Los Early Hints son una forma de precargar recursos en el usuario directamente desde el servidor para mejorar el wpo

Early Hints, cuya traducción literal es "primeros consejos", es una de las técnicas de precarga de recursos que trata de dar una información previa del contenido a descargar para establecer su importancia por medio del código de respuesta 103. Esta técnica está auspiciada por Google, Cloudflare y Shopify.
Las webs se han vuelto cada vez más sofisticadas y no es tan raro que los servidores tengan que realizar ciertas actividades pesadas (como acceder a bases de datos, manejar cientos de miles de usuarios, CDNs accediendo al servidor original...) para producir el HTML de la página solicitada por el usuario. Por desgracia, este tiempo que necesita el servidor para pensar repercute en la latencia antes de que el servidor empiece a renderizar una página. De hecho tardará tanto como necesite el servidor para preparar la respuesta.

Como su nombre indica, con un código de respuesta 103 Early Hints, se envía un encabezado de respuesta HTTP preliminar que le permite al servidor saber cuales son los recursos críticos, prioritarios y necesarios para el correcto renderizado de la web.
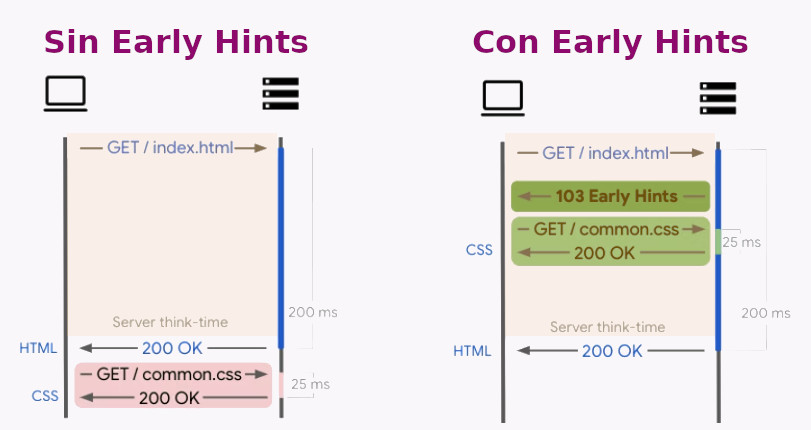
En el gráfico de Developer Chrome se puede apreciar que hasta que no termina de responder el servidor, este no es capaz de procesar el archivo CSS que tiene que descargar posteriormente. Mientras que con Early Hints si que se descarga.
Se puede apreciar en este Tweet de Colin Bendell la diferencia en el rendimiento de una web, donde expone una metáfora muy ejemplificadora (traducción adaptada para mejor entendimiento):
Imaginemos pedir un café, y entonces al rato de tomar asiento preguntas si tienen crema, luego que si hay una cucharilla, después si hay edulcorante. Al final al ir pidiendo cada recurso al rato en vez de ordenarlo y solicitarlo todo claro, te acabas tomando un café frío.
— Colin Bendell, Director de Performance Engineering en Shopify.
El preconnect y preload tratan de ayudar al navegador a encontrar las cosas rápido y a priorizar. Entonces el encabezado HTTP llega al mismo tiempo que el HTML y la etiqueta link es descubierta al renderizar momentos antes que los scripts o las imágenes.
Sin embargo, el HTTP 103 mejora esta práctica ANTES de llegar si quiera al código de respuesta 200, esto permite descargar todos los recursos necesarios justo antes de si quiera empezar a descargar el HTML.
Con esta práctica el edulcorante, la cucharilla y la crema están en la mesa y llegan antes que el propio café caliente.
— Colin Bendell, Director de Performance Engineering en Shopify.
La compatibilidad de este código de respuesta de momento permanece solo en Google Chrome, pero su práctica no afecta negativamente en otros navegadores y puede ayudar a mejorar el SEO ya que puede ser tenido en cuenta como mejora del WPO.
Advertencia: Esta técnica de mejora de WPO merece la pena en los casos en los que el servidor suele necesitar un poco de tiempo para generar el código de respuesta del servidor. Si el servidor genera de inmediato el código de respuesta no merece tanto la pena esta implementación a nivel de rendimiento.
— Kenji Baheux, Product Manager de Chrome.
Gary Illyes afirmó el 08/06/2023 que GoogleBot no tiene soporte a día de hoy por el código de respuesta que se genera.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.