Una pequeña parte de los problemas que suele dar Elementor en el SEO Técnico

Como especialista en SEO técnico, es importante destacar que el uso de herramientas de construcción de páginas web como Elementor puede tener algunas desventajas importantes para el rendimiento de la optimización de motores de búsqueda (SEO) de un sitio web, ya que presenta grandes carencias en cuanto a la velocidad de carga de una web.
Si bien Elementor es una herramienta muy popular y útil para la creación de páginas web, especialmente para aquellos que no tienen conocimientos avanzados de programación y diseño web. Es importante entender que su uso puede afectar negativamente la capacidad del sitio web para posicionarse en los resultados de búsqueda de Google y otros motores de búsqueda. En este artículo, exploraremos las desventajas, a nivel técnico, de utilizar esta tecnología desde el punto de vista de SEO y desarrollo.
Dentro del mundo del SEO Técnico, algo que se necesita para poderse adaptar a cada proyecto y ofrecer el mejor entorno es la personalización, y algo no-code es per sé poco adaptable y modificable a nivel técnico respecto a lo que se suele necesitar en este ámbito.
Esto no quiere decir que una página con Elementor de por sí esté mal, tiene su función y puede ser muy útil para ciertos tipos de proyectos. Pero se queda bastante corto para los proyectos más profesionales por las siguientes razones:
Este punto es el principal problema del uso de este constructor web. Cuando se desarrolla en Elementor, todos los elementos de una web están “prefabricados” y para evitar que puedan dar errores en cualquier tipo de web (tiene que tener en cuenta todas las casuísticas que se pueden dar en cualquier proyecto, ya que debe ser válido para absolutamente todos) añaden muchísimas líneas de código para hacer que funcione.
Para conseguir que todos sus elementos sean válidos para cualquier web y no rompan, Elementor añade muchísimo código innecesario y redundante, para tener en cuenta absolutamente todas las necesidades que pueda tener cualquier proyecto. Cuando lo más óptimo en el desarrollo de una web, es utilizar solo el código necesario para hacer que esta funcione e incluso minificarlo y reducirlo, para conseguir que el código pese lo mínimo indispensable.
Esto hace que una web desarrollada con Elementor no sea escalable en absoluto, ya que si queremos añadir cualquier cosa a nuestra página (por pequeña y fácil que sea) tendremos que añadir muchísimo código que hace que la velocidad de la web se resienta aún más.
Una de las soluciones que, las personas que utilizan esta tecnología para trabajar suelen dar para solucionar este problema, es eliminar todas las cosas innecesarias de Elementor en la web, para optimizar y reducir el peso y la velocidad. El problema de esta solución, es que cada vez que se quiera cambiar o añadir algo en la web, vamos a tener que crearlo y después eliminar todo el código que no se usa, lo que supone un trabajo doble. Mientras que si la web está hecha con una plantilla personalizada con código directamente se crea este código optimizado desde cero.
Además esta forma de trabajar es, evidentemente, ineficiente, ya que no es óptimo utilizar un montón de código innecesario para hacer una función y, luego, revisarlo para ir eliminando todo lo que no necesitamos. Lo óptimo es crear ese código desde cero solamente con lo necesario.
Es posible que en un futuro mejore, y haga algún tipo de mejora u optimización para esto. Algo similar a lo que hace Tailwind con el Purge.CSS de procesar el contenido de la web y eliminar todo js, CSS y clases que no utilice. Pero por el momento, no es algo que haga.
Este punto está basado en nuestra experiencia con las páginas que me he encontrado desarrolladas con esta tecnología.
Una de las ventajas que se suele atribuir a Elementor es la facilidad con la que se puede editar sus páginas. Sin embargo, lo que he comprobado en múltiples proyectos, es que acaba siendo contraproducente.
Los clientes no se suelen atrever a editar dicho builder ni suelen tener interés en el aprendizaje del mismo, y cuando lo tienen acaban teniendo errores como desajustar la web por completo cambiando una simple imagen, o creando H1 con display none o visibility hidden pensando que así no cargará en la web (esto lo vi hace bastante poco con Shopify y su builder).
Al final el resultado es que el cliente, lejos de no tener que depender de desarrollo, acaba dependiendo más que si está en otro tipo de desarrollo.
Cuando se realiza la web con código personalizado, se puede decidir qué partes de la web son editables y cuáles no.
Por ejemplo, yo habilito unos fields o campos, para que el cliente pueda editar todo tipo de texto o imágenes, pero el diseño o el CSS no se puede editar desde el back-end, ni tampoco romper.
Esto a pesar de que parezca que hace la web menos editable, se traduce en que ningún cambio de texto o imagen rompa la web nunca y, que cualquier otro cambio se pueda hacer de manera fácil, con el propio código y con un histórico en Github (o cualquier otro sistema de control de versiones) reversible en cualquier momento. Con Elementor; los cambios visuales, en parte se almacenan en la base de datos. Y resulta complicado ver un histórico de los cambios y tratar de volver atrás si sucede un error.

El hecho de dejar que todo se pueda tocar por el usuario solo genera problemas y, al final, los cambios gordos de la web, siempre pasan por el desarrollador, ya que por muy simple que se venda el plugin, no se puede editar tan fácilmente sin riesgo y sin conocimientos previos. Además de que como he explicado antes. No existe el "Control Z" si se pretende volver a un estado anterior una vez realizados los cambios.
Una página hecha con Elementor, solo se puede mantener con Elementor, ya que cada cambio y plugin que se quiera añadir, tiene que estar conectado con este y ser compatible, ya que de otra forma puede destruir la página. Esto nuevamente hace el proyecto muy poco escalable.
Esto también lo he comprobado a lo largo del tiempo con las páginas desarrolladas con Elementor. El problema es que conforme va creciendo el proyecto, todos los plugins que se instalan, se anidan con Elementor y, después, muchos de ellos no se pueden eliminar, porque rompen la web a nivel visual. Esto en mi experiencia, lo he llegado a ver incluso eliminando plugins que solo afectan a SEO, que nunca deberían romper la web a nivel visual.
Aquí enseño a solucionar el problema de metadescription múltiple que provoca Hello Elementor
Esto no solo se aplica a Elementor, pero a ser un plugin de casi todo en uno y tan utilizado hay que estar muy pendiente de que no tiene brechas de seguridad. Esto unido a las compatibilidades con otros plugins puede ocasionar problemas bastante gordos. Más aún si no se utiliza la versión de pago (porque sí, para tener cierta editabilidad tienes que morir en una versión de pago) y se instala una versión Nulled (como he llegado a ver en ciertos proyectos)
Este punto está relacionado con el punto anterior, pero merece un apartado aparte. Cada vez que se quiere hacer un cambio en un plugin (actualizar, cambiar algo o eliminarlo) hay que comprobar que este no entre en conflicto con el builder, ya que pasa muchas veces, que se ha integrado el plugin en alguna parte de una página y al eliminarlo se rompe la página.
No se tiene un control absoluto de la web, ya que el Elementor lo crea de una manera que no sea directamente editable. Hacer cualquier cambio en un plugin conectado, implica revisar toda la web para que no rompa nada y, en caso de romperse algo, buscar la manera de solucionarlo, que puede complicar mucho la tarea.
De hecho hay un amplio listado (que no está completo, ni es el único) de plugins incompatibles con el propio elementor.
Este problema afecta principalmente a los profesionales técnicos y desarrolladores que vayan a tocar la web, pero es un punto importante a tener en cuenta. Elementor hace que el código sea un quebradero de cabeza a la hora de ser interpretado por un programador, ya que está pensado para usarse como un constructor visual y no para tocar el código. Esto conlleva en más horas de programación para solucionar problemas que podrían ser simples de resolver.
El principal problema de esta poca interpretabilidad, es que cualquier cambio que se quiera hacer en la web lleva el doble del tiempo (si no más), ya que cualquier código que quieras añadir, tienes que comprobar que no rompe nada.
Como he explicado en esta publicación, este builder al estar pensado para todo tipo de webs, carga todo un despliegue de configuraciones de las que luego solo utilizará una parte. Esto es perjudicial porque afecta directamente en la carga del usuario y puede acabar causando problemas bastante gordos en el WPO.
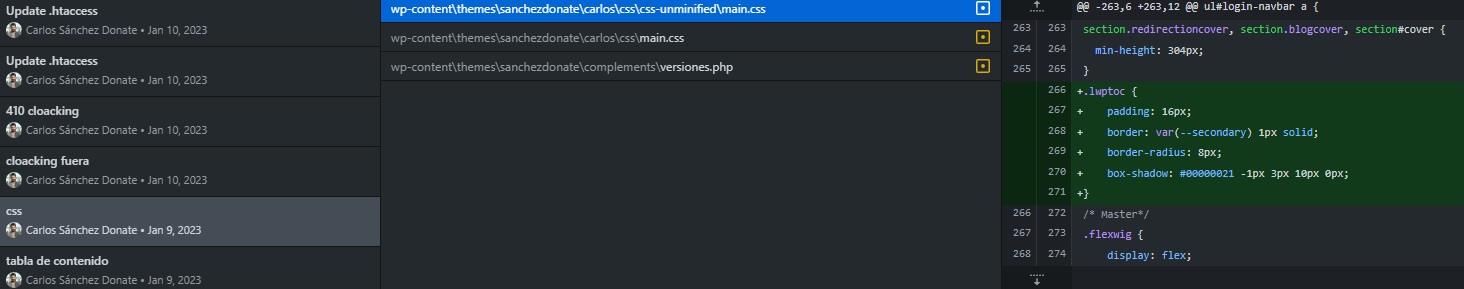
Lo que vemos en la siguiente imagen es un ejemplo de todos los recursos que carga Elementor, de forma innecesaria, en todas las urls, sumándole tiempo de carga.
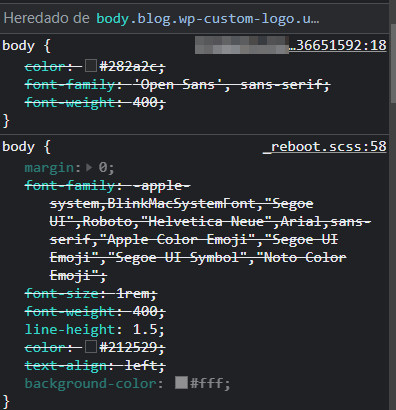
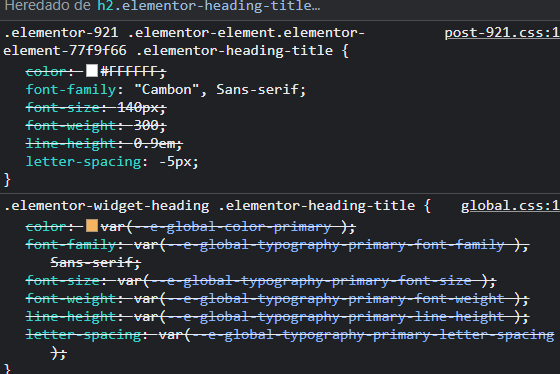
Las líneas tachadas significan, que hay otra línea posteriormente que la anula, por lo que es código que no debería cargarse si hay otro código que lo anula y que, por lo tanto, no está cumpliendo ninguna función. Esto solo añade código innecesario que aumenta el tiempo de carga de cada url, siendo contraproducente a nivel de WPO:

Si esto se junta que sobre escribe al tema y que el tema puede también no estar optimizado, se arma un buen caos.
En la Consola del Navegador también podemos ver como está cargando muchas clases de CSS que luego se contradicen. En este caso en concreto se ve de manera muy clara, la inmensa cantidad de código innecesario que añade a la web:

En entornos locales podemos conocer el uso de recursos que se utilizan para generar una página, o las llamadas que hace a la base de datos a través de plugins de monitorización y debug. Es bastante interesante saber cómo está funcionando la página antes de enviarla a producción. Uno de estos plugins es Query Monitor.
Recientemente hemos trabajado en la optimización de una web que está construida con un builder. En este caso no es Elementor, se trata de Kadence, pero también se trata de un constructor visual drag-and-drop. Nos servirá de ejemplo para ver cómo funcionan este tipo de plugins.
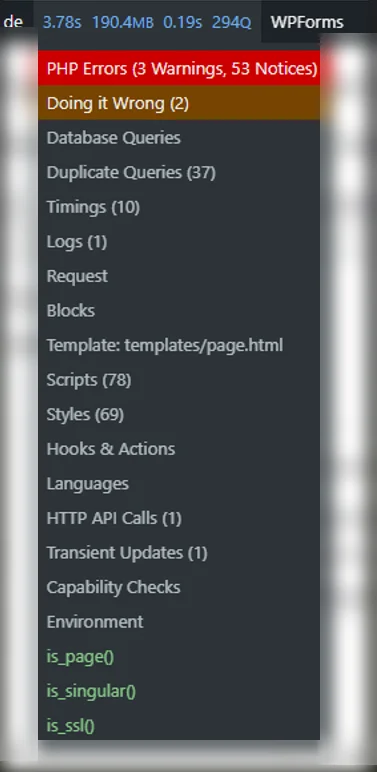
Estos son algunos de los resultados obtenidos según Query Monitor al iniciar la web en un entorno local:

¿Qué podemos ver en la foto?
Al mirar la barra de administración de WordPress, podemos ver cuatro números.
En primer lugar, el tiempo que ha tardado en construirse dicha página, 3,78s. El segundo, el uso de memoria RAM del servidor que se ha empleado para dicha construcción, 190,4MB.
Los otros dos números corresponden al tiempo que se ha tardado en realizar todas las consultas a la base de datos y, por último el número de consultas (queries) a la base de datos.
¿Esto es mucho o poco?
El límite estándar de carga de recursos para una web en WordPress está establecido por defecto en 256 MB cuando estamos registrados como administradores, por lo tanto, y en este caso se están utilizando 190MB; en torno al 75% del total.
De cualquier forma, para averiguar si esto es mucho, podemos medir de igual forma otra página en un entorno local y comparar los resultados.
En este caso, usaremos una copia de esta misma web, carlos.sanchezdonate.com, llevada al mismo entorno local que la página de ejemplo.

Se puede apreciar como los tiempos en realizar las consultas a la base de datos son similares, aunque existan muchas más consultas en esta segunda página.
Sin embargo, la gran diferencia que podemos apreciar es la que se encuentra en el tiempo de construcción de la página (page load time) y en el uso de recursos de memoria RAM de servidor necesarios para cargar la página.
Esta web está utilizando una plantilla hecha a medida y muy pocos plugins activos, y, como podemos ver, el tiempo de carga y el uso de recursos es bastante menor.
Disclaimer
Para ser justos, he que decir que la primera página, la que tiene una mayor carga de recursos, también tiene instalados varios plugins, como yoast, plugins para introducir datos estructurados, poner botones de links sociales, etc.
Estos plugins están activos a la hora de hacer el análisis, pero me parece justo que así sea, y explico esta decisión.
En esta web, la web de Carlos, en el momento de hacer una plantilla personalizada se contemplaron el uso de datos estructurados y etiquetas meta en el head, por lo que no es necesario el uso de otros plugins para añadir toda esta meta información; sólo están escasos algunos imprescindibles como Advanced Custom Fields.
En el caso de la primera web, la que más recursos está gastando, el builder no provee de opciones para añadir meta información.
Además, las personas que crearon la web tienen cierto desconocimiento sobre programación, por lo que es necesario el uso de plugins para ampliar las funcionalidades del constructor visual. Como son necesarios para el correcto funcionamiento de la web, se han dejado activos.
Eso sí, para ser justos también, se han desactivado los plugins de WooCommerce para poder filtrar datos de una forma más limpia.
Al hablar de la optimización de una página en términos de WPO, podemos trabajar cobre elementos como el servidor, la caché, o los elementos que se encuentran en cada página, como fotografías, el uso y precarga de tipografías, cuándo llamar a las hojas de estilo, hacer defer o async a los scripts que no sean vitales, etc.
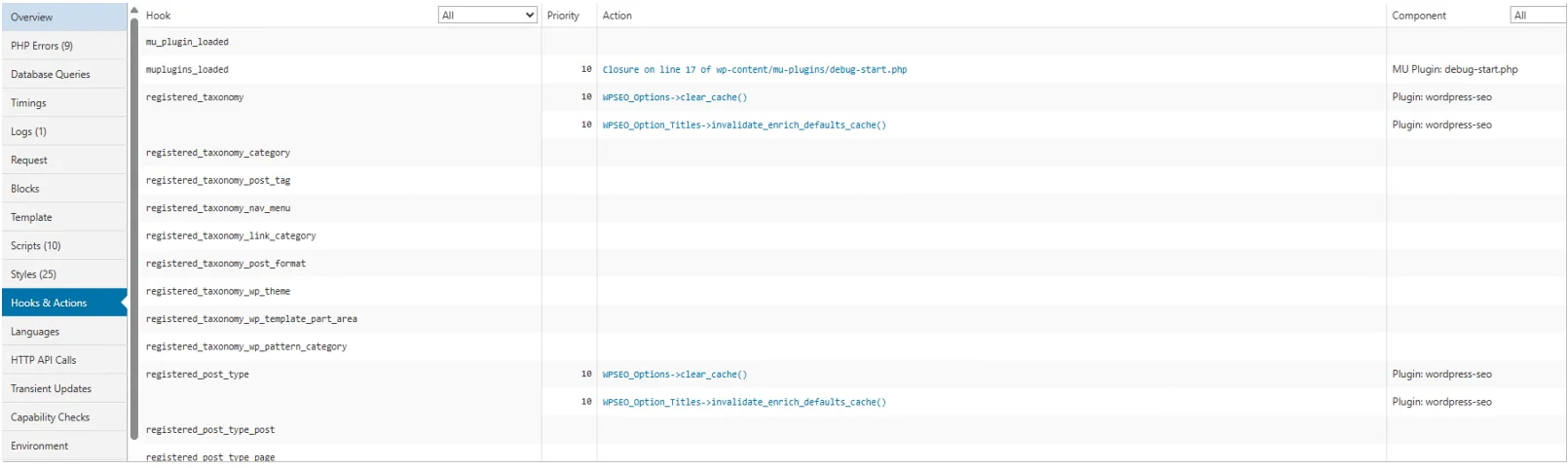
Los elementos que componen una página, en un entorno como WordPress, se llaman a través de hooks. Es decir, WordPress no llama a todo el contenido a la vez, sino que lo hace en un orden específico.
WordPress llama a los elementos que hemos mencionados antes (fotos, hojas de estilo...) a través de hooks como “template_redirect”, “get_header”, “wp_head”.
Sin embargo, en WordPress existen otros hooks que se ejecutan previamente para obtener la configuración de la página como “muplugins_loaded”, “plugins_loaded”, “after_setup_theme”, o “init”.
Gracias al plugin Query Monitor podemos comprobar qué plugins están haciendo realizando acciones y en qué hooks las realizan:

Existen varios plugins de Kadence instalados en esta web:
En primer lugar vamos a hacer un recuentos de las acciones que están haciendo estos 5 plugins y, sobre todo, en qué hooks de WordPress se están ejecutando.
| Hook | Hook Times |
|---|---|
| init | 134 |
| plugins_loaded | 15 |
| wp_enqueue_scripts | 10 |
| after_setup_theme | 8 |
| wp_footer | 7 |
| wp_head | 5 |
| enqueue_block_assets | 4 |
| shutdown | 3 |
| wp | 2 |
| kadence_blocks_uplink_loaded | 1 |
| pre_get_posts | 1 |
| wp_body_open | 1 |
Como podemos observar, estos plugins realizan muchas acciones en los hooks “init”, “plugins loaded” y “after_setup_theme”; hooks que pertenecen a una fase inicial de wordpress.
Además, al filtrar por la columna componente podemos conocer cuántas llamadas están haciendo los distintos plugins.
| Plugin | Plugin Times |
|---|---|
| Plugin: kadence-blocks | 98 |
| Plugin: kadence-blocks-pro | 58 |
| Plugin: kadence-pro | 15 |
| Plugin: kadence-woo-extras | 12 |
| Plugin: kadence-custom-fonts | 8 |
¿En qué podemos traducir estos datos?
El hacer muchas llamadas a hooks que se ejecutan antes del renderizado de la página, como "init" o "plugins_loaded", hace que tengamos tiempo de carga de la página bastante elevados. Es decir, se está empleando mucho tiempo en la construcción de la página antes siquiera de que comenzar con procesos de renderizado.
Tratar de trabajar sobre elementos como el LCP de una web que utiliza este tipo de constructores visuales puede ser una tarea bastante difícil.
Lo primero, por el poco control que ofrecen los builders en torno a su código.
En segundo lugar, la carga del builder y otros plugins necesarios hace que la carga de la página se retrase unos segundos. Parece que los builders ponen la línea de salida unos metros más atrás en comparación con el uso de una plantilla hecha a medida.
Elementor es un constructor visual para webs, que tiene como principal finalidad facilitar el desarrollo de una web, para todas aquellas personas que no tienen conocimiento ninguno de programación web y quieren una web fácil de hacer y más barata que una web programada desde cero. Es una muy buena solución para una web pequeña que no va a escalar mucho, ni se pretende hacer muchos cambios en la misma.
Cuando una empresa ofrece una solución con Elementor, es porque quiere ahorrar costes en tiempo y en economía para obtener más margen de beneficio; independientemente de la calidad resultante o del beneficio o no que se le aporte al cliente.
Esta herramienta en ningún caso es una solución para un proyecto con intención de crecer mucho y escalar, ya que, como hemos visto en los puntos anteriores, presenta muchos problemas de velocidad y flexibilidad para los cambios, que es justo lo que necesita un proyecto que pretende crecer.
En colaboración con Mario Mangas.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.