Un CDN ayuda a mejorar la velocidad de una página web debido a diversos motivos. ¿Cuándo conviene usar un CDN?

Los CDN son conocidos en el mundo del SEO porque hacer uso de uno, puede mejorar considerablemente la velocidad de una web; lo cual también acaba afectando al posicionamiento.
No obstante para sacarle partido y entender cuando puede salir rentable utilizar un CDN y que CDN utilizar, hay que comprender qué son exactamente y por qué mejoran la velocidad.
Un CDN (Acrónimo de Content Delivery Network), no es más que una red de distintos servidores geolocalizados (POPs) donde se almacenan los archivos multimedia y los recursos de mayor peso para distribuírselos al usuario desde el servidor más cercano.
Los CDN hacen que una web sea más rápida debido principalmente a los POPs, que son servidores distribuidos estratégicamente en distintas ubicaciones geográficas dentro de la red de un CDN (Content Delivery Network). Su función principal es almacenar en caché y entregar contenido de manera más rápida y eficiente a los usuarios finales según su ubicación.
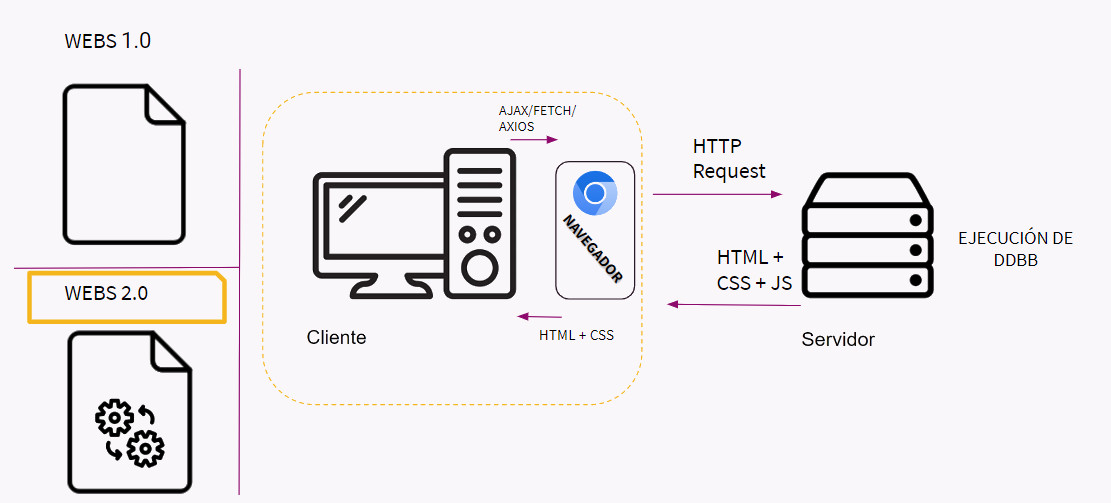
Para conseguir mostrar la información de una web ordinaria sobre una pantalla, se pasa por todo un proceso de intercambios de información entre el cliente (digamos que el usuario o quien visita la web) y el servidor (el ordenador que aloja la web).

Aunque veamos el mundo de internet con gran inmediatez y casi mágico, la realidad es que mediante cables, el cliente le solicita al servidor que le muestre la información de la página. El servidor procesa esa petición y una vez procesada, se la envía al navegador del cliente. El cliente en dicho navegador vuelve a procesarla y entonces ya se le muestra dicha página.
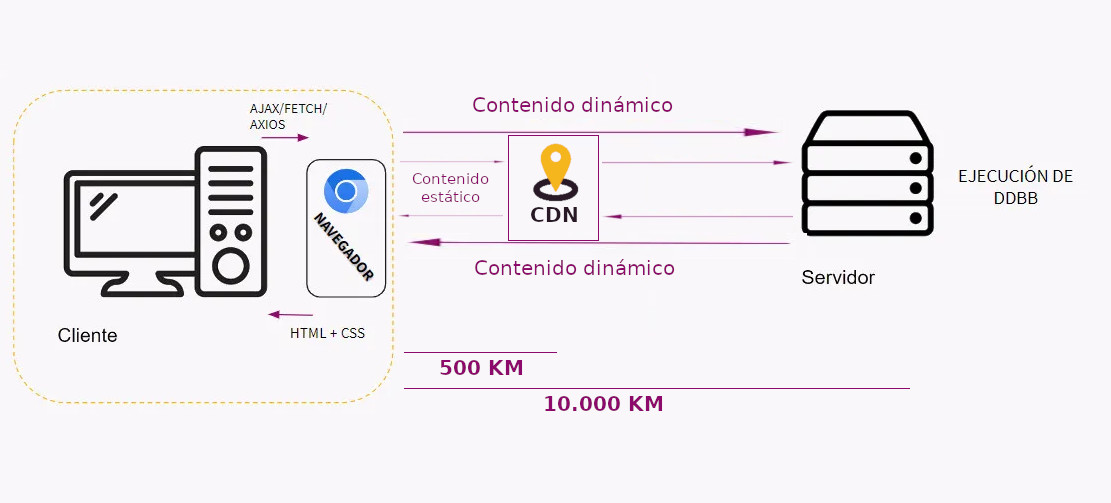
Todo este proceso se hace de forma bastante rápida, no obstante, cuanto más lejos está el cliente del servidor, más recorrido tiene que hacer todo ese intercambio de información y más tiempo tardará en mostrarse toda la información necesaria en la pantalla del usuario.
Con un CDN, aunque el servidor esté lejos, los elementos más pesados se descargarán desde el servidor más cercano.

Esta implementación suele mejorar la velocidad de una web por diversos motivos. Uno de ellos, es que al tener que hacer menos "distancia de trayecto" los archivos como los elementos CSS, JS, imágenes, PDF y vídeos, llegan más rápido al usuario. Por lo que mejora la velocidad de la web de cara a los usuarios que están lejos del servidor principal y tienen puntos de CDN cercanos.
Por otro lado la implementación de un CDN también reduce drásticamente el número de peticiones al servidor principal, liberando al mismo de una gran carga de trabajo y haciendo el procesamiento de la web en todos los usuarios mucho más fluido. Además de que esto en cierta medida permite una capa extra de protección al servidor frente a ataques de DDOS ya que será más difícil tumbarlo por saturación.
En resumen, un CDN resulta eficiente para la velocidad en webs globalizadas con usuarios de zonas geográficas alejadas del servidor principal, y en webs que reciben grandes cantidades de tráfico. En el caso de tener una web cuyos usuarios no están físicamente muy alejados del servidor (digamos por poner un ejemplo, una media de menos de 3.000km) ni una gran cantidad de tráfico, un CDN no tiene por qué mejorar el rendimiento de la web.
Es cierto que no mejora la velocidad "solo" gracias a los POPs, dependerá también de su capacidad de cacheado, de su compatibilidad con los Early Hints y su compatibilidad con las versiones avanzadas de http.
Un CDN además de por la potencia de sus servidores, destaca por la red de distribución con la que cuentan. A la hora de implementar un CDN, tenemos que tener en cuenta si tiene servidores localizados donde esté nuestro público objetivo. Por ejemplo, a día de hoy el CDN Beluga sería una mala opción si nuestra web cuenta con público Africano.
Generalmente en la web del propio CDN suelen poner un apartado sobre las localizaciones de sus servidores según el plan escogido. No obstante existe un explorador completito llamado CDN Planet, donde se puede hacer un vistazo previo acerca de en qué lugares geográficos se encuentran los puntos de distribución de los CDN más conocidos.
La mayor parte de CDNs ofrecen ciertos extras que pueden jugar un papel importante en la decisión de qué CDN adquirir, por ejemplo, Cloudflare permite muchas facilidades para insertar e integrar los early hints.
CDNs de gran reputación como Akamai entre otros, ofrecen características de mejoras de experiencia en reproducción de vídeos como Adaptive Media Delivery y extras de seguridad. Por no hablar de que casi todos ofrecen extras respecto al caché de una web.
Otros CDN como Nitropack, no son más que un simple CDN con algunas funciones de comprimir archivos o de optimizar la caché que se venden como superplugin de velocidad, pero acaban resultando un CDN caro.
Por lo general, los CDN más conocidos cuentan con cierto soporte y cierto manual específico para integrarse con los CMS más conocidos. Por lo que en muchas ocasiones hay plugins que automatizan y gestionan estas tareas.
No obstante, como me gusta publicar para cada tipo de web, lo mejor es buscar en Google "how to implemente [Nombre del DNS] in [Nombre de la tecnología]".
Puede parecer una obviedad, pero resulta más eficiente esto que simplemente decir una solución genérica.
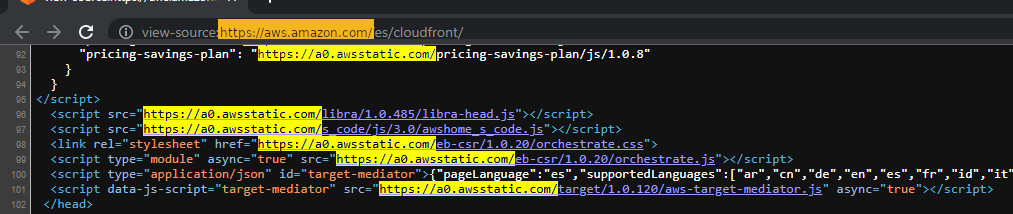
Por lo general las integraciones suelen ser muy similares a esta de Cloudflare genérica, que valdría para una web con Laravel por ejemplo. Donde realmente es hacerse la cuenta, hacer una integración con los DNS (recordemos que los cambios en un DNS pueden tardar hasta 24h en hacerse efectivos por la propagación), y asegurarnos que los archivos estáticos que queremos que se descarguen a través del DNS, tengan la URL del dominio/subdominio de dicho CDN. Si no, el archivo se descargará directamente desde el servidor.

Debido a lo que tarda un CDN en aceptar ciertos cambios de archivos, hay distintas formas de agilizarlo y optimizarlo mediante ciertas prácticas que se ven de una forma avanzada en el Máster de SEO Técnico de Asdrubal.
Para salir de los CDNs habituales, te cuento donde están los hostings más conocidos y las ventajas principales para SEO para cada uno de ellos. Recuerda que puedes utilizar más de un CDN y que incluso puede ser útil combinarlos para diferentes estrategias.
Existen distintas estrategias por las que tendría sentido combinar varios CDNs, y si, aunque pueda sonar contraintuitivo, a veces tiene sentido por cuestiones económicas (hay CDNs caros que tal vez solo nos merecen la pena para determinado público.
Algunas de las posibilidades de que necesites esto puede ser:
Usar múltiples CDNs es una estrategia avanzada pero efectiva para mejorar el SEO y la velocidad web, especialmente en proyectos internacionales o con alto tráfico.
Se puede usar varios CDNs según la ubicación del usuario para mejorar la velocidad de carga y evitar problemas de latencia en ciertas regiones. Esto se logra mediante un DNS inteligente (anycast o multi-CDN), como Cloudflare Load Balancer, Route 53 (AWS) o Akamai Adaptive Load Balancer.
Las ventajas principales de esta implementación sería:
Utilizar un CDN secundario de respaldo (fallback CDN). Por ejemplo se puede configurar con reglas en el DNS.
Cuando el CDN principal no responde, el DNS automáticamente redirige el tráfico al CDN de respaldo. Esto se puede configurar de dos formas:
Se monitorea la disponibilidad y cambia al CDN de respaldo si hay problemas. Hay varias formas de implementarlo y de conseguir el mismo resultado.
Con una configuración en la web para cargar recursos desde otro CDN si el primero falla.
Ejemplo con PHP:
function getCDNUrl($filePath) {
$cdnPrincipal = "https://cdn-principal.com/";
$cdnRespaldo = "https://cdn-respaldo.com/";
// Verifica si el archivo existe en el CDN principal
$headers = @get_headers($cdnPrincipal . $filePath);
if ($headers && strpos($headers[0], '200')) {
return $cdnPrincipal . $filePath; // Retorna el CDN principal si está disponible
} else {
return $cdnRespaldo . $filePath; // Si falla, usa el CDN de respaldo
}
}
// Uso en una imagen
$imagenUrl = getCDNUrl("imagenes/logo.png");
echo '<img src="' . $imagenUrl . '" alt="Logo">';
// Uso en un CSS
$cssUrl = getCDNUrl("css/estilos.css");
echo '<link rel="stylesheet" href="' . $cssUrl . '">';
// Uso en un JavaScript
$scriptUrl = getCDNUrl("js/app.js");
echo '<script src="' . $scriptUrl . '"></script>';
Esto muchas veces lo hacemos por defecto, por ejemplo cargando las fuentes de Google Fonts y sacando bootstrap de su propio CDN, no es algo que recomiende, pero es una práctica habitual. En el caso de hacer esto, recomiendo hacer un preconnect o un DNS-prefetch según corresponda.
Sin embargo tiene sentido hacer que por ejemplo las imágenes y recursos estáticos (CSS, JS) carguen de un CDN en particular, y elementos más pesados como vídeos de otro CDN.
Ejemplo:
Los CDNs son herramientas poderosas para mejorar el rendimiento y la disponibilidad de una web, pero un mal uso puede generar problemas graves, especialmente en SEO. Aquí te explico los principales fallos y cómo evitarlos:
Muchas veces, al configurar un CDN, se almacena en caché la web completa, incluidos los archivos HTML. Si la URL del CDN es accesible públicamente, Google puede indexarla y generar problemas de contenido duplicado.
Además hay quien bloquea con el Robots.txt haciendo un problema mayor. Lo mejor es una de las siguientes opciones:
Algunos sitios restringen el acceso a IPs de EE.UU. debido a ataques DDoS, restricciones legales o preferencias regionales. Sin embargo, Googlebot (al igual que otros bots importantes como Bingbot) rastrea desde servidores en EE.UU. Por lo que Google no podrá rastrear ni indexar el sitio. Recomiendo probar siempre con la Search Console si tu contenido es accesible desde Google y no hace restricciones tan agresivas.
Algunos CDNs tienen sistemas automáticos para bloquear tráfico sospechoso basados en patrones como muchas solicitudes en poco tiempo o ciertos user-agents.
Consecuencias SEO:
Soluciones:
Muchos CDNs tienen planes gratuitos con un límite de tráfico o cobran por ancho de banda adicional. Si se alcanza el límite y no hay pago automático activado, pueden dejar de servir los archivos estáticos.
¡Cuidado con fechas señaladas como los Black Fridays!
La web puede quedar sin CSS, JS e imágenes, rompiendo su diseño y funcionalidad. La velocidad de carga puede aumentar drásticamente, afectando Core Web Vitals y el ranking en Google, llegando a ser contraproducente.
Nos volvemos locos con el Caché, y es algo con lo que debemos tener cuidado. Un CDN mal configurado puede almacenar contenido dinámico que debería generarse en tiempo real (ej. carrito de compras, áreas privadas) o, por el contrario, no cachear archivos estáticos correctamente.
Podríamos acabar indexando páginas o desactualizadas o peor, mostrarle a los usuarios un contenido antiguo e incorrecto.
Recuerda actualizar la caché después de implementaciones importantes.
Algunos CDNs permiten optimizar imágenes automáticamente, pero si no se configuran bien, pueden servir imágenes de baja calidad o formatos incompatibles. No debemos fiarnos a ciegas de las herramientas automáticas. Es mejor mirar y comprobar si el resultado es el adecuado (y comprobar en distintos navegadores).
Tenemos inculcado que un CDN = velocidad, y no siempre se obtienen mejores resultados. A veces aumentamos la latencia en vez de reducirla y tenemos una web más lenta "gracias" al propio CDN. No es la panacea, así que una buena práctica siempre será comprobar si lo que hemos aplicado es la mejor opción.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.