Aprende cómo enlazar card-boxes correctamente sin sacrificar el anchor text para mejorar la experiencia de usuario y el SEO.

Citamos textualmente:
“Un buen texto del enlace es descriptivo, conciso y relevante con respecto a la página en la que se encuentra y la página a la que enlaza. Proporciona contexto al enlace y define las expectativas de los lectores. Cuanto mejor sea el texto del enlace, más fácilmente podrán navegar los usuarios por tu sitio y más fácil le resultará a Google saber de qué trata la página enlazada.” Documentación de Google - 2025-02-17
A priori esto es sencillo de entender e incluso de aplicar. Debemos tener un enlace, no sobreoptimizado, que le indique al usuario donde va a llegar, y es el texto que se debe poner dentro de la etiqueta </a>.
<a href=”enlace-ejemplo”>{Esto sería el anchor text}</a>
Pero de la teoría a la práctica hay un mundo, y es muy posible que se nos complique.
¿Qué ocurre cuando queremos enlazar una caja con una imagen?
¿Dónde debería ir el enlace?
Queremos que el usuario, para tener una buena experiencia, pueda hacer click en cualquier lugar de la caja y que esta acción le lleve al destino. Pero en este caso, estaríamos metiendo todo el contenido: imágenes; título; descripción y todos los complementos en nuestro anchor text.
La otra opción que te puedes plantear es poner el enlace en el título, pero si haces sólo esto, el resto de la caja no es clickable. Por lo que sería una buena práctica de cara a Google pero no de cara al usuario.
Con Ahrefs podemos investigar de una forma sencilla cual es el anchor text de los enlaces de nuestras PLP (páginas de listado de producto), o páginas de listados de blogs o servicios.
En cualquier página que nosotros tengamos que contengan cajas. De esta forma podemos detectar si tienen un enlazado correcto.
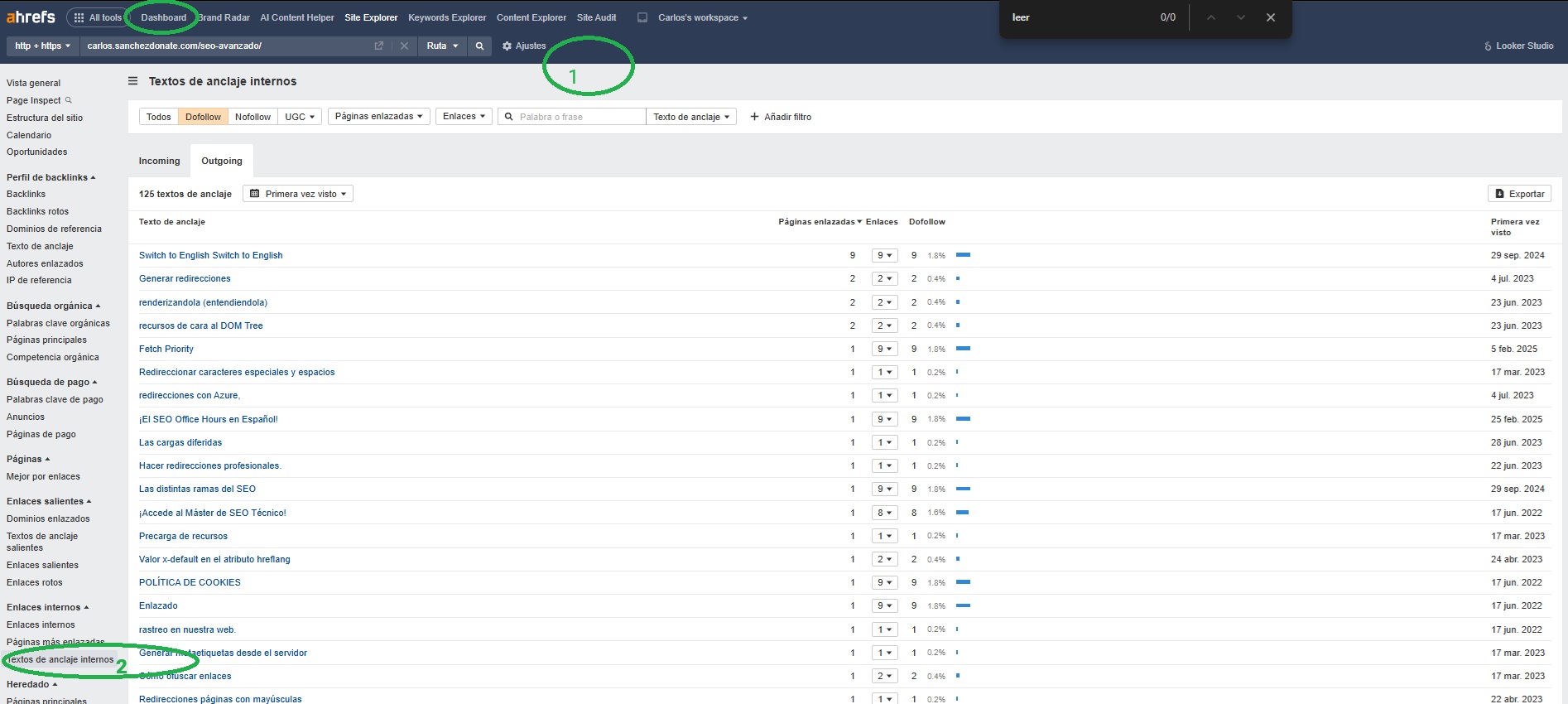
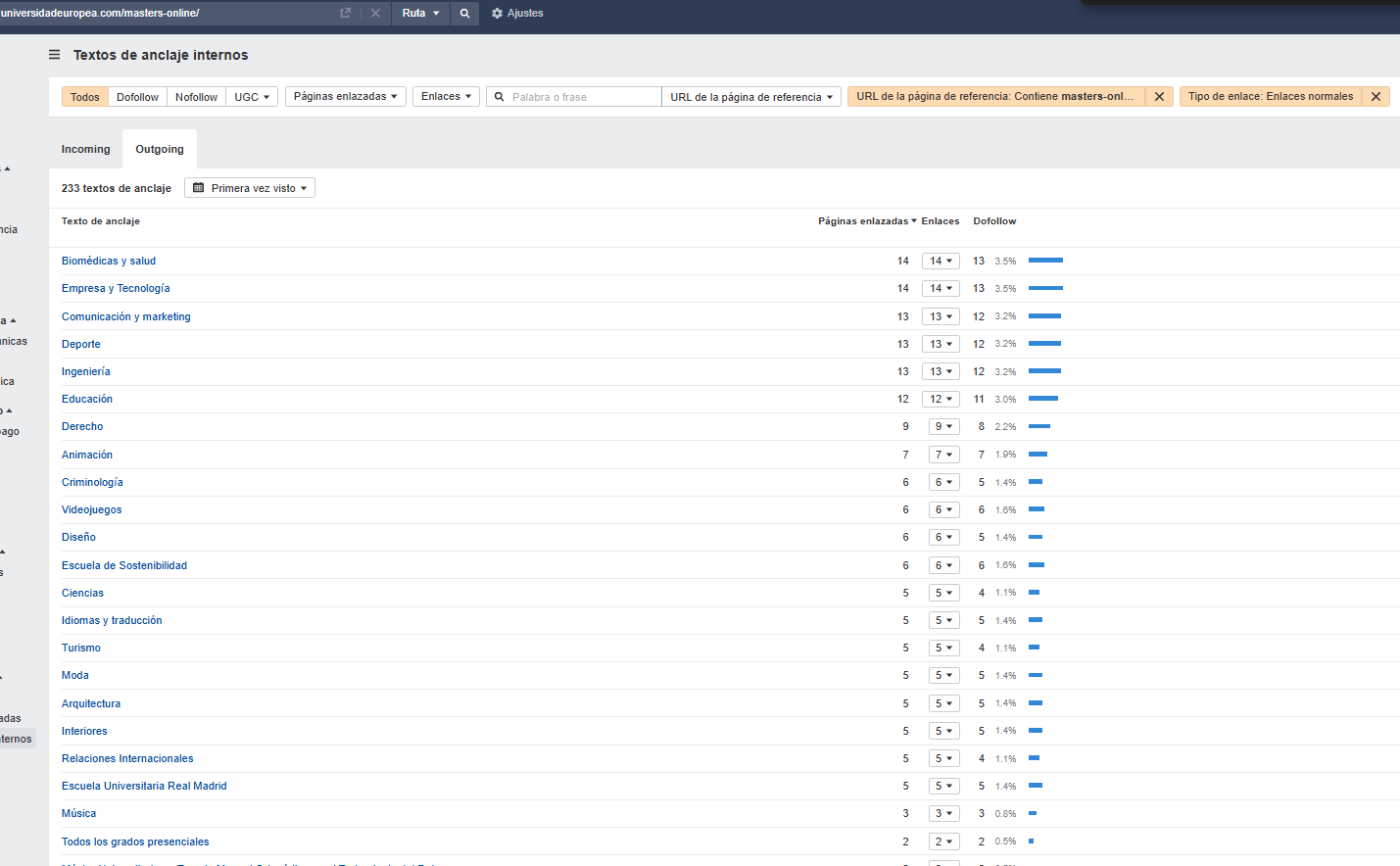
Para detectarlo primero tenemos que acceder a Dashboard > Insertamos la URL objetivo > textos de anclaje internos > Filtramos por la PLP y vemos el listado de enlaces.

Una vez hecho esto, podemos detectar posibles puntos de mejora como:
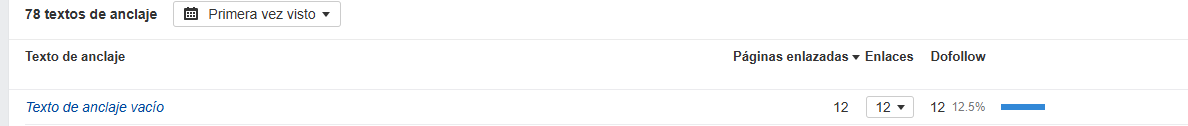
Textos de anclaje vacíos:

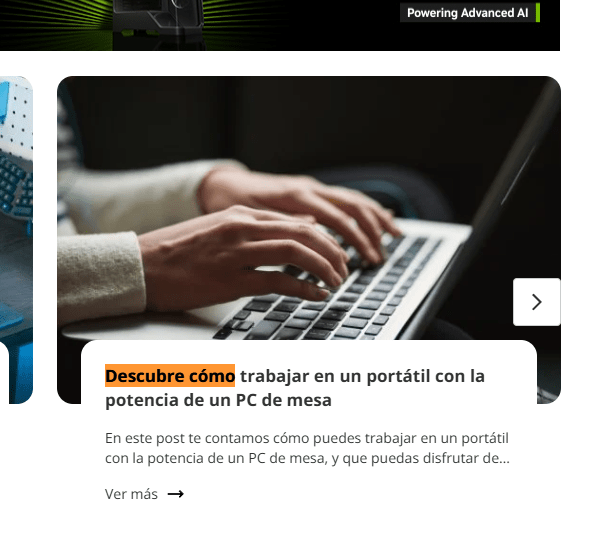
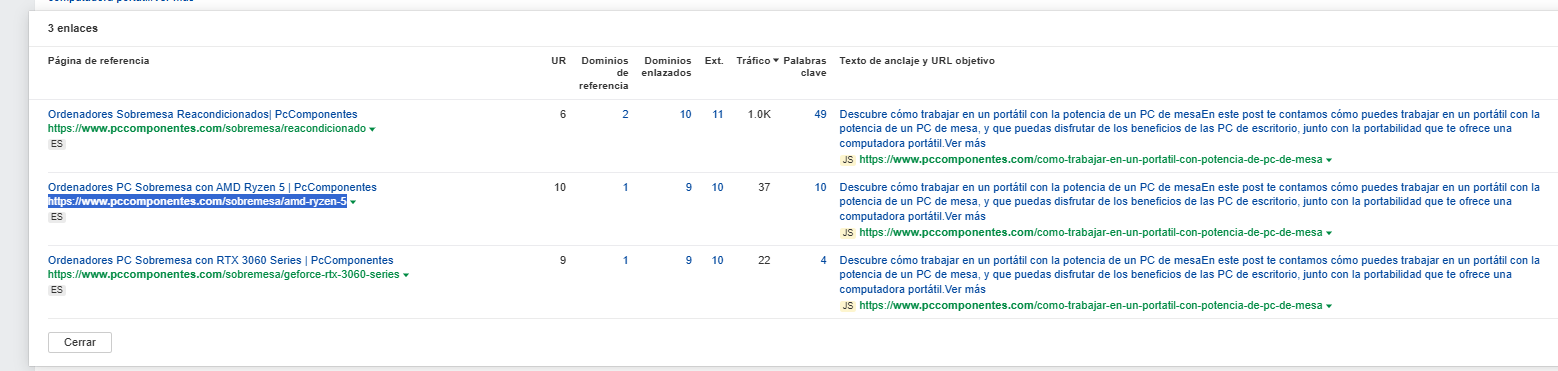
Y lo que nos ocupa, tarjetas de productos o post donde podemos ver que el anchor text ocupa todo, incluyendo el “ver más”:


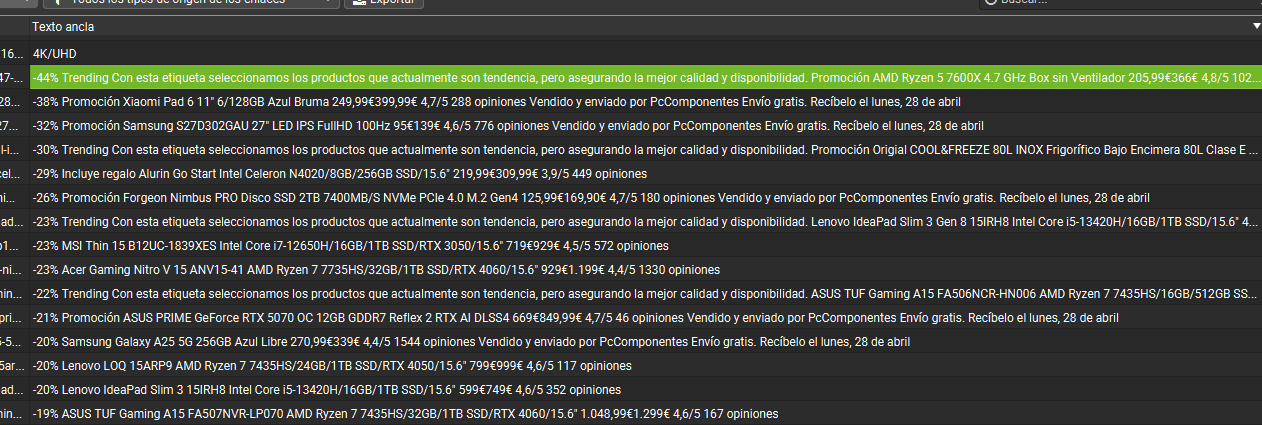
Y podemos seguir viendo ejemplos de anchor text infinitos que ha cogido todo el texto.
También podemos revisarlo con Screaming Frog para poder rastrear la página en tiempo real y cotejar más información gracias a la API de Ahrefs:

Las soluciones que podríamos ponerle a este problema son infinitas, sin embargo suelen tener bastantes contras.
Enlazar doble (la caja y el título) es una opción muy redundante.
Hacer que la caja sea clickable por JS tampoco es la mejor opción, ni algo sostenible como un planteamiento de implementación habitual.
Por lo que voy a exponer cual es la mejor solución de cara a Google y de cara al usuario utilizando sólo CSS.
Y sí, no necesitamos ni JS ni hacer ninguna configuración extraña con HTML, con solo CSS podemos plantear una solución clara al problema.
Veamos el paso a paso:
Debemos evitar anchor text como: ver más, más info, saber más, etc…
Como se puede apreciar en el artículo, lo correcto y lo coherente, sería ponerle el enlace al propio título de la caja.
Si este título debe llevar un heading o no, es un debate para otro artículo, no obstante vamos a explicarlo simple.
Pon el enlace en el título, tal cual para tener el ancho text idóneo que explica al usuario a donde va a ir.
Como he explicado, vamos a solucionar todo esto con un truco de CSS, ya que lo único que necesitamos es mejorar la experiencia del usuario y es lo único que necesitamos añadir.
Necesitamos que el resto de implementaciones que vamos a realizar, no se salgan de cada caja contenedora, es por ello que necesitamos que la caja contenedora sea relativa.
A lo que vamos a jugar ahora es a añadir un pseudo elemento de CSS al enlace.
El pseudo elemento mantiene las propiedades del elemento padre, y sí, eso incluye lo accionable de un enlace. Por lo que vamos a crear una capa invisible que cubra la caja entera y sea clickable.
Estos son los estilos que debe tener:
Así es como se vería un ejemplo simple:
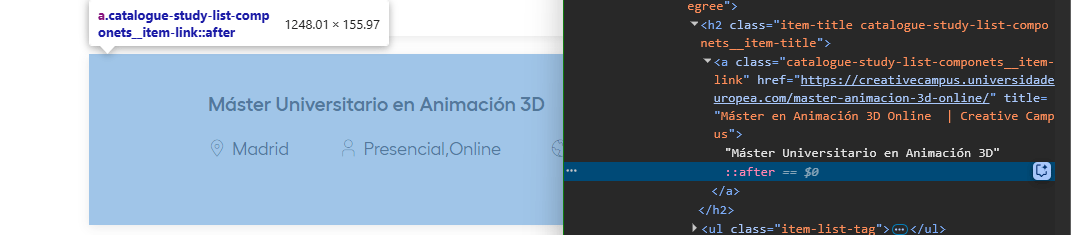
Si vamos a webs como la de la Universidad Europea de Madrid, podemos comprobar que en cualquiera de las URLs tiene esta implementación.
Respetando sus anchor-text sin sacrificar su funcionalidad.


Así que una vez hemos realizado esta simple implementación, es cuestión de volver a analizar y comprobar que nuestro cambio se ha realizado de una forma correcta, y especialmente si esta mejora de nuestro enlazado interno ha dado un mejor resultado en nuestro posicionamiento.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!