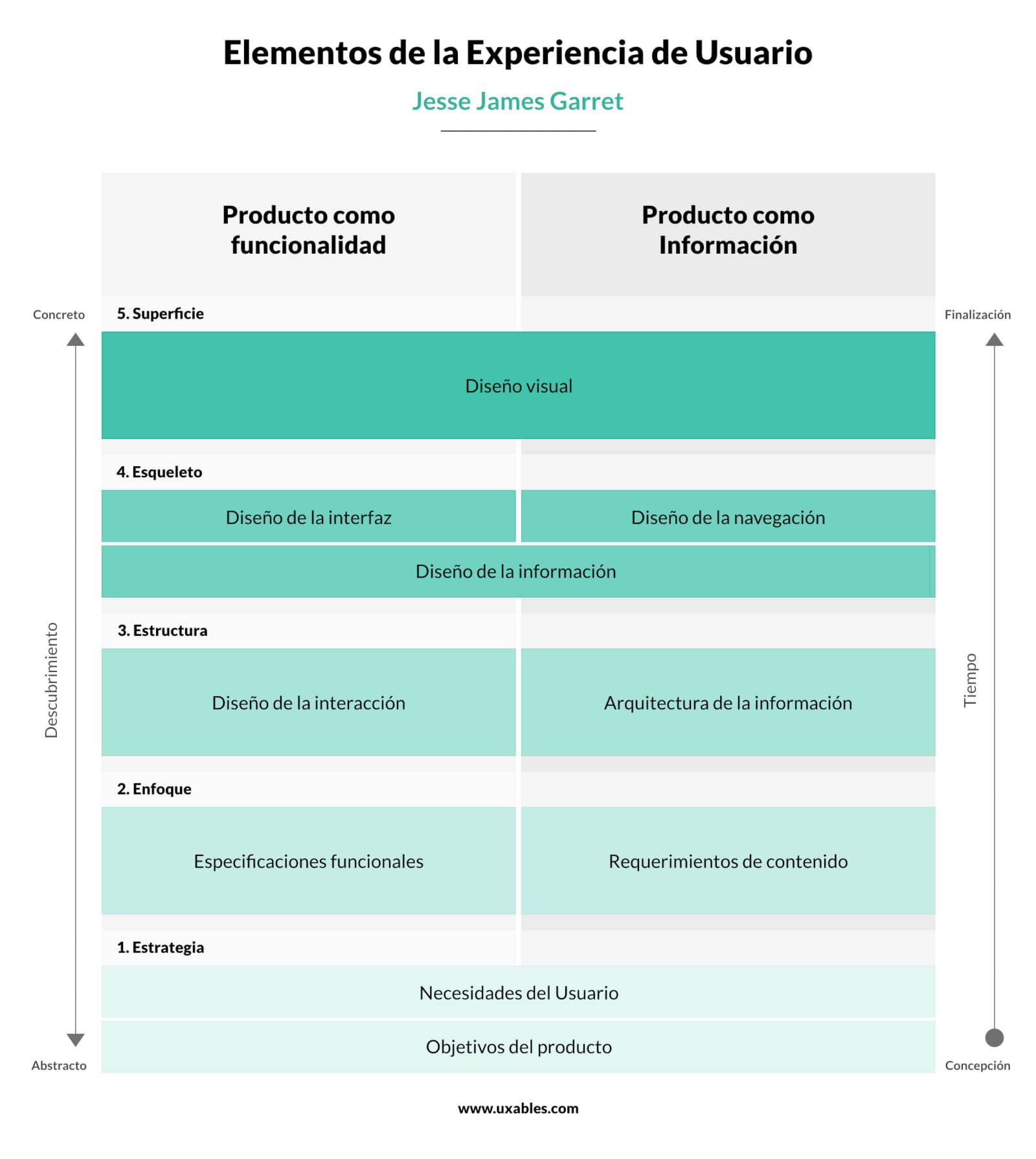
El UX gira totalmente en torno a la usabilidad y como se puede observar, no se ha comentado nada en torno al diseño visual. Como bien nos explica Adrian Solca, esta sería la última capa a tener en cuenta:

Las buenas prácticas al igual que los principios heurísticos, dan para una publicación en si misma. Así que enumeremos una lista de las principales de cara al UX:
Si no conoces a tu público objetivo ni a tu buyer persona, ¿A quién le quieres mejorar la experiencia?
Nos dedicamos al Marketing, hagamos experimentos, comprobemos situaciones con un cliente misterioso y conozcamos las situaciones reales de nuestro público.
La mayor parte de empresas no lo aplican en la realidad. Pero hay que estructurar antes qué se quiere decir, que el cómo se va a decir. Un Copywriter NUNCA debería estar limitado o adaptarse a un diseño para redactar. La función del redactor será comunicar de la forma más eficiente posible. Y la función de un UI y un UX será que este mensaje sea fácil y atractivo de leer.
Documento para saber que se va a hacer antes de perder tiempo diseñando y, por supuesto, realizando cualquier tipo de implementación. Esto es una forma de mapeo perfecta, combinándola con la arquitectura seo.
Seguir una tarea que quieres que haga un potencial cliente, te permite entender lo que hace un usuario y mapear puntos de dolor en el proceso.
Analizar qué reportes comunican los usuarios y las herramientas de analítica. Los reportes del usuario ayudan a generar empatía con él.
Las herramientas de pruebas heurísticas ayudan a analizar si un sitio es accesible. Hay un montón, si quieres saber más al respecto, puedes preguntarme por Discord o aprender el máximo en mi Master.
Examinar si alguien no contaminado con el proyecto puede usar tus propuestas y cumplir las tareas sin problema.
La única forma eficaz de comprobar la usabilidad de un diseño, es sacando información real del usuario. La realidad del UX y, mas aún enfocado en el SEO, es que tiene que ser un muy buen investigador.
Es habitual la mala costumbre de preguntar si un diseño a nivel de usabilidad es mejor que otro, ya que un experto real te dirá que investigues, puesto que cada proyecto es un mundo y ataca a un público objetivo, que navega e interactúa de una forma muy distinta de la que puede hacer en una web de incluso el mismo sector.
Los datos sobre qué necesita el usuario, te lo dirán las estadísticas de cómo se comporta en tu web el propio usuario. También es posible que, a veces, se pueda coger información con las críticas o reportes que hagan tus propios usuarios sobre tu web. De hecho, es recomendable dar la opción de dejar dicho Feedback.
Es importante diferenciar el User Interface y el diseño del User Experience. Ya que para un UX/SXO la usabilidad, la funcionalidad y la accesibilidad siempre serán mucho más importantes que la opinión estética de cualquier sistema.
Todas las decisiones que se deben tomar como SXO, van en función de quién es el usuario, qué es lo que quiere lograr y cómo quiere hacerlo. Para eso también hay que tener claro de forma previa ese mismo objetivo con la propia web: de qué trata la web, qué es lo que quiere conseguir y cómo quiere hacerlo. Directrices que además se pueden alinear con el famoso círculo dorado de Simon Sinek.
La conclusión es que, lo más importante del proceso, será hacer un User Research (investigación de los usuarios) adecuado, que se plasme en el diseño y la estructura y construirla. Los que mejor Feedback te van a dar siempre son los usuarios y no siempre te van a dar ese Feedback de una forma directa.
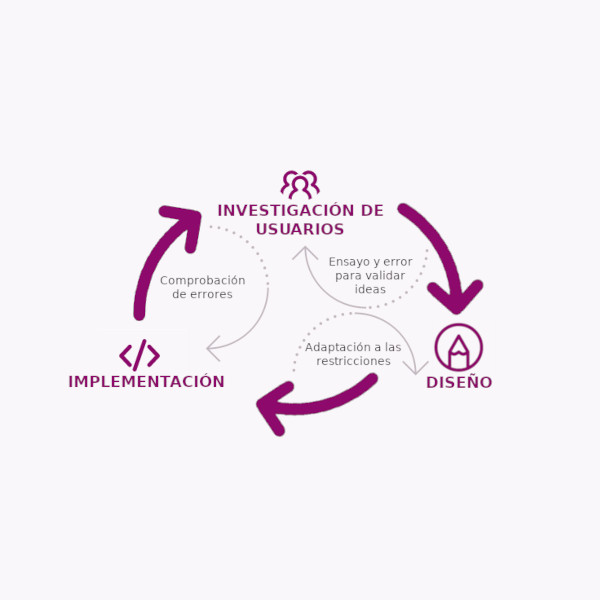
Este sería un ejemplo de procedimiento a seguir:

Lógicamente en todos los escenarios que he comentado, donde se puede hacer este tipo de trabajo, es cuando hay analíticas fiables de cómo se comporta el usuario. No obstante esto no siempre ocurre.
Por desgracia, esta es la situación mas habitual, ya que no se suelen implementar estas buenas prácticas.
Para poder analizar el comportamiento del usuario, primero hay que hacer un autoanálisis de cual es la propuesta de valor del proyecto:
Como no tenemos información previa, aquí es donde más tenemos que echar mano de los principios heurísticos y principios de usabilidad y de nuestra interpretación profesional. Recordemos que esto es solo para establecer un comienzo. Casi con total seguridad, no seremos capaces de acertar con todo a la primera. Por esto la investigación posterior y el ensayo y error.
Establecer cuales son los flujos que el usuario va a seguir y cual es la interfaz que mejor obedece a ese flujo que estás planteando (Si se quiere informar mucho, llegar rápido al objetivo, hacer que llegue de una forma más eficaz) y a partir de ahí, consiste en ensayo y error, sin casarte con ninguno de los aspectos visuales y estando dispuesto a modificar aquello que interviene negativamente en dicho flujo, ya que una vez publicado, con un tráfico de visitas, ya tendrás suficientes datos como para hacer una información objetiva.
En el UX no hay un espacio para el gusto o las preferencias personales.
Las preguntas de UX que se hacen habitualmente en redes sociales, son preguntas de por sí incorrectas. No sirven de Testing, porque no le están preguntando al usuario y no informan del propósito del software ni del flujo que se pretende que siga el "cliente".
Es por ello que, además de sistemas para poder recibir un Feedback, es necesario analizar las propias funcionalidades de la web y establecer sistemas de medición como Google Analytics, Hotjar o Métrica. A la vez que, es conveniente probar todas las posibilidades, antes de implementarlas con técnicas como el A/B Testing.
Después de todo esto ¿Qué aspectos de UX pueden estar ligados al SEO?
Establecer una navegación accesible y fluida es algo positivo, tanto para usuarios como para motores de búsqueda. La utilización de CTAs (Call To Action), son claves para ayudar al usuario a saber por donde dirigirse y mejorar el flujo de navegación. Una utilización correcta de los target_blank y hacer posible la llegada a cualquier punto de la web, con la menor cantidad de clics (y scrolls) posibles. Cuanto menos tenga que trabajar el usuario para llegar al punto que desea, mejor.
Aunque esto ya es una rama en si misma. Aprender y ayudar al usuario, tanto a saltarse los puntos de conversión si está decidido a adquirir algún producto, como darle la posibilidad de ir "concienciándose" sobre la necesidad que puede cubrir aquello que tu web puede ofrecer.
Atrapar al usuario está pasando a ser la gran meta del SXO. El objetivo es que, el usuario se quede tan contento con tu web que vuelva a ella sin pasar por Google, acabando con la búsqueda. O al menos, que no salga rebotado a Google y realice otra búsqueda. Aunque pueda parecer contraproducente, Google premiaría cada vez más este comportamiento. Al fin y al cabo, como buscador, el objetivo es destacar el contenido más relevante para el usuario.
Esto es un doble combo, ya que ayuda tanto a motores de búsqueda, como a usuarios, a entender de una mejor forma el contenido de la propia página gracias a una estructura correcta.
Investiga las palabras clave en profundidad. Una buena investigación de palabras clave y conceptos relacionados, puede darte una idea muy completa de lo que quieren los usuarios que llegan a tu página. Luego, hay que cotejar la forma de agrupar todas esas palabras clave, de una forma que sea fácilmente navegable para el usuario.
Comprobar que sea la mejor implementación posible, con los recursos disponibles y que sea fácilmente navegable y legible por cualquier tipo de dispositivo. Entendiendo que un usuario, no navega en un ordenador de la misma forma que lo hace en un dispositivo móvil.
El SXO se diferenciaría claramente de un UX, aquí entendiendo como puede leer una web un motor de búsqueda, y si, un SXO completo debería tener complementariamente conocimientos técnicos, para poder entender y aplicar estos conceptos.
Los motores de búsqueda premian las webs más potentes por una causa bien clara. Y es que a ningún usuario le gusta esperar para poder ver/utilizar el contenido que desea.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.