Las cargas diferidas nos permiten descargar o ejecutar elementos más tarde que los elementos principales de la web.

Del mismo modo que existen las precargas para conseguir que el usuario descargue o ejecute elementos necesarios en la web lo antes posible, se puede hacer exactamente lo opuesto para elementos que no son necesarios de ejecutar al inicio de la página, para que esta sea viable o eficiente para el usuario.
El orden de carga de los elementos de una web afecta directamente al WPO, por lo que tener un control sobre los elementos que se cargan en la web, y posponer los elementos no esenciales para la navegación inicial del usuario, puede ayudar notoriamente a mejorar el rendimiento de una web.
Solo tiene sentido la carga diferida en aquellos elementos que no afecten en la visibilidad de la página.
Para entender estas cargas diferidas, tenemos que entender que cuando hacemos una solicitud en la página web y pasamos al proceso de renderización, estamos descargando y procesando todos los elementos que esta página web tiene. Esto el navegador en un orden, tanto la descarga del contenido (código, imágenes, vídeos), como el procesamiento del mismo (que se ejecute el código), ya que el ordenador debe ejecutar todas estas acciones, y aunque los ordenadores sean buenos haciendo estas tareas de forma rápida y eficiente, no son capaces de hacer todas a la vez. Es por esto que darle a los navegadores pistas sobre qué elementos son más prioritarios, ayudan a tener una mejor experiencia de cara al usuario.
El JavaScript es el lenguaje de programación que funciona en los navegadores, por lo que es el lenguaje de programación ideal para interactuar sobre el usuario, ya que (a excepción de node.js y otros) se procesa en el navegador del visitante de la web.
Esto permite que las páginas tengan un mayor dinamismo y una gran funcionalidad, sin JavaScript y sin su estandarización de interpretación en los navegadores, las páginas webs no funcionarían como lo hacen a día de hoy.
Dicho esto, hay Scripts que tienen sentido que se descarguen y se ejecuten al inicio de la web para poder cumplir ese dinamismo, al igual que hay Scripts que necesitan ser ejecutados posteriormente a la aparición de ciertos elementos a los que estos Scripts hacen referencia para poder funcionar.
Además de poder alterar el orden de la llamada a los archivos de JavaScript o del Script inline/internal (cambiándolos de posición en el HTML), tenemos ciertos atributos y técnicas para poder tener un mayor control de la ejecución de estos archivos (cuando se llaman por medio de archivos externos).
Los atributos async y defer solo tienen efecto en los scripts con el atributo src, es decir, en aquellos que carguen elementos externos.
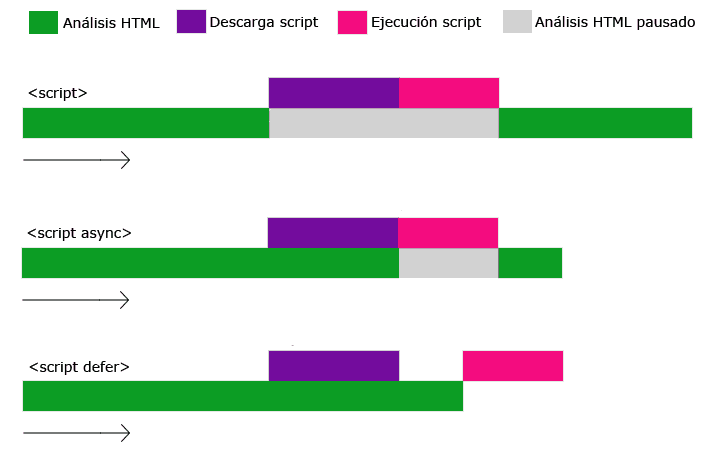
Tradicionalmente, la descarga de una página funciona, comenzando a descargar los elementos de forma lineal. Principalmente el HTML, en el HTML se va poniendo por medio de etiquetas que elementos se descargan, estos elementos a su vez pueden descargar además otros elementos y retrasar la ejecución (por ejemplo el CSS puede llamar a más archivos CSS por medio de @import y JavaScript más de lo mismo). Pues cuando se llega a un Script, la descarga de HTML para, se comienza a descargar el Script, se ejecuta y tras su ejecución, continua la descarga de HTML por donde iba. Con los atributos async y defer, podemos hacer que esto funcione de forma distinta.
También conocido como carga asíncrona, hace que el elemento de JavaScript se descargue en paralelo del análisis de HTML, y una vez se haya descargado el Script por completo, se parará la descarga como con la utilización de un Script tradicional, y cuando termine la ejecución se continua la descarga de HTML.
<script async src="script.js"></script>
Hay que tener un cuidado especial en la utilización del ASYNC, pues el tiempo que tarda en descargarse puede variar entre un usuario y otro, por lo que el script con el atributo async ejecutará en un lugar distinto del DOM en diferentes usuarios. Por lo que hay que tener en cuenta que este Script no tenga que ejecutarse previa o posteriormente a un elemento situado después de este script en el HTML original, ya que podría causar fallos. Así que solo debería utilizarse si no tiene dependencias con otros Scripts.
Sería la mayor definición de la descarga diferida. El atributo defer consigue descargar el archivo de JavaScript de forma paralela al igual que lo hace defer pero siempre se ejecutará al final de la descarga y ejecución del HTML, por lo que generaría un efecto bastante similar a un preload y una ejecución del Script al final de toda la página.
Si utilizamos el atributo defer, tenemos que tener en cuenta que el Script no debe requerir la ejecución antes de ningún elemento concreto.
<script defer src="script.js"></script>
Ejemplo gráfico de cómo funcionaría cada una de estas descargas:

La carga pospuesta consistiría en programar con el propio JavaScript que no suceda algo hasta que no pase determinado tiempo.
Esto es funcional por ejemplo para los Scripts de analíticas. Se puede perder efectividad a nivel de analizar el rebote, pero si no se utiliza esta herramienta analítica para analizar el rebote pero si otras estadísticas, es bastante funcional. Por ejemplo para Clarity, Hotjar o Metrika si lo que se quiere analizar son los mapas de calor y las grabaciones de los usuarios.
Ejemplo:
setTimeout(function(){
(function(c,l,a,r,i,t,y){c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "xxxxxxxxxxx");
}, 1000); // Selecciona el tiempo sin alterar negativamente a tus estadísticas.
El Lazy loading consiste en hacer que los elementos que el usuario no está viendo no sean descargados hasta que no llegue hasta la parte donde necesita dichos elementos, o hasta que la web cargue por completo (opcional).

Debido a la utilización de esta práctica, con HTML5 hubo un gran avance y se incluyó un atributo que hace directamente este efecto. El atributo es loading y el valor para que se active la carga perezosa sería lazy.
Este atributo se puede utilizar en las etiquetas IMG e Iframe.
<img src="imagen.jpg" loading="lazy" />
<iframe src="https://example.com/iframe" loading="lazy"></iframe>
Aunque no todos los navegadores aceptan este atributo, especialmente en la etiqueta iframe, no tiene impacto negativo más allá de que no hace el lazy loading en los navegadores donde no es interpretado.
El lazy loading por medio de JavaScript hace la misma función, y era la opción más popular antes de la existencia de la opción nativa. No obstante, sigue siendo una opción bastante viable para "elementos no normativos" que requieran de una carga perezosa.
Lo mejor es ver un caso práctico donde es útil y necesaria esta práctica a día de hoy.
A menudo nos podemos encontrar con elementos como imágenes que igualmente están haciendo un impacto en la descarga, pero estas están siendo cargadas mediante un background de CSS. Para este caso no nos sirve la función nativa, pues no es la imagen que se carga a través de un src en una etiqueta img.
Entonces podríamos hacer que ese div tenga un atributo "data-src" por ejemplo, que sea donde se añada la URL de la imagen. Con esto conseguimos la URL de la imagen que queremos dispones (si es que son imágenes dinámicas que dependen de llamadas a bases de datos, si no, resulta mucho más simple).
Entonces podríamos tener un div así:
<div class="posts-picture" data-src="<?php echo "$imagen" ;?>">
Ahora nos falta el Script (lo pongo con Vanilla) que debería cargar posterior a este elemento. (Recuerda que podrías hacerlo por medio de un archivo de JS externo y que tuviese un atributo defer).
document.addEventListener("DOMContentLoaded", function() {
// Selección de todas las imágenes con lazy loading
var lazyImages = document.querySelectorAll('.posts-picture .otras-clases-que-quieras');
// Función para cargar las imágenes
var lazyLoad = function() {
lazyImages.forEach(function(image) {
if (image.getAttribute('data-src')) {
// Establecer la imagen de fondo utilizando el atributo data-src
image.style.backgroundImage = 'url(' + image.getAttribute('data-src') + ')';
// Eliminar el atributo data-src para evitar la carga posterior
image.removeAttribute('data-src');
}
});
};
// Opciones para el IntersectionObserver
var options = {
rootMargin: '0px',
threshold: 0.1
};
// Crear el IntersectionObserver con una función de callback
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
// Cuando la imagen es visible en el viewport, cargar la imagen lazy
lazyLoad();
// Dejar de observar la imagen para evitar múltiples cargas
observer.unobserve(entry.target);
}
});
}, options);
// Observar todas las imágenes lazy
lazyImages.forEach(function(image) {
observer.observe(image);
});
});
De esta forma se conseguiría que esas imágenes de Background solo se descargasen en el navegador después de ejecutarse el Script cuando el usuario llegue a la parte donde los elementos con las clases seleccionadas sean visibles.
No es tan eficiente como el atributo nativo, pero es bastante efectivo allá donde el atributo nativo no llega.
Shopify antes utilizaba lazysizes, la cual era bastante popular y tiene bastante documentación en internet, pero Shopify la descontinuó. Por lo que no es recomendable utilizarla.
Existen muchos plugins y herramientas que utilizan lazysizes, que podría producir problemas de seguridad y de mantenimiento. Si se quiere implementar un loading lazy de forma automática, se puede implementar por medio de image_tag en liquid.
Aunque se puede hacer de forma nativa y programarlo para implementar mejores. Desde la versión 5.4 de WordPress, que aunque aun he visto que presenta deficiencias cargando algún loading lazy en imágenes que se ven de primeras, va mejorando su implementación a cada actualización.
Por lo que hay que tener cuidado al contario y ponerle un loading="eager" en aquellas imágenes o iframes que carguen al principio de la web para que no se genere una mala experiencia del usuario. Esto hará que haga un loading por defecto, es decir, sin "carga perezosa".
<img src="imagen.jpg" loading="eager" />
El load on interaction (enlace a un ejemplo paso a paso de como hacer un onclick) consiste en hacer que un recurso no cargue o no se ejecute a menos que el usuario realice una acción donde lo quiera activar.
Esto ocurre con los vídeos insertados de Youtube, o con las herramientas de analítica (en la primera carga) cuando tienen bien configurada (según estándares europeos) la política de Cookies.
De esta forma el archivo no se descargará hasta que el usuario no haga hover, click o la acción designada y programada. De esta forma se aligerará la carga de recursos que puede que el usuario no emplee.
El CSS es vital para conseguir que una web sea visualmente atractiva y funcional. Por lo general, es recomendable poner el CSS lo antes posible en el Head y si es posible antes que cualquier Script, para que se tarde lo mínimo posible en tener la página renderizada y como se debe ver visualmente.
No obstante, no todos los recursos de CSS necesitan ser cargados a la hora de visualizar una página. Por ejemplo, cuando hay efectos a la hora de hacer hover en un elemento, o ciertas transiciones en una web, no resultan ser apoyos visuales necesarios para la correcta visualización de la página, sino simplemente recursos que hacen más amena la experiencia, pero que no necesitan ser cargados en las primeras solicitudes de la página. Estas partes de CSS podrían llamarse perfectamente desde el footer.
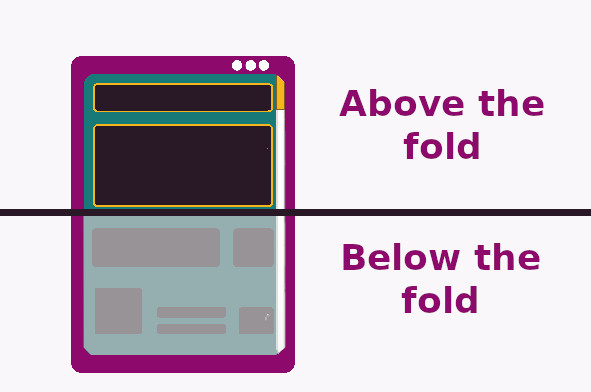
Del mismo modo, que los recursos visuales como la barra de navegación y los elementos que aparecen "Above the fold" (en el viewport nada más acceder a una página) deberían llamarse antes que otros elementos de CSS que no van a visualizarse tan rápidamente. Como por ejemplo las clases de los elementos posicionados en el pie de página de una web.
Podría decirse que poner estos elementos de CSS no indispensables en el Footer, sería "una especie de forma de hacer carga diferida". Pues al final el CSS afecta enormemente en el renderizado de una página, por lo que es posible que haya elementos que tengan prioridad antes que el estilo de ciertos elementos.
Te falta mi máster. Accede a una formación avanzada que te permitirá aplicar e implementar SEO en cualquier tipo de WEB
¡Accede al Máster de SEO Técnico!Si te ha gustado esta publicación, siempre me lo puedes agradecer dándome like en esta publicación de LinkedIn sobre este mismo artículo.