¿Por qué no realmente óptimo para SEO el componente de optimización de imágenes que trae Next en su documentación?

Next.js es un Framework de Javascript que combina toda la potencia de React con la automatización del proceso de un renderizado óptimo de cara al SEO.
De hecho Next, por todas las implementaciones y actualizaciones que hace, se nota que se toma muy en serio el posicionamiento web. Y esto lo podemos ver en la propia documentación de su componente de imágenes para la optimización de imágenes.
El componente de imágenes de Next a día de hoy tiene una serie de problemáticas que le impiden ser óptimo para el posicionamiento.
Si bien, es cierto que el componente y la optimización que realiza Next.js para imágenes mejora el rendimiento, tiene automatizado un lazy loading, un escalado acorde al tamaño de la pantalla y una implementación de formatos de última generación. A día de hoy este componente tiene unas problemáticas con sus implementaciones que consiguen casi el efecto opuesto al objetivo haciéndolo apto para la performance, pero no SEO-Friendly.
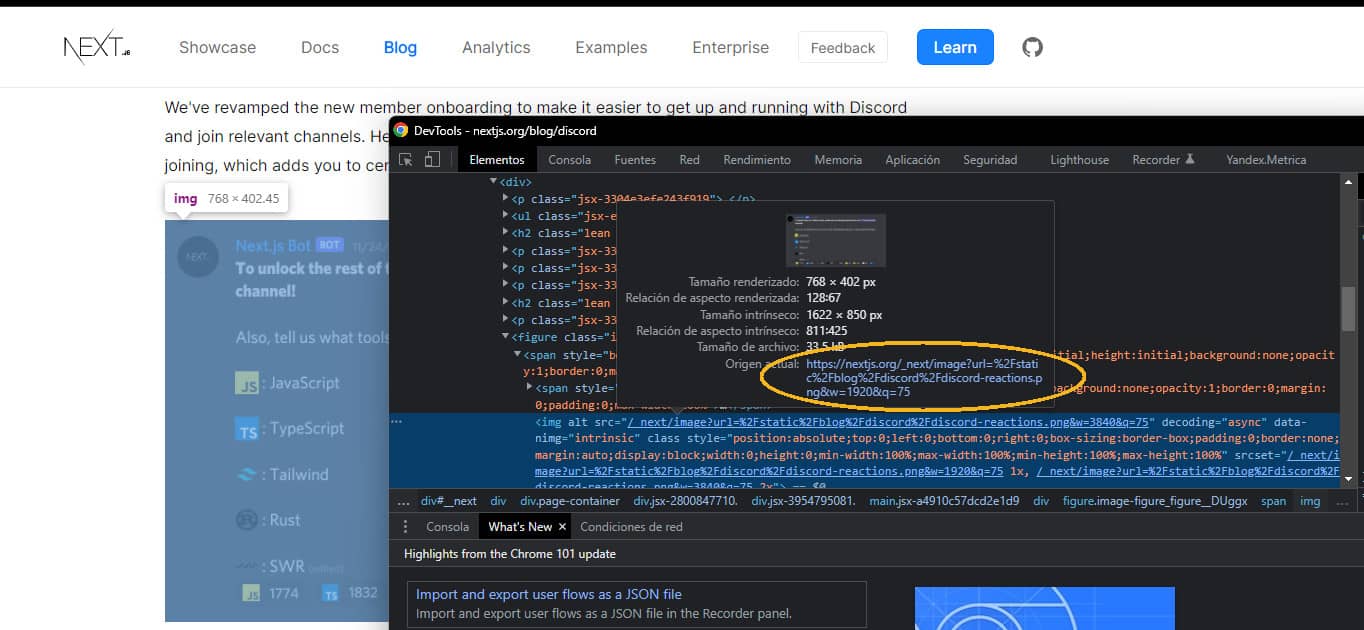
La forma en la que Next por medio de ese componente "optimiza las imágenes" acaba poniendo todas las imágenes bajo la misma URL y distingue una de otra básicamente por medio de un parámetro. Por lo general además con un nombre ilegible.

Esto va contra una recomendación expresa de Google respecto a optimización de imágenes:
Define una buena estructura de URLs en tus imágenes: Google aprovecha la ruta de las URLs y el nombre de los archivos para interpretar tus imágenes, por lo que estas URLs deberían tener una estructura organizativa lógica.
Del mismo modo, el nombre del archivo puede darnos pistas sobre la temática de la imagen.— Google Developers - Prácticas recomendadas de Google Imágenes
Si aplicamos esta forma de implementar las imágenes de Next, no solo no estamos dando pistas sobre la temática de la imagen (como también pasa en Gatsby), sino que podemos incluso llegar a confundir al motor de búsqueda debido a los parámetros.
Ya que una imagen se vería así (simplificando el código):<img src="/_next/image?url=%2Fstatic%2Fblog%2Fdiscord%2Fdiscord-reactions.png&w=3840&q=75">
Al final todas las imágenes serían<img src="/_next/image">
Y lo único que diferenciaría una imagen de otra sería el parámetro en sí. Lo cual no es una buena práctica por diversos motivos.
Google decidió eliminar la herramienta de parámetros de Google Search Console debido a que los añadidos entraban en contradicción en muchas ocasiones con las especificaciones de la propia página.
Google llegó a la conclusión de que interpreta mejor los parámetros que el usuario promedio.
Cuestión que no supone problema alguno con el uso de la canonical, la self-canonical y su correcta implementación. Sin embargo las imágenes entran en un mundo distinto, ya que son elementos multimedia que no son HTML, por lo que la única forma de hacer este tipo de implementaciones hacia imágenes sería mediante el servidor por medio del HTTP Header. Lo cual a nivel de escalabilidad y performance suele resultar problemático, sin embargo el mayor problema es que no es una directiva pensada para imágenes.
Si investigamos en Reddit, los usuarios hablan de solucionarlo por medio de un Sitemap de imágenes.
Sin embargo esto es una tirita para el problema, seguimos sin solucionar el problema de la característica de las URL que genera dicho componente.
Si bien es cierto que ayudará a los rastreadores de Google a aprender a abordar los parámetros de URL, ya es un esfuerzo extra que tienen que hacer los rastreadores con ensayo y error hasta dar con la tecla que son imágenes distintas. Pero aunque esté bien indicado en el Sitemap, se sigue corriendo el riesgo a día de hoy de que lo tome como la misma URL.
Puesto que como hemos visto, este componente no es óptimo para SEO, pero no tiene sentido decir que algo no es óptimo sin resolver el problema.
Entonces, la solución pasa por crear un componente propio, que siga teniendo ventajas de performance, pero que no haga el sacrificio de Next.js.
Realmente para utilizar los formatos de nueva generación se puede utilizar la etiqueta picture que es lo que realmente hace el built-in Image Optimization API y para el escalado según el tamaño del dispositivo el artibuto srcset.
También es recomendable para el rendimiento de la web un CDN o servir las imágenes en un Hosting solo de almacenamiento para ahorrar recursos y costes.
Por otro lado, si se piensa hacer una web donde los usuarios puedan subir imágenes se pueden establecer ID en ciertos aspectos, aunque incluso por escalabilidad e incluso por SEO, recomiendo que las imágenes estén alojadas en subdirectorios con los nombres del usuario correspondiente y permitiendo poner un nombre de archivo coherente.
Con la ayuda del equipo de desarrollo de Lacebot hemos creado un componente muy sencillo:
let lastWidth = 0;
const imageLoaderForSeo = ({ quality = 75, src, width }) => {
/* The loader is called for each width defined in deviceSizes (next.config.js). The last width
* is called twice, once for the last srcset width and then for the <img> src attribute. So we
* return in this latest case the original image for Google to use.
*/
if (width === lastWidth) {
lastWidth = 0;
return src;
}
lastWidth = width;
return `/_next/image?url=${encodeURIComponent(src)}&w=${width}&q=${quality}`;
};
export default imageLoaderForSeo;
Y para utilizarlo, lo empleamos así:<Image
loader={imageLoaderForSeo}
className={'object-cover p-2'}
src={selectedImage.src}
alt={selectedImage.alt}
/>
Respecto a la etiqueta Picture, debido a cómo hace la optimización de formatos Next resulta un poco complicado implementarlo sin cargarnos la performance de su componente.
The default Image Optimization API will automatically detect the browser's supported image formats via the request's Accept header.
Entonces tenemos un problema, porque el intercambio de formato de la imagen te lo hace desde la petición get, y no desde la etiqueta picture, como recomiendan tanto Google, como Mozilla. Aquí podemos ver debate al respecto:
Para no fundamentar todos estos argumentos en simples hechos teóricos, hago una pequeña recopilación de webs potentes hechas en Next que utilizan un sistema distinto de optimización de imágenes debido a la problemática que representa.

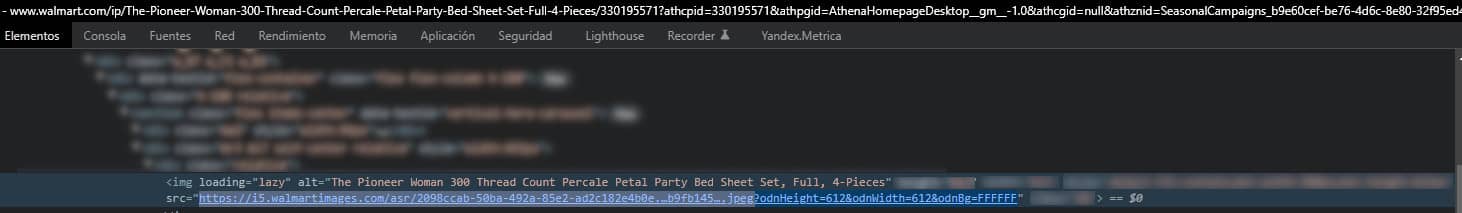
Si nos fijamos en como optimiza las imágenes Walmart podemos comprobar que utiliza un CDN, que se puede apreciar claramente el formato de la imagen, y si bien tiene un parámetro con la imagen, este no es relevante. Donde falla, imagino que debido a la inmensa cantidad de productos, es en la nomenclatura del archivo. No obstante es mejor esta solución que la que trae Next.
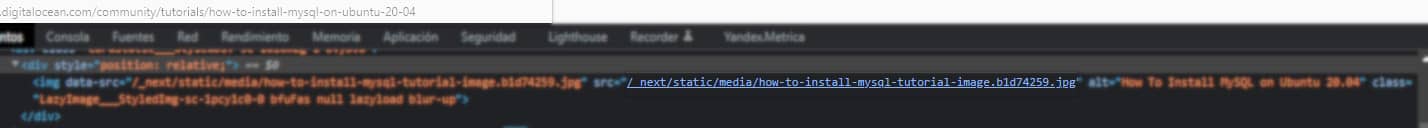
Digital OCEAN tiene imágenes alojadas en su propio servidor y otras alojadas en un CDN. Las del CDN no tienen mucho más misterio. Sin embargo esta es la forma en la que Digital Ocean provee sus imágenes con Next:

Como podemos observar, las imágenes que utiliza de su propio dominio están dentro de Next, pero bien nombradas a nivel de SEO y para no sacrificar posibles errores de programación (que no tiene que ver con SEO) un ID para evitar conflicto con dos imágenes que se llamen igual.
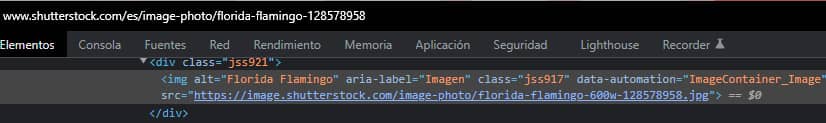
A pocas webs le preocupan más su posicionamiento por imágenes que a Shutterstock, que es uno de los bancos de imágenes más populares de internet y utiliza la tecnología Next.js

<img alt="Florida Flamingo" aria-label="Imagen" class="jss169" data-automation="ImageContainer_Image" src="https://image.shutterstock.com/image-photo/florida-flamingo-600w-128578958.jpg">
<!-- Como carga la imagen en un dispositivo movil -->
<img alt="Florida Flamingo" aria-label="Imagen" class="jss919" data-automation="ImageContainer_Image" src="https://image.shutterstock.com/image-photo/florida-flamingo-260nw-128578958.jpg">
Como podemos observar, por la naturaleza y calidad necesaria de la imagen, cambia de imagen según el tamaño del dispositivo (no con la forma más óptima de cara al SEO, como hemos visto antes, lo mejor sería aplicarlo con srcset) es decir que te genera una ruta de imagen distinta dependiendo del tamaño, compitiendo contra si mismo con la misma imagen, sacrificando Crawl Budget e incluso indexación. Pero en cualquier caso tiene bien nombradas las imágenes, con el tamaño después y luego un ID para evitar problemas en el sistema.
Si bien es mejorable, como lo hace Shutterstock es una opción mucho mejor que la que hace por defecto Next.js.
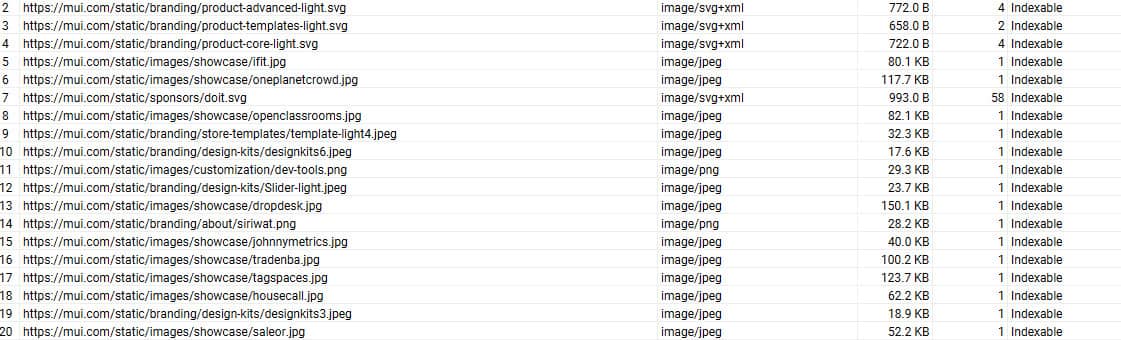
Esta Suit de herramientas de UI para React está hecha en Next y también observamos que emplea un sistema distinto para las imágenes, donde si se aplica un nombre con sentido a cada uno de los archivos:

Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.