Las empresas cada vez utilizan más los Frameworks de JavaScript para sus webs, por lo que sube la demanda de SEOs que sepan trabajar con estos lenguajes

Debido a su potencial, compatibilidad y robustez, se han popularizado los Frameworks de Javascript en el mercado global. Siendo una tendencia en auge.
Gracias a las ventajas que ofrecen estas tecnologías, es fácil entender el crecimiento que están experimentando y que cada vez sean más demandadas por las empresas.

Con esto, nos encontramos que cada vez más, se están incorporando estos peculiares Frameworks en el mundo del desarrollo web. Incluso nos podemos encontrar con una potenciación de los Headless CMS donde se entremezclan la facilidad de un gestor de contenidos para la vida de la página y la optimización en desarrollo de un Framework de Javascript, sin las limitaciones que tiene un CMS.

Si bien, esto permite muchísima más personalización y potencia de desarrollo. Para una web bien integrada, requiere también de más conocimiento profesional.
Conocer este futuro es importante, porque la demanda en SEO también tiene esta tendencia. Y son cada vez más empresas las que necesitan posicionamiento en este tipo de tecnologías.
Realmente con una buena base de conocimiento de SEO Técnico, haciendo equipo con buenos programadores, se puede hacer un muy buen trabajo de SEO en los Frameworks de Javascript.
Tenemos que tener en cuenta que el problema más habitual que nos podemos encontrar con estos Frameworks, es la renderización de Javascript y entender cómo los rastreadores funcionan en una web, teniendo cuidado por ejemplo de no ofuscar enlaces accidentalmente. Del mismo modo que necesitamos entender cómo funcionan los parámetros y la base de una URL.
La gran mayoría de Frameworks de Javascript modernos descienden de React, Vue y Angular.
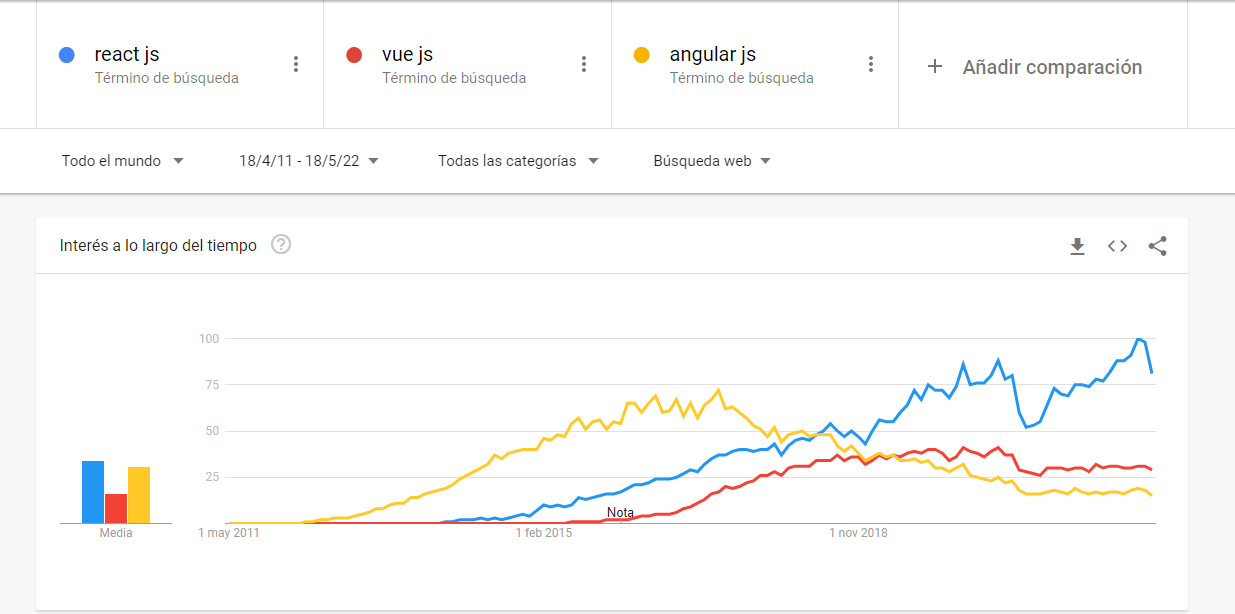
Realmente, dejando Angular un poco al margen, React y Vue son dos tecnologías distintas con un mismo objetivo, de hecho hasta los componentes y distintos frameworks que cuelgan de ellos, son muy similares.
Cada Framework es un mundo, por lo que aquí simplemente se explicarán unas líneas generales a tener en cuenta de los frameworks de JS más conocidos.
Por lo general, una web hecha con un Framework de Javascript moderno con una buena implementación, suele tener unos resultados de WPO increíbles.
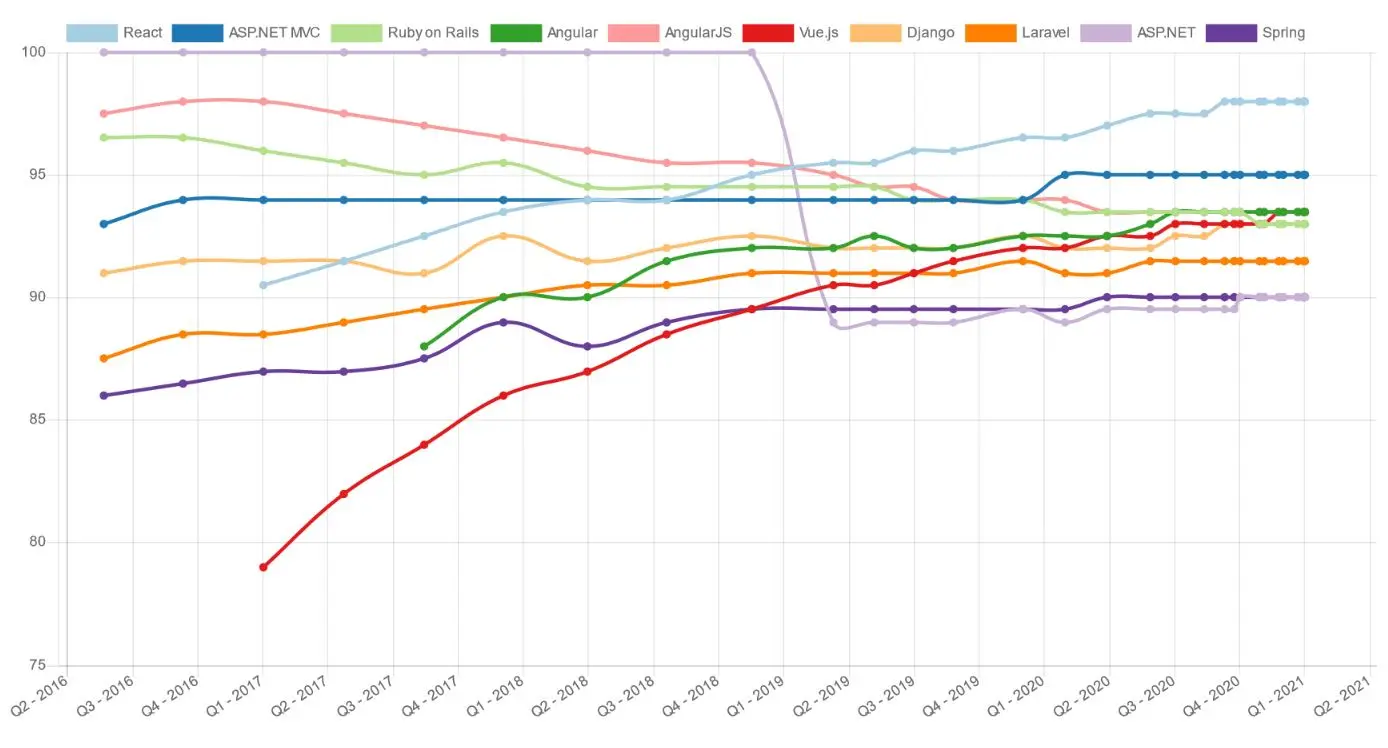
Estos serían los padres de todos los Frameworks de Javascript, aunque si bien es cierto que Angular está cada vez más en decadencia, si lo comparamos con el auge de React y Vue, y es un debate fuerte entre programadores. Desde el punto de vista del SEO Técnico lo que debemos hacer, es saber cómo se optimizan estos Frameworks al máximo para su posicionamiento (si, soy consciente de que React se anuncia en su propia web como librería y no como Framework, pero este no es un debate que afecta al SEO).
Un SEO Técnico no tiene por qué saber programar en estos tipos de lenguajes, pero sí que debe saber lo que tiene que aparecer en el Front-End para que Google entienda la web de la forma más adecuada.
Además de la renderización hay aspectos muy importantes a tener en cuenta, como puede ser la propia visualización de metaetiquetas o la de los datos estructurados. Si bien estos Frameworks necesitan de un cuidado especial para el SEO, no solo son compatibles con él, sino que bien implementados debido a su gran optimización del rendimiento, pueden ser un arma muy potente para hacer frente a la competencia en las SERPS.
React, Vue y Angular son como los Frameworks “padres” de todos los Frameworks modernos, se puede decir que hay unos componentes clave para el SEO en cada uno de ellos.
Por ejemplo: el componente de React-Helmet nos valdrá perfectamente para Next.js ya que es un framework que está basado en React.
Por lo que, conociendo los componentes de estos Frameworks “padres”, podremos trabajar en la mayoría de frameworks de Javascript que más se usan.
Veamos los aspectos más importantes a tener en cuenta en una web con un Framework de Javascript.
Es importante que las meta etiquetas, la etiqueta title, los datos estructurados y la canonical sean visibles desde el Front-End, y que se puedan configurar de forma dinámica. Para esto expongo una guía rápida de componentes para distintos Frameworks de JavaScript.
Es una cuestión que por la naturaleza de esta tecnología hay que asegurarse de que todas las meta etiquetas se leen correctamente y que funcionan de forma dinámica. Es decir, que los valores de las meta etiquetas no sean los mismos en distintas páginas.
Por una cuestión de rendimiento y optimización de la lectura, recomiendo siempre poner los JSON lo más bajo posible dentro del código. Ya que no es un elemento visible para el usuario y a diferencia de las meta etiquetas, no necesita estar dentro de la etiqueta <head>
Como se puede observar en mi artículo de optimización de imágenes en Next, hay muchos Frameworks de JS como Gatsby que hacen un mal uso de las URL de cara por ejemplo a las imágenes.
Como expongo en dicho artículo, los fallos no se detectan por saber mucho de estos Frameworks en particular, sino porque pecan de fallos en las bases del posicionamiento. Por lo que saber cómo se estructura una URL y cómo llamar a una imagen te darán las bases necesarias para optimizar en todo este tipo de Software.
Un error muy común suele ser la parametrización y la categorización en las URL. Es conveniente revisarlo siempre antes de que esté la web en producción, ya que si no, nos tendremos que volver locos con las redirecciones.
Recordemos que hay formas de enlazar páginas que pueden provocar que los motores de búsqueda no sean capaces de enlazarla. Curiosamente, Javascript es una buena metodología para realizar ofuscación de enlaces. Una forma sencilla de comprobar si los enlaces son rastreables, es hacer un vistazo rápido por medio de la herramienta Screaming Frog SEO.
Es el motivo principal de problemas de indexación y posicionamiento en una web hecha con Javascript. Es importante conocer las formas de renderización y si realmente se está realizando de forma adecuada. Se puede comprobar fácilmente si se lee todo, leyendo el código fuente de nuestra web (Control + U en Chrome de Windows).
Al ser el principal problema que presentan los Frameworks de Javascript en SEO, he hecho un artículo específico para hablar de la renderización de Javascript en el SEO.
Justo en este tipo de Frameworks, los Sitemaps de imágenes cobran gran importancia. Sobre todo por cuestiones como el Lazy Loading que pueden dificultar el rastreo de estas imágenes a los motores de búsqueda. Por lo demás se deben tener en cuenta los Sitemaps de la misma forma que cualquier web hecha con otra tecnología.
Si, bien es cierto, que son páginas que hay que prestarle una atención especial en los apartados mencionados, son páginas webs como las que se hacen en cualquier otra tecnología, por lo que todo lo válido de cara al SEO con otras webs, se aplican en las que utilizan Frameworks de Javascript.
Por lo tanto, con una buena base de SEO técnico y un conocimiento básico de cómo funciona una web, seremos capaces de encontrar los errores y malas implementaciones de cualquier web, independientemente de la tecnología que esté utilizando. De esta manera, nos será más fácil encontrar la solución a cualquier problema que nos surja en cualquier tipo de web.
https://blog.hubspot.com/website/web-development-trends
https://amagiacademy.com/blog/posts/2020-09-05/structured-data-with-react-helmet
https://github.com/jadengis/ng-helmet
https://www.digitalocean.com/community/tutorials/react-react-helmet
https://medium.com/@fmoessle/json-ld-with-vue-js-72cf1ac2af66
https://hotframeworks.com/
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.