Guía avanzada de la Devtools (Consola de Chrome para los amigos) para SEO

He creado esta publicación para remarcar los puntos más importantes de la primera SEOminada que celebramos.
Para enterarte bien de cómo usar la DevTools puede ser muy relevante que entiendas cómo funciona una web, incluso conocimientos básicos de HTML, CSS y JavaScript, de esta forma te será mucho más sencillo entender la utilidad de la consola.
Cuando el Servidor ha procesado toda la información posible, este le devuelve al navegador archivos en formatos que pueda entender, como HTML, CSS, JavaScript, XML o demás multimedia.
Una vez llegan esos archivos al navegador desde el que estamos queriendo ver la web, se procesa el JavaScript y se renderiza, haciendo que sea un código distinto el código que llega originalmente a nuestro navegador, del DOM resultante. Las webs modernas están vivas y suelen cambiar el contenido en tiempo real de forma dinámica.
Recordemos que:

Podríamos decir que la Devtools es una lupa que nos permite observar que está ocurriendo en nuestro navegador cuando le llega la información de la web. Incluso nos permite enviar peticiones con información falsa al servidor, o cambiar el contenido de la web en vivo (solo visible por nosotros en nuestro navegador). Cuestión que ayuda mucho a la programación o a saber como quedaría cualquier cambio en nuestra web.

Como he comentado, la consola visualiza que está ocurriendo en tu navegador para que se acaba visualizando lo que ves. Por tanto, las extensiones, que suelen ser bloques de JS pueden afectar en tu resultado final. Así que te recomiendo que siempre que quieras auditar cualquier proyecto con la DevTools, lo hagas desde modo incógnito.
Puedes hacer click derecho en cualquier punto de la web y darle a inspeccionar elementos.
Abrir la consola de Chrome:
CTRL + Shift + i
Abrir el inspector de elementos directamente, para seleccionar un elemento de la web. Con el hacha levantada.
CRTL + Shift + c
Ejecutar cualquier función dentro de la consola. Algo bastante útil si no quieres estar navegando por toda la interfaz para encontrar algo:
CRTL + Shift + p
Si no escribes ninguna función en concreto, te saldrán todas las opciones que puedes tener dentro de la consola.

Para los especiales que usan Mac y les asusta la tecla CTRL, es lo mismo pero usando la tecla Cmd, el bicho este --> ⌘
Como ejemplo y como prueba, te recomiendo abrir la consola (ctrl + shift + i) y abrir en panel de ejecutar (ctrl + shift + p) y escribir "español", de esta forma puedes cambiar la Devtools para que esté en tu idioma (que entiendo que si estás aventurándote a leer este post, es porque algo de español sabes).
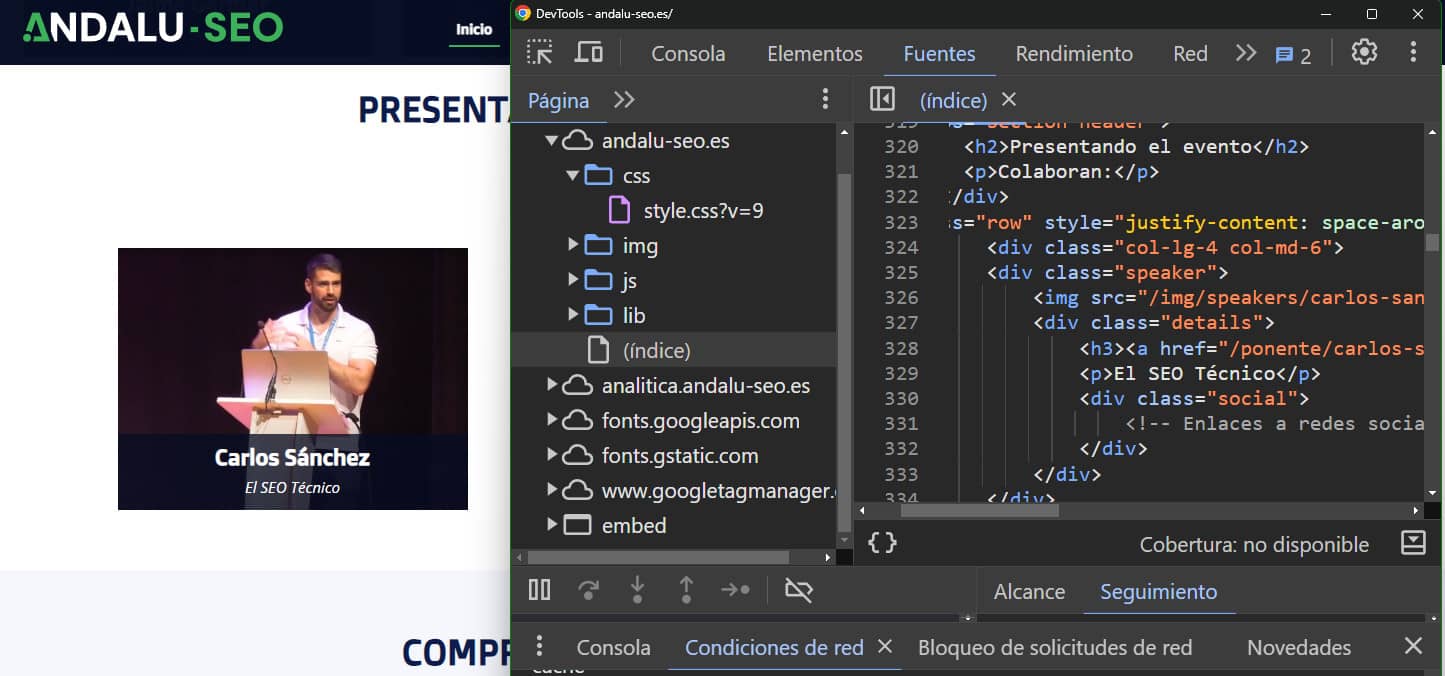
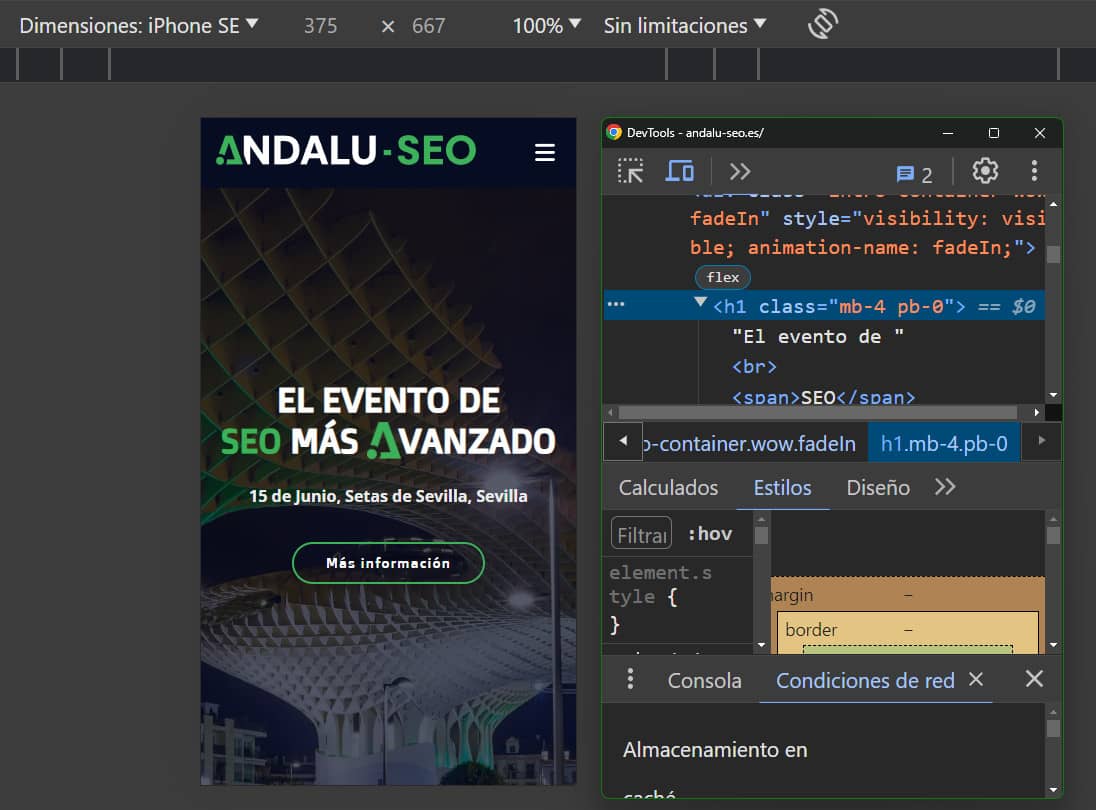
El código que se muestra en Elementos es el resultante cuando actúa JavaScript, te permite seleccionar los elementos y modificarlos.
Con esta opción se pueden añadir elementos de CSS, eliminar o modificar cualquier etiqueta de HTML, ver los márgenes y la disposición del código.
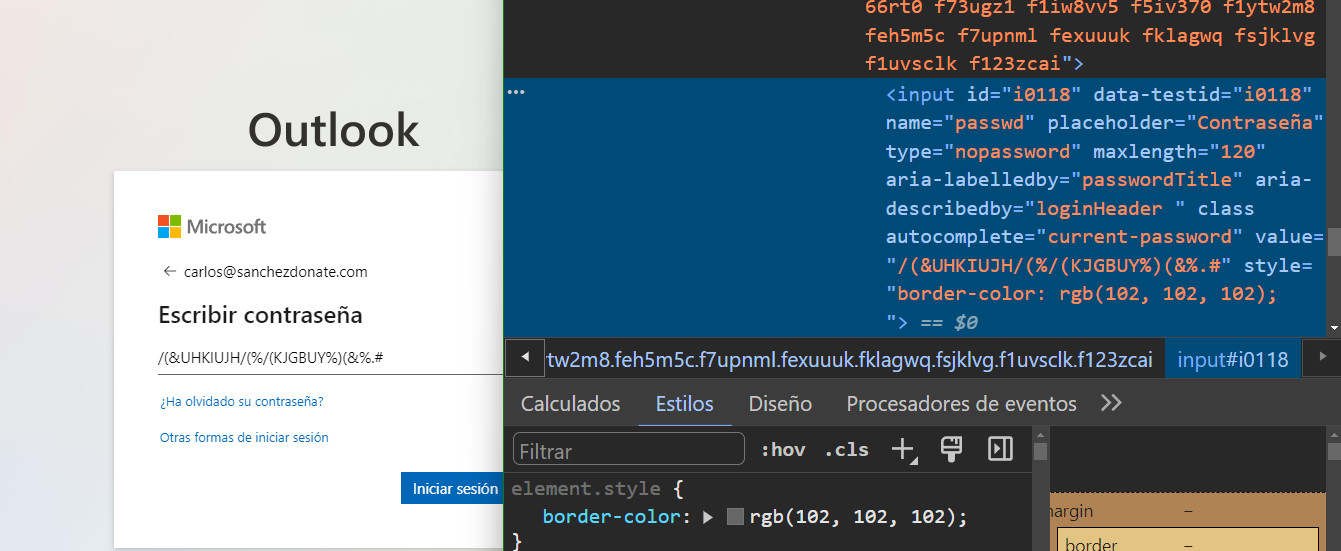
Puedes hacer trucos como modificar el valor del atributo type para que no sea password y ver la contraseña.

Un uso útil de esto para auditar el SEO podría ser por ejemplo detectar data-nosnippet en ciertos elementos.
Puedes darle al botón de dimensiones (arriba a la izquierda) para emular como funciona un dispositivo móvil. Recuerda recargar la web por si está configurada como Adaptive.

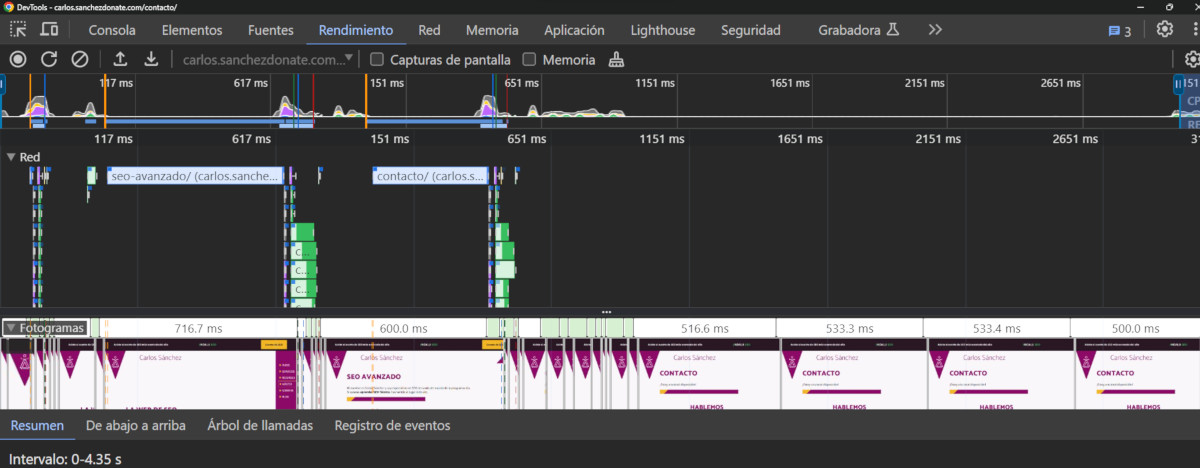
Es una de las funciones más interesantes dentro de la consola. Permite ver el orden de los archivos que se han descargado cuando se accede a una URL, comprobar si se tiene en caché, el tiempo que ha tardado, los encabezados http, su protocolo y básicamente todo.

Desde red, gracias a la muestra de cascada, permite comprobar la efectividad de técnicas de WPO como las precargas o las cargas diferidas.
La Tabla consiste en:
Cuando haces click en uno de los archivos:
Desarrollo más distintas opciones dentro de red:
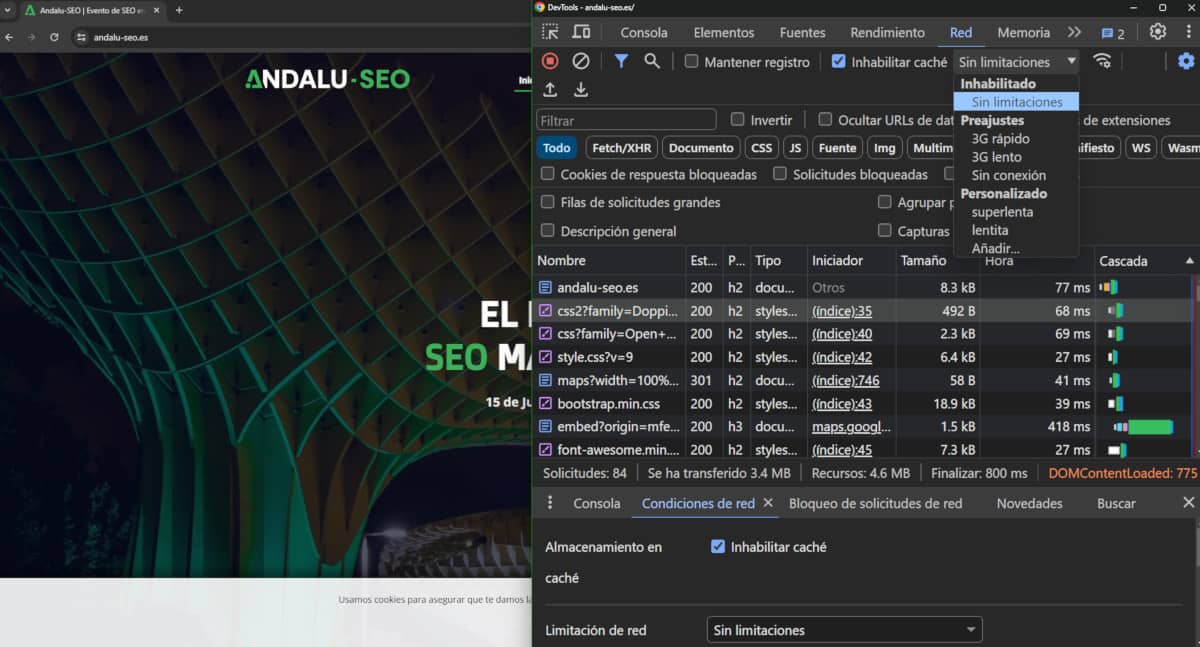
Limitar la conexión te permite emular ser un usuario con peor conexión a internet. Esto te puede ayudar a ver la experiencia del usuario y a ver como funciona una web a cámara lenta.
Desde red o desde el panel de condiciones de red se puede inhabilitar el caché para que se refresquen todos los archivos de nuevo y ver cambios.
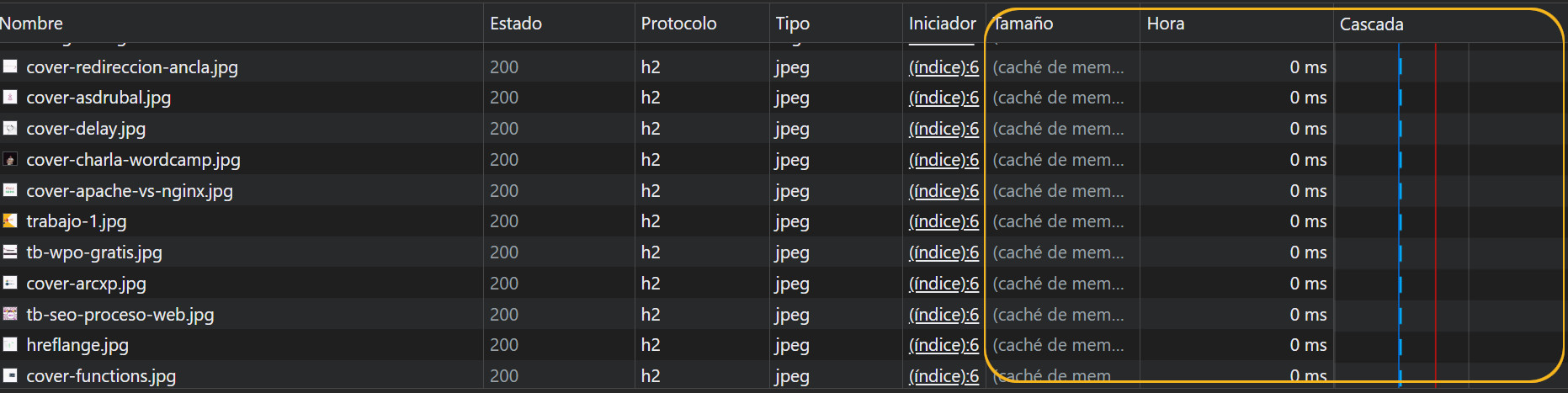
Cuando el caché está habilitado y está bien configurado en la web se vería así.

Desde el listado en cascada se pueden analizar los códigos de respuesta de cada archivo y la versión de HTTP.
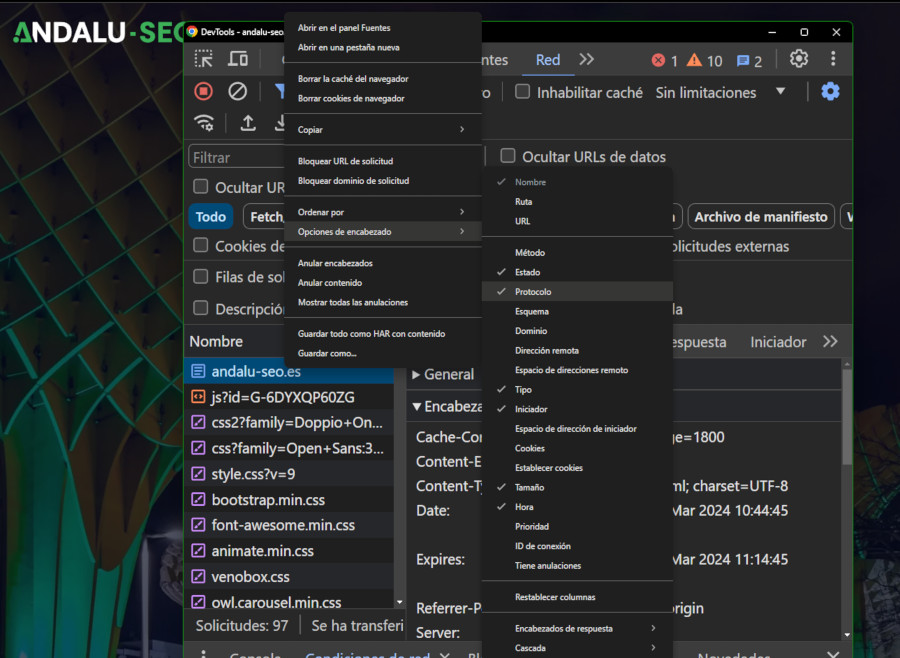
Importante: La versión de HTTP no aparece por defecto. (Click derecho > Opciones de encabezado > Protocolo)

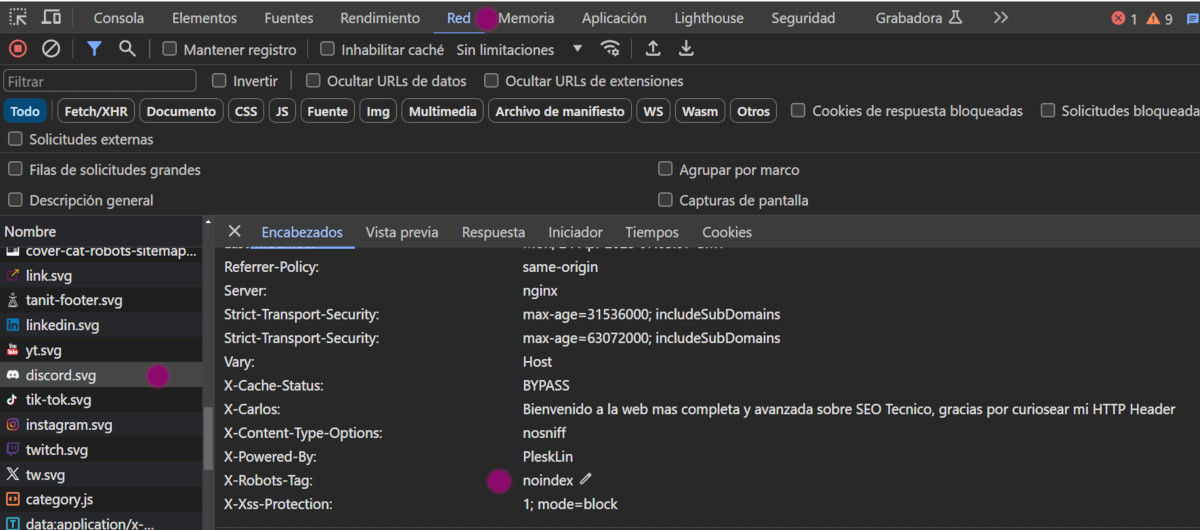
Si haces Click en cualquiera de los archivos que se descargan en tu ordenador, tienes la opción de examinar los encabezados, incluyendo si tienen la x-robots:

El panel de la consola se puede mostrar desde los 3 puntos de arriba a la derecha o con el ctrl + Shift + P (consola), este muestra opciones de lo más interesante.
Te permite leer los mensajes y alertas de JavaScript e incluso insertarlo para ver que efectos se producen.
Te permite limitar la conexión de red o inhabilitar el caché (al igual que en el panel de red), pero además te permite modificar o "simular" un user-agent alternativo e incluso aceptar o rechazar distintos métodos de compresión web como deflate, gzip o brotli para hacer pruebas del content-encoding.
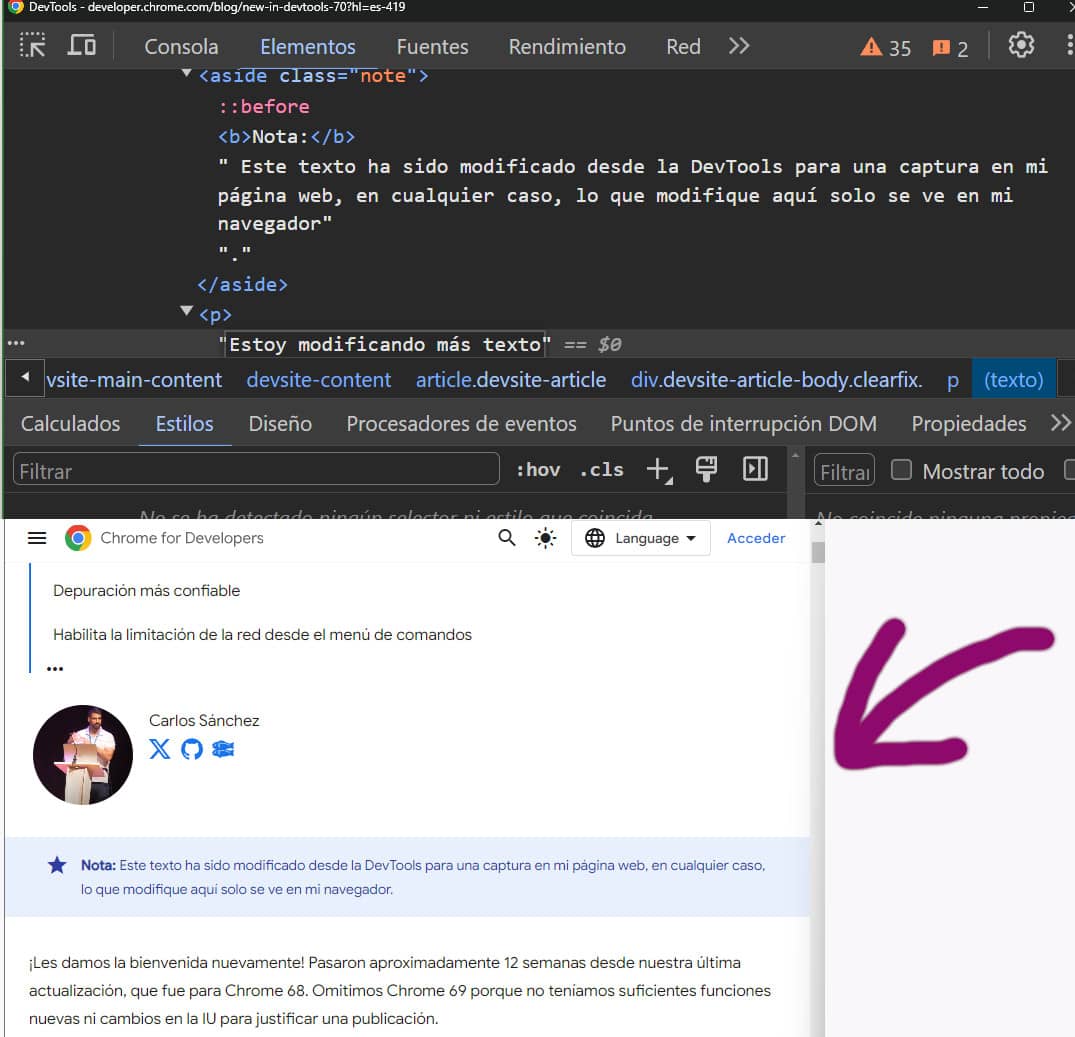
Te permite visualizar de color verde los cambios que se van produciendo en el DOM durante el visualizado de la web.
Te permite cambiar geográficamente el lugar de origen que se manda en las peticiones. Ojo que esto no es lo mismo que un VPN.
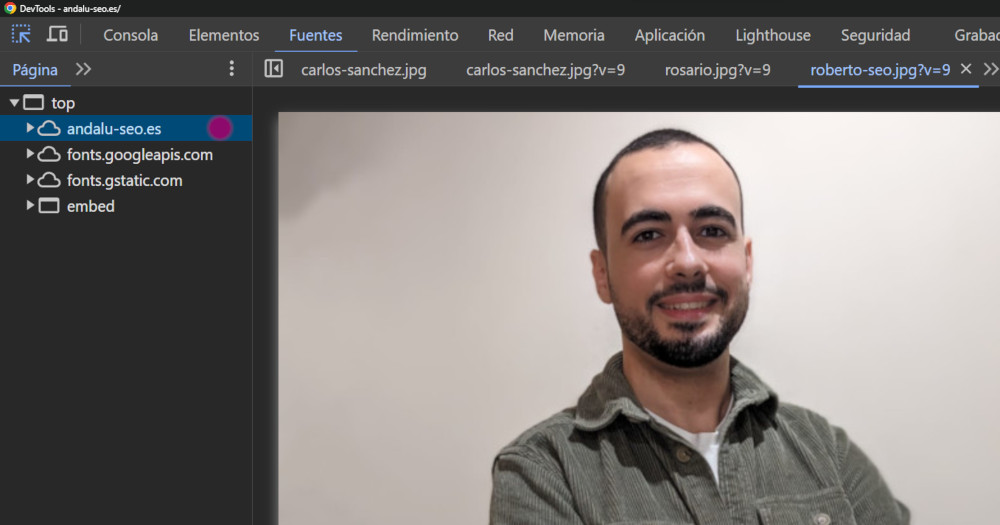
Nos permite ver desde qué dominios se carga cada archivo y qué archivos se están utilizando en nuestra web.

Desde ahí podemos obtener todos y cada uno de los recursos que visualizamos en la web, con el orden y URL correspondiente.
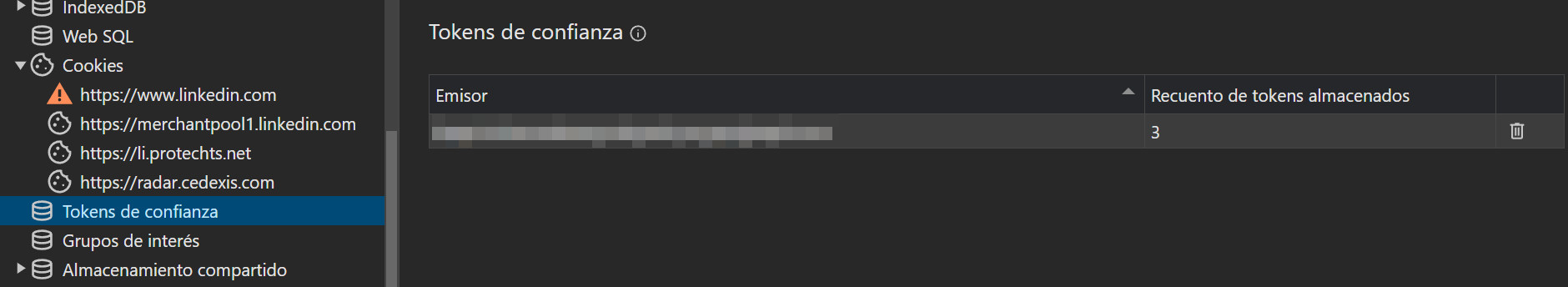
Principalmente es para cuestiones de la memoria como Cookies o Tokens (para contraseñas)
Los tokens es lo que nos permite tener acceso a una cuenta dentro de una web sin necesidad de iniciar sesión por medio de usuario y contraseña. Se guarda ese token en tu navegador, y es lo que te permite acceder haciendo que la web sepa que tú eres tú.

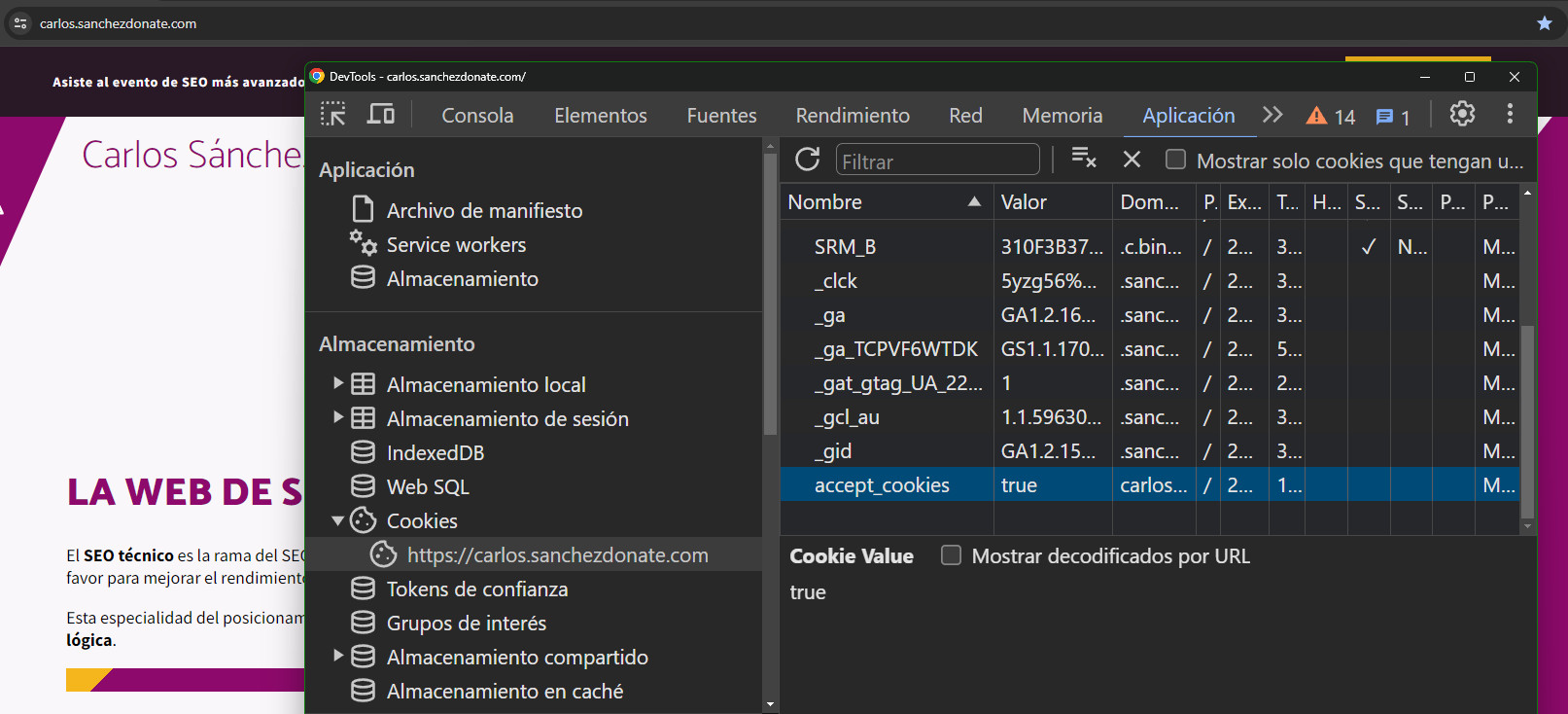
Desde el panel de Cookies se permite revisar las Cookies que te introduce la web y si estas cumplen con la normativa.

Aunque Memoria tiene tiempo, aconsejo combinarla con la función nueva de grabación.
Esto nos permite realizar una emulación del Customer Journey y repetirla exactamente igual para hacer distintas pruebas de rendimiento, y comprobar si las implementaciones que hacemos de WPO como caché, precargas y cargas diferidas son realmente efectivas.
Esta sería la única forma efectiva de comprobar si esto mejora la experiencia "en laboratorio".

Estas funciones para entenderlo son más complejas de explicar en un simple post. Solicítalo para las próximas SEOminadas, pide información para formación SEO en tu empresa, o accede a nuestro máster de SEO para saber más.
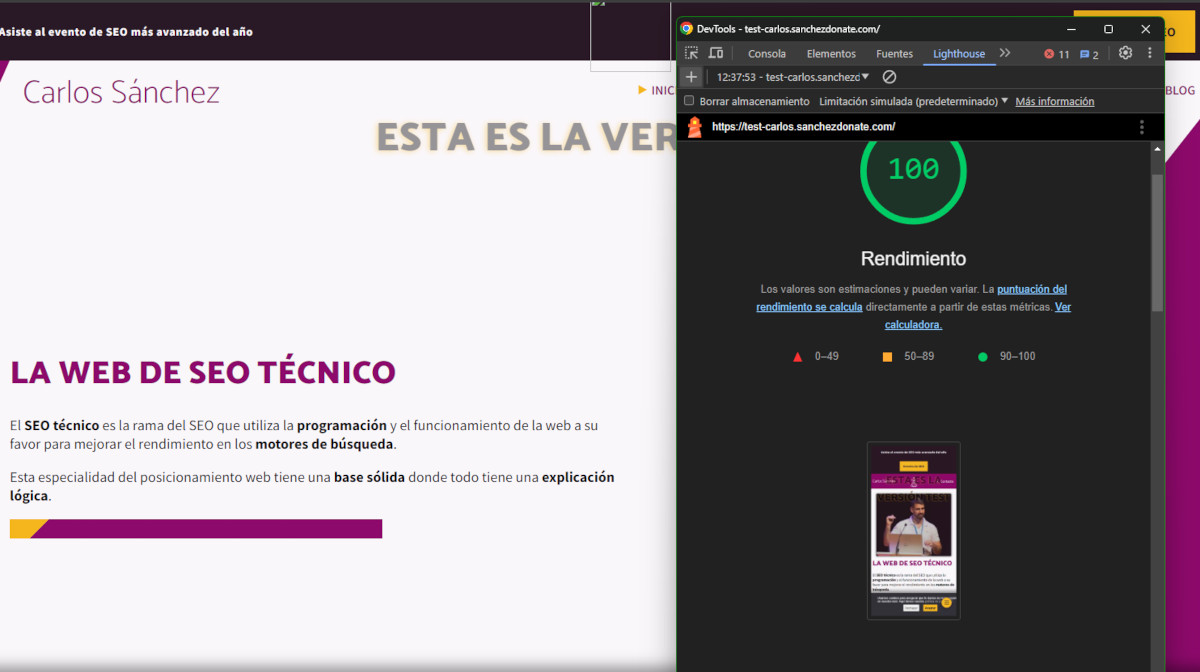
Esta herramienta te permite encontrar formas de mejorar la velocidad en tu web. Es más completa que la de Google Insights y además te permite hacerlo en proyectos en desarrollo o la versión local.

Hay funciones que están menos a la vista, pero que nos pueden ayudar en nuestro trabajo.
Si hacemos ctrl + Shift + p y ponemos JavaScript, podemos deshabilitarlo y comprobar como se comporta la página sin cargar el js de la web.
Puedes hacer una captura de pantalla de toda la página sin necesidad de usar ninguna extensión.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!